Сервер CSS - это важный компонент веб-разработки, который позволяет сайту использовать каскадные таблицы стилей (Cascading Style Sheets, CSS). Установка сервера CSS на вашу систему поможет вам создавать и управлять стилями веб-страниц, что позволит сделать ваши сайты более привлекательными и респонсивными.
В этой статье мы предоставим вам подробную инструкцию по установке сервера CSS на различные операционные системы, включая Windows, Mac и Linux.
Прежде чем начать, убедитесь, что на вашей системе установлен ПО Node.js. Если вы не установили его, вы можете загрузить его с официального сайта Node.js и выполнить процедуру установки, следуя инструкциям на экране.
Установка сервера CSS на Windows:
1. Сначала откройте командную строку Windows (нажмите клавишу Win+R и введите cmd, затем нажмите Enter).
2. Затем переместитесь в папку, в которой вы хотите установить сервер CSS, с помощью команды cd /путь/к/папке.
3. Теперь установите сервер CSS, выполнив следующую команду:
npm install -g css-server
После завершения установки сервера CSS вы готовы к его использованию.
Установка сервера CSS на Mac и Linux:
1. Откройте терминал на вашей системе (в Mac OS, можно найти в папке "Программы" -> "Служебные программы"; в Linux, в основном можно найти в меню "Приложения" -> "Системные инструменты" или поиском).
2. Затем переместитесь в папку, в которой вы хотите установить сервер CSS, с помощью команды cd /путь/к/папке.
3. Теперь установите сервер CSS, выполнив следующую команду:
sudo npm install -g css-server
После завершения установки сервера CSS вы готовы к его использованию.
Теперь у вас есть полезный инструмент для управления стилями вашего веб-сайта! Продолжайте практиковаться и экспериментировать с CSS, чтобы создать удивительные дизайны и пользовательские интерфейсы.
Подготовка перед установкой сервера

Перед началом установки сервера Counter-Strike: Source (CSS) вам понадобится выполнить несколько подготовительных шагов:
- Убедитесь, что ваш компьютер отвечает минимальным системным требованиям для запуска CSS сервера. Обратитесь к документации для получения информации о требованиях к операционной системе, процессору, оперативной памяти и свободному месту на жестком диске.
- Скачайте установочные файлы CSS сервера с официального сайта Valve или других проверенных источников.
- Создайте папку на вашем компьютере, в которую будет установлен CSS сервер.
- Распакуйте скачанные установочные файлы в папку, созданную на предыдущем шаге. Убедитесь, что все файлы и папки корректно скопированы.
- Откройте порты в вашем сетевом экране (фаерволе), чтобы разрешить доступ к CSS серверу извне. Обратитесь к документации вашего маршрутизатора или сетевого экрана для получения инструкций о том, как открыть порты.
- Проверьте соединение с интернетом и убедитесь, что оно стабильно. Установка сервера требует скачивания необходимых файлов, поэтому надежное интернет-соединение является обязательным условием.
После выполнения всех подготовительных шагов вы будете готовы перейти к установке CSS сервера. Убедитесь, что вы следуете инструкциям, предоставленным с установочными файлами, чтобы успешно завершить процесс установки.
Проверка системных требований

Перед началом установки сервера Counter-Strike: Source важно убедиться, что ваш компьютер соответствует минимальным системным требованиям игры. Это позволит гарантировать стабильную работу сервера и поддержку всех необходимых функций.
Ниже приведена таблица с системными требованиями для сервера CSS:
| Компонент | Минимальные требования |
|---|---|
| Процессор | 1.7 GHz |
| Оперативная память | 512 МБ |
| Видеокарта | DirectX 8.1 совместимая с поддержкой 64 МБ памяти |
| Свободное место на жестком диске | 10 ГБ |
| Операционная система | Windows XP / Vista / 7 / 8 / 10 |
| Интернет-соединение | Широкополосное соединение |
Удостоверьтесь, что ваш компьютер соответствует указанным требованиям, чтобы избежать проблем с установкой и работой сервера CSS.
Загрузка необходимого ПО

Перед установкой сервера CSS вам понадобятся следующие программы:
1. SteamCMD. Это клиент, который позволяет управлять установкой и обновлением серверных файлов CSS. Вы можете скачать SteamCMD с официального сайта Valve.
2. Дистрибутив сервера CSS. Официальный дистрибутив сервера можно скачать с официального сайта Valve или найти его в SteamCMD после его установки.
3. Операционная система. Для установки и запуска сервера CSS вам потребуется рабочая операционная система, поддерживающая его функциональность. Рекомендуется использовать последнюю версию Windows, Linux или macOS.
Перед загрузкой ПО убедитесь, что ваш компьютер соответствует минимальным системным требованиям сервера CSS.
Примечание: Перед установкой ПО рекомендуется прочитать и ознакомиться со всей документацией, предоставленной Valve, для правильной и безопасной установки и настройки сервера CSS.
Установка сервера CSS

