PyCharm – это популярная среда разработки Python, предлагающая широкие возможности для разработчиков. Однако иногда возникает необходимость использовать JavaScript в своих проектах. В этