Тема сайта играет ключевую роль в его внешнем виде и функциональности. Правильно выбранная и установленная тема может сделать сайт более привлекательным и удобным для пользователей. Установка темы через файл является одним из наиболее удобных и безопасных способов изменить дизайн своего сайта. В этой статье мы рассмотрим подробную инструкцию по установке темы через файл и поделимся полезными советами и рекомендациями для успешной настройки.
Прежде чем приступить к установке темы, необходимо выбрать подходящий файл темы для вашего сайта. Обратите внимание на его совместимость с используемой платформой и версией сайта. Проверьте отзывы и рейтинги других пользователей, чтобы удостовериться в качестве и надежности выбранной темы.
После выбора подходящего файла темы, вам потребуется загрузить его на свой сайт. Для этого войдите в административную панель вашего сайта, перейдите в раздел "Внешний вид" или "Темы" и найдите опцию "Загрузить тему". После выбора файла темы на вашем компьютере, нажмите кнопку "Загрузить" и дождитесь завершения процесса загрузки.
После успешной загрузки файла темы на сайт, осталось всего лишь его активировать. Для этого перейдите в раздел "Темы", найдите загруженную тему в списке и нажмите на кнопку "Активировать". После этого новая тема будет применена к вашему сайту, а вы сможете наслаждаться ее новым видом и функциональностью.
Если у вас возникли проблемы или вопросы в процессе установки темы через файл, не стесняйтесь обратиться за помощью к технической поддержке платформы или обратиться к сообществу пользователей, которые могут поделиться своим опытом и рекомендациями. Не забывайте также делать резервные копии вашего сайта перед выполнением любых изменений, чтобы в случае возникновения проблем можно было вернуться к предыдущей версии.
Выбор и загрузка темы

Перед тем как начать устанавливать тему на сайт, необходимо определиться с выбором подходящей темы для вашего проекта.
При выборе темы стоит обратить внимание на следующие важные аспекты:
- Дизайн и визуальное оформление: тема должна соответствовать стилю и сценарию вашего сайта. Определитесь, какая цветовая гамма и структура наиболее подходят для вашего проекта.
- Функциональность: убедитесь, что тема предоставляет требуемые функции и возможности для вашего сайта. Разберитесь, какие виджеты и плагины уже включены в тему.
- Адаптивность: важно, чтобы тема была адаптирована для работы на различных устройствах и экранах, включая мобильные устройства.
- Оценки и отзывы: перед загрузкой темы, прочитайте отзывы и оценки других пользователей. Это может дать вам представление о качестве и надежности темы.
Когда вы определились с выбором темы, можно приступать к ее загрузке и установке на ваш сайт. Для этого выполните следующие шаги:
- Загрузка архива с темой: скачайте архив с выбранной вами темой на ваш компьютер. Обычно архив будет иметь расширение .zip.
- Установка темы: в административной панели вашего сайта найдите раздел "Внешний вид" или "Темы". Загрузите архив с темой с помощью функции "Загрузить тему" или "Добавить новую тему".
- Активация темы: после загрузки архива, активируйте выбранную тему, нажав на кнопку "Активировать" или "Применить".
Теперь выбранная вами тема должна быть успешно установлена и активирована на вашем сайте. Проверьте результат, перейдя на главную страницу сайта и убедившись в том, что дизайн и функции соответствуют вашим ожиданиям.
Распаковка файлов темы

Для установки темы на сайт с помощью файла инструкции, необходимо сначала распаковать файлы темы. В большинстве случаев, тема будет поставляться в виде архива в формате .zip или .rar. Для распаковки такого архива, вам понадобится специальное программное обеспечение.
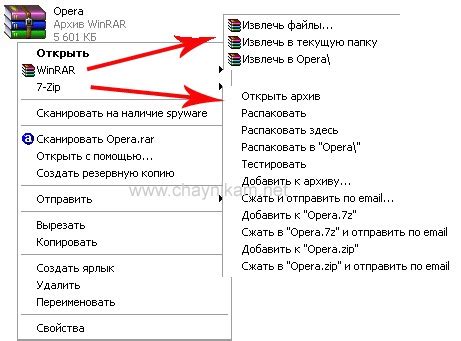
Самый популярный инструмент для работы с архивами является 7-Zip. Если у вас уже установлена эта программа, то распаковка файлов темы будет производиться следующим образом:
- Найдите архив с темой на вашем компьютере.
- Щелкните правой кнопкой мыши на архиве и выберите в контекстном меню пункт "Извлечь файлы..." или "Распаковать..." (в зависимости от программы, которую вы используете).
- Выберите папку, в которую вы хотите распаковать файлы темы.
- Нажмите кнопку "ОК" и дождитесь завершения процесса распаковки.
После выполнения этих действий, файлы темы будут распакованы в выбранную вами папку. Обычно, внутри папки темы вы найдете файлы с расширениями .css, .html, .js, а также возможно папку с изображениями и другими ресурсами, необходимыми для работы темы.
Теперь, когда вы распаковали файлы темы, вы можете перейти к следующему шагу - установке темы на ваш сайт. Для этого вам понадобится использовать файл инструкции, который обычно также поставляется вместе с темой.
Подключение темы к сайту

Чтобы подключить тему к вашему сайту, выполните следующие шаги:
1. Скачайте файл темы из надежного источника или купите его у разработчика.
2. Извлеките файлы из архива темы, если это необходимо. Обычно файлы темы расположены в папке с ее названием.
3. Подключите тему к вашему сайту, переместив файлы темы в соответствующие директории. Обычно это директория "themes" или "wp-content/themes" в случае использования популярной CMS WordPress.
4. Если вы используете HTML-шаблон, подключите файлы CSS и JS, связанные с темой, к вашему HTML-документу. Обычно это делается с помощью тегов для CSS и для JS.
5. Внесите необходимые изменения в настройки сайта или CMS, чтобы активировать тему. В случае CMS, обычно есть раздел "Внешний вид" или "Темы", где можно выбрать и активировать тему.
Готово! Теперь ваш сайт использует новую тему. Вы можете настроить ее дополнительно, если ваша тема предоставляет такую возможность.
Настройка темы через файлы

При установке темы на сайт через файлы, вам понадобится иметь доступ к файловой системе вашего сервера. Это позволит вам изменять и настраивать различные аспекты внешнего вида и функциональности вашего сайта.
Первым шагом является загрузка темы на сервер. Для этого вам необходимо выбрать подходящую тему и скачать ее в виде zip-архива. После этого, войдите в панель управления вашего хостинга и найдите раздел файловой системы.
Распакуйте zip-архив с темой и загрузите его содержимое на сервер в соответствующую папку, обычно называемую "themes" или "темы".
После загрузки файлов, откройте файл с настройками темы (обычно называется "theme-settings" или "настройки-темы") с помощью текстового редактора.
В файле с настройками темы вы найдете различные параметры, которые можно настроить, например, цвета, шрифты, изображения и т.д. Чтобы изменить значение параметра, просто измените значение в соответствующем теге, например:
<color>#ffffff</color>
Сохраните изменения и закройте файл с настройками темы. Обычно, после сохранения, изменения автоматически вступают в силу.
Однако, в некоторых случаях, вам может потребоваться обновить страницу сайта или очистить кеш браузера, чтобы увидеть изменения внешнего вида вашего сайта.
Теперь, с помощью файла с настройками темы, вы можете внести различные изменения внешнего вида и функциональности вашего сайта без необходимости изменения кода самого сайта.
Помните, что некоторые изменения могут быть более сложными и потребуют знания CSS или HTML. Если у вас возникнут трудности, вы всегда можете обратиться к документации или к разработчику темы за помощью.
Выбор основных элементов дизайна

Основные элементы дизайна играют ключевую роль в создании эстетики и функциональности вашего сайта. При выборе этих элементов необходимо учитывать целевую аудиторию, тематику сайта и его общую концепцию. В этом разделе мы рассмотрим несколько основных элементов дизайна, которые можно использовать для создания привлекательного и удобочитаемого веб-сайта.
| Элемент дизайна | Описание |
|---|---|
| Цветовая схема | Выбор правильной цветовой схемы является основой успешного дизайна. Комбинируйте цвета, чтобы создать гармоничный и привлекательный визуальный образ. |
| Типографика | Хорошо подобранные шрифты могут сделать ваш текст более читабельным и привлекательным для пользователей. Используйте различные шрифты и их комбинации, чтобы выделить заголовки, подзаголовки и основной текст. |
| Изображения и графика | Качественные изображения и графика помогают создать визуальную привлекательность для вашего сайта. Используйте их, чтобы дополнить текстовый контент и привлечь внимание посетителей. |
| Макет и компоновка | Организация информации на странице должна быть удобной и логичной. Обратите внимание на расположение элементов, отступы и их визуальное сочетание. |
| Интерактивные элементы | Добавление интерактивных элементов, таких как кнопки, ссылки и анимации, может сделать ваш веб-сайт более привлекательным и вовлекающим для пользователей. |
Каждый из этих элементов играет важную роль в создании привлекательного и функционального дизайна. Экспериментируйте с ними, чтобы найти оптимальное сочетание для вашего сайта.
Добавление дополнительного функционала

При установке новой темы на сайт возможно понадобится добавление дополнительного функционала. Это может включать в себя добавление новых разделов, функций, плагинов и т.д. Для этого следуйте инструкциям ниже:
1. | Проверьте, поддерживает ли ваша тема дополнительный функционал "из коробки". Возможно, у вас уже есть все необходимые инструменты и функции, и вам не понадобится ничего дополнительно устанавливать. |
2. | Проверьте доступность плагинов или расширений для вашей темы. Многие популярные темы имеют дополнительные плагины, разработанные специально для этой темы, чтобы добавить новые функции и возможности. Поищите в Интернете или на официальных форумах темы информацию о наличии плагинов для вашей темы. |
3. | Если вашей темы нет встроенного функционала и у нее нет дополнительных плагинов, вы можете попробовать добавить нужные функции самостоятельно. Для этого вам понадобится знание JavaScript, PHP, HTML и CSS, в зависимости от ваших требований и конкретного функционала, который вы хотите реализовать. |
4. | При добавлении нового функционала всегда делайте резервное копирование своего сайта и темы, чтобы избежать возможных проблем или потери данных. Это поможет вам восстановить работоспособность сайта в случае необходимости. |
Следуйте этим простым шагам, чтобы добавить необходимый вам дополнительный функционал на вашем сайте и наслаждайтесь новыми возможностями вашей темы!
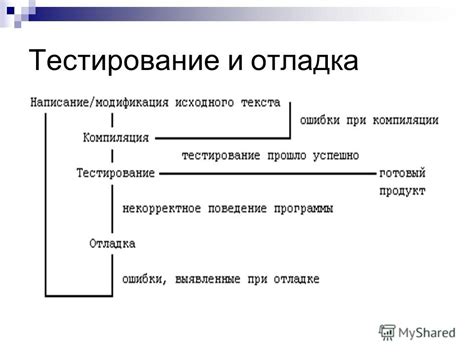
Тестирование и отладка

После установки новой темы на ваш сайт через файл инструкция и советы, важно провести тестирование и отладку, чтобы убедиться, что все работает правильно и без ошибок. Вот некоторые рекомендации для успешного тестирования:
- Проверьте внешний вид: пройдите по всем страницам своего сайта и убедитесь, что новая тема выглядит так, как вы задумывали. Обратите внимание на цвета, шрифты, расположение элементов и общую эстетику.
- Проверьте функциональность: протестируйте все функции и элементы работы сайта, такие как меню, формы обратной связи, галереи изображений и т. д. Удостоверьтесь, что они работают так, как задумано и не вызывают ошибок.
- Проверьте на разных устройствах: просмотрите ваш сайт на разных устройствах, таких как компьютеры, планшеты и мобильные телефоны. Убедитесь, что новая тема адаптируется и выглядит хорошо на всех разрешениях экрана.
- Проверьте на разных браузерах: проверьте ваш сайт на разных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и т. д. Убедитесь, что новая тема работает корректно и отображается правильно во всех популярных браузерах.
- Выполните SEO-проверку: используйте специальные инструменты для проверки SEO-оптимизации вашего сайта, такие как Google PageSpeed Insights. Улучшите скорость загрузки, оптимизацию изображений и другие аспекты, чтобы улучшить показатели вашего сайта в поисковых системах.
Помните, что проведение тестирования и отладки является важным этапом установки новой темы на ваш сайт. Вложенное время и усилия в этот процесс помогут убедиться, что ваш сайт выглядит и работает наилучшим образом.