Шаг 1: Загрузите файлы сервера CSS:
Перейдите на официальный сайт сервера CSS и найдите раздел загрузок. Кликните на ссылку для скачивания последней версии сервера. Сохраните файлы на вашем компьютере.
Шаг 2: Разместите файлы сервера в нужном каталоге:
Откройте файловый менеджер на вашем компьютере и найдите каталог, в котором вы хотите установить сервер CSS. Распакуйте загруженные файлы сервера и переместите их в выбранный каталог.
Шаг 3: Создайте конфигурационный файл:
Откройте текстовый редактор и создайте новый файл с расширением .conf (например, server.conf). В этом файле вы должны указать необходимые параметры для работы сервера CSS, такие как IP-адрес и порт.
Шаг 4: Настройте файл конфигурации:
Откройте созданный файл конфигурации и укажите нужные настройки для сервера CSS. Например, вы можете задать IP-адрес и порт, на которых сервер будет прослушивать запросы.
Шаг 5: Запустите сервер CSS:
Откройте командную строку и перейдите в каталог, где расположены файлы сервера CSS. Запустите сервер, выполнив команду с указанием пути до файла конфигурации, например:
css-server.exe -c server.conf
В результате, сервер CSS будет запущен и успешно прослушивать указанный IP-адрес и порт на вашем компьютере.
Это была краткая инструкция по установке сервера CSS. Пожалуйста, обратитесь к официальной документации сервера CSS для получения дополнительной информации о настройке и использовании сервера.
Распаковка загруженного архива

После успешной загрузки сервера Counter-Strike: Source с официального сайта Valve, вам предоставится файл в формате ZIP или RAR. Вам необходимо распаковать этот архив, чтобы получить доступ к файлам сервера.
Для распаковки архива существует ряд программ, таких как WinRAR, 7-Zip или WinZip. Выберите любую из них и выполните следующие действия:
- Щелкните правой кнопкой мыши на архивном файле.
- В контекстном меню выберите опцию "Извлечь файлы" или "Распаковать".
- Укажите путь, куда следует распаковать файлы сервера CSS.
- Нажмите на кнопку "Извлечь" или "ОК", чтобы начать процесс распаковки.
После завершения распаковки архива вы увидите папку с файлами сервера Counter-Strike: Source. Эта папка содержит все необходимые файлы для работы сервера CSS.
Убедитесь, что сохраняете архивный файл, так как он может быть полезен в случае необходимости переустановки сервера или создания резервной копии.
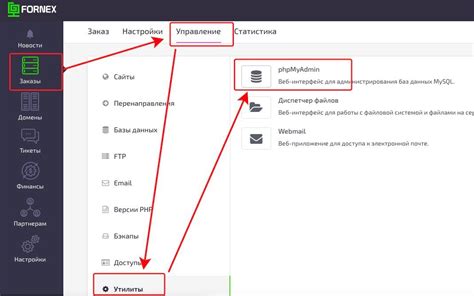
Настройка базы данных

Перед установкой сервера CSS необходимо настроить базу данных, которая будет использоваться для хранения информации о пользователях и игровых данных. Для этого следуйте инструкциям:
- Скачайте и установите программное обеспечение для работы с базами данных, например, MySQL.
- Создайте новую базу данных для сервера CSS. Для этого откройте установленное программное обеспечение и выполните команду для создания новой базы данных:
- CREATE DATABASE css_server;
- CREATE USER 'css_user'@'localhost' IDENTIFIED BY 'password';
- GRANT ALL PRIVILEGES ON css_server.* TO 'css_user'@'localhost';
Теперь база данных готова к использованию. Убедитесь, что вы запомнили созданные данные: название базы данных, имя пользователя и пароль. Эти данные потребуются вам при установке сервера CSS.
Настройка сервера CSS

После успешной установки сервера CSS на вашем компьютере, следующим шагом будет его настройка. Здесь вы найдете подробную инструкцию о том, как настроить сервер CSS для оптимальной работы.
1. Откройте файл конфигурации сервера CSS. Обычно этот файл называется css-server.cfg и может быть найден в папке, где вы установили сервер. Если файл не существует, создайте его вручную.
2. В открывшемся файле найдите раздел с настройками сервера. Здесь вы можете изменять различные параметры, такие как название сервера, количество слотов, порт, на котором будет работать сервер и другие настройки.
3. Измените название сервера на желаемое значение. Вы можете использовать любое название, которое будет видно игрокам при подключении к серверу.
4. Установите количество слотов, то есть максимальное количество игроков, которые могут одновременно подключаться к серверу. Часто используется значение 32 для обычных серверов.
5. Задайте порт, на котором будет работать сервер. Обычно порт 27015 используется для серверов CSS. Если этот порт уже используется на вашем компьютере, выберите другой свободный порт.
6. Сохраните файл конфигурации сервера после всех изменений.
7. Теперь запустите сервер CSS с настройками, указанными в файле конфигурации. Для этого запустите исполняемый файл сервера и дождитесь завершения процесса загрузки.
Поздравляю! Вы успешно настроили сервер CSS и готовы приступить к его использованию. Вы можете изменять настройки сервера в будущем, если потребуется. Удачной игры!