Колонтитулы - это удобный инструмент, который можно использовать для добавления одинакового содержимого на каждой странице документа. Они обычно размещаются в верхней или нижней части страницы и могут включать информацию, такую как название документа, дату, номер страницы и многое другое.
Однако иногда возникает необходимость установить специальный колонтитул только на определенной странице, например, на второй странице документа. Это может понадобиться, когда требуется вставить специфическую информацию или подпись только на этой странице.
Для установки специального колонтитула на второй странице необходимо воспользоваться возможностями программы форматирования текста, такой как Microsoft Word или Google Документы. Следуйте инструкциям ниже, чтобы настроить этот тип колонтитула.
Шаг 1: Откройте программу форматирования текста и создайте новый документ. Введите весь текст, который должен быть на первой странице, до того места, где должна начаться вторая страница.
Шаг 2: Найдите в программе функцию "Разрыв страницы" или "Вставить разрыв страницы" и щелкните на ней. Это создаст новую страницу после текущей.
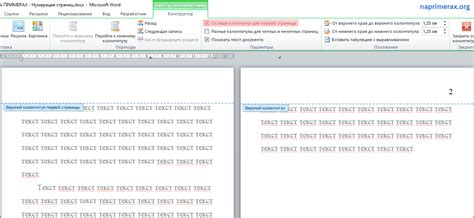
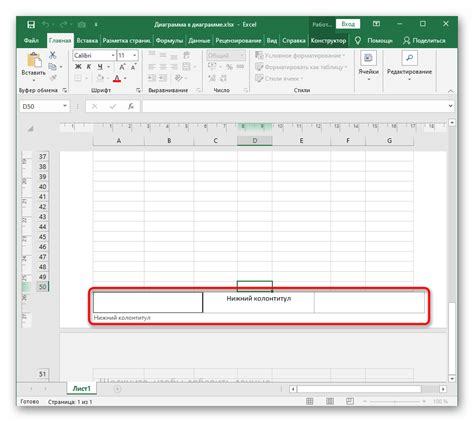
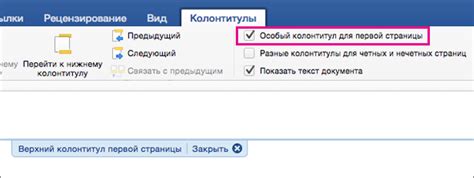
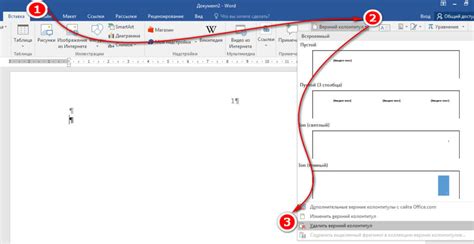
Шаг 3: Перейдите на вторую страницу документа и щелкните в блоке колонтитула с верхней или нижней части страницы (в зависимости от предпочтений и требований форматирования).
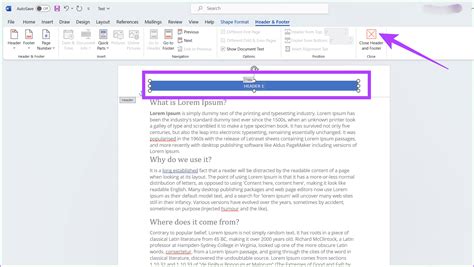
Шаг 4: Вставьте необходимую информацию или текст в колонтитул на второй странице. Этот текст будет отображаться только на второй странице документа, а не на остальных страницах.
Теперь вы научились устанавливать специальный колонтитул на второй странице. Не забудьте сохранить документ и проверить, как колонтитул будет выглядеть при печати или просмотре документа в программе форматирования текста.
Установка специального колонтитула: шаг за шагом

Установка специального колонтитула на второй странице может быть несколько сложнее, чем на первой. Но следуя данному пошаговому руководству, вы сможете справиться с этой задачей без проблем.
1. Начните с создания нового документа HTML и откройте его в текстовом редакторе или веб-разработчике.
2. Вставьте следующий код перед тегом </head>:
<style>
@page {
@bottom-right {
content: "Ваш текст колонтитула";
}
}
</style>
3. Замените текст "Ваш текст колонтитула" на желаемый текст для колонтитула.
4. Далее, вставьте следующий код перед тегом </body>:
<div class="page-break"></div> <div class="second-page"> Ваш контент на второй странице. </div>
5. Дополнительно, вы можете добавить свой CSS-класс для элементов .page-break и .second-page, чтобы стилизовать их на свое усмотрение.
6. Сохраните изменения и откройте документ веб-браузере. Вы увидите, что ваш специальный колонтитул отображается только на второй странице.
Теперь вы знаете, как установить специальный колонтитул на второй странице. Не забывайте сохранять изменения после каждого шага и проверять результат веб-браузере.
Выбор второй страницы для установки колонтитула

Когда нужно установить специальный колонтитул на вторую страницу, можно воспользоваться несколькими способами.
Во-первых, можно вручную задать номер страницы, начиная с которой должен отображаться заданный колонтитул. В HTML можно использовать атрибут page для определения номера страницы, на которой должен быть установлен колонтитул. Например:
- Для первой страницы:
<div page="1">Колонтитул для первой страницы</div> - Для второй страницы:
<div page="2">Колонтитул для второй страницы</div>
Во-вторых, можно использовать CSS для выбора второй страницы и задания стилей для колонтитула. Например, можно использовать псевдокласс :nth-of-type для выбора второго элемента определенного типа на странице. Например:
- Для выбора второго <div> элемента на странице:
div:nth-of-type(2) { /* стили для второго колонтитула */ }
В обоих случаях, необходимо учесть, что для правильной установки колонтитула на вторую страницу необходимо использовать соответствующие CSS правила и стили, чтобы контент выглядел правильно и был отображен на нужных страницах.
Изучение особенностей выбранной страницы

Если вы хотите установить специальный колонтитул на вторую страницу вашего документа, вам понадобится изучить особенности работы с колонтитулами в HTML.
В HTML существуют теги <header> и <footer>, которые позволяют создавать колонтитулы для верхней и нижней частей страницы соответственно. Однако, по умолчанию эти колонтитулы применяются ко всем страницам документа.
Чтобы установить специальный колонтитул только для второй страницы, можно воспользоваться CSS-свойствами и псевдоклассами.
Например, вы можете добавить класс second-page к <body> вашего второго документа:
<body class="second-page">Затем вы можете использовать CSS, чтобы применить стили только к колонтитулу на второй странице:
.second-page <header> {
/* стили для верхнего колонтитула второй страницы */
}
.second-page <footer> {
/* стили для нижнего колонтитула второй страницы */
}
Таким образом, вы сможете установить специальный колонтитул только на вторую страницу вашего документа, изучив особенности работы с колонтитулами в HTML и применив соответствующие CSS-стили.
Поиск подходящей темы для колонтитула

Для установки специального колонтитула на второй странице важно подобрать подходящую тему. Тематика колонтитула должна соответствовать содержанию страницы и быть интересной для читателя. В данной таблице представлены несколько идей для выбора темы колонтитула:
| Тема | Описание |
|---|---|
| Информационная | Краткая сводка основной информации на странице |
| Актуальные новости | Обзор последних событий и новостей на выбранную тему |
| Цитата дня | Вдохновляющая цитата, которая будет меняться ежедневно |
| Иллюстрация | Картинка, иллюстрирующая тему страницы |
| Ссылки на важные ресурсы | Ссылки на другие полезные страницы или ресурсы |
Выбрав подходящую тему из предложенных, можно приступить к созданию специального колонтитула для второй страницы.
Создание дизайна колонтитула

Для создания дизайна колонтитула необходимо использовать стили CSS. Начните с задания ширины и высоты данного элемента, используя свойства width и height.
Далее можно задать фоновый цвет или изображение для колонтитула, использовав свойство background. Это позволит придать элементу нужный внешний вид.
Не забудьте добавить необходимые отступы и выравнивание текста в колонтитуле, используя свойства padding и text-align. Также можно использовать другие свойства CSS для настройки внешнего вида колонтитула.
Структурируйте код HTML таким образом, чтобы колонтитул был вынесен в отдельный элемент. Например:
<div class="header"> <img src="logo.png" alt="Логотип"> <ul class="menu"> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Контакты</a></li> </ul> </div>
В CSS-стилях можно задать необходимые свойства для элементов колонтитула:
.header {
width: 100%;
height: 100px;
background: #f2f2f2;
padding: 10px;
text-align: center;
}
.menu {
list-style: none;
display: inline-block;
}
.menu li {
display: inline-block;
margin-right: 10px;
}
.menu li a {
color: #333;
text-decoration: none;
font-weight: bold;
}
Таким образом, вы можете создать уникальный дизайн для колонтитула, сочетающий в себе необходимые элементы и стили для вашей второй страницы.
Определение размеров и расположения колонтитула

Свойство height позволяет задать высоту колонтитула. Например:
p.footer { height: 50px; }Здесь мы задаем высоту колонтитула равной 50 пикселям.
Свойство width определяет ширину колонтитула. Например:
p.footer { width: 100%; }Здесь мы устанавливаем ширину колонтитула равной 100% от ширины страницы.
Свойство position задает позиционирование колонтитула. Если нужно чтобы колонтитул был прижат к верху страницы, можно использовать:
p.footer { position: fixed; top: 0; }В данном примере колонтитул будет находиться в верхней части страницы и не будет прокручиваться при прокрутке содержимого страницы.
С помощью свойства text-align можно выровнять текст в колонтитуле по центру, по левому или правому краю. Например, чтобы текст колонтитула был выровнен по центру, можно использовать:
p.footer { text-align: center; }Таким образом, определяя размеры и расположение колонтитула при помощи CSS, можно достичь желаемого внешнего вида и функциональности документа.
Программирование функциональности колонтитула

Для установки специального колонтитула на второй странице в HTML-документе, нам потребуется использовать программирование с помощью JavaScript.
Сначала нам нужно создать функцию, которая будет определять, на какой странице мы находимся. Для этого мы можем использовать свойство window.pageXOffset, которое позволяет нам узнать, насколько документ прокручен по горизонтали.
Пример кода:
<script>
function setFooter() {
var secondPage = 1000; // насколько длинна предыдущая
if (window.pageXOffset > secondPage) {
document.getElementById('footer').innerHTML = 'Специальный колонтитул для второй страницы';
} else {
document.getElementById('footer').innerHTML = 'Обычный колонтитул';
}
}
window.onscroll = setFooter;
</script>
Здесь мы создаем функцию setFooter(), которая проверяет значение window.pageXOffset и изменяет содержимое элемента с идентификатором "footer" в зависимости от того, на какой странице мы находимся.
Далее нам нужно добавить элемент с идентификатором "footer" в наш HTML-документ:
<table>
<tr>
<td>....</td>
<td><div id="footer">Обычный колонтитул</div></td>
</tr>
</table>
И наконец, мы можем назначить функцию setFooter() обработчиком события window.onscroll. Это позволит нам запускать функцию каждый раз, когда пользователь прокручивает страницу.
Подключение колонтитула к второй странице

Текст вашего колонтитула |
Содержимое вашей страницы |
Вы можете добавить в колонтитул любые другие элементы HTML, такие как логотипы, изображения или дополнительные ссылки. Важно помнить, что колонтитул будет отображаться на каждой странице вашего сайта, поэтому стоит его организовать так, чтобы он смотрелся гармонично на всех страницах.
Проверка надлежащей работы колонтитула

После того, как вы установите специальный колонтитул на второй странице вашего документа, вам необходимо убедиться в его правильной работе.
Для этого откройте свой документ и прокрутите его до второй страницы. Верхняя часть страницы должна содержать ваш новый специальный колонтитул. Если он отображается корректно, то значит вы правильно выполнили установку колонтитула.
Если надписи или элементы колонтитула отсутствуют или отображаются неправильно, вам следует проверить код установки колонтитула. Возможно, вы допустили ошибку в написании тегов или атрибутов.
Важно отметить, что некоторые браузеры или программы для просмотра документов могут отображать колонтитулы по-разному. Поэтому необходимо проверить работу колонтитула на разных платформах и браузерах, чтобы убедиться в его надлежащей работе.
Окончательное настраивание и оптимизация колонтитула

После установки специального колонтитула на второй странице, важно проверить его работоспособность и произвести несколько оптимизаций для лучшего пользовательского опыта:
- Проверьте расположение колонтитула на странице: убедитесь, что текст и элементы колонтитула не перекрывают основное содержимое страницы и отображаются корректно.
- Настройте шрифт и цвет колонтитула: выберите шрифт и цвет, которые хорошо согласуются с дизайном вашей веб-страницы. Используйте теги font или CSS-стили для задания нужных параметров.
- Определите выравнивание элементов: решите, как вы хотите выровнять элементы колонтитула, такие как логотип, текст и ссылки. Оптимальное выравнивание поможет сделать ваш колонтитул более приятным для глаз и лучше вписаться в общий дизайн страницы.
- Добавьте полезную информацию в колонтитул: помимо основных элементов, таких как логотип и навигационные ссылки, вы можете добавить дополнительную информацию, такую как контактные данные, ссылки на социальные сети или дата и время последнего обновления страницы.
- Тестирование и оптимизация отображения на разных устройствах: убедитесь, что колонтитул хорошо отображается на различных устройствах, включая мобильные телефоны и планшеты. Не забудьте задать соответствующий медиазапрос или использовать адаптивный дизайн.
После проведения всех этих шагов ваш специальный колонтитул будет готов к использованию на второй странице вашего веб-сайта. Он будет не только полезным для навигации пользователей, но и придет ему в восторг от общего дизайна и эстетики вашего сайта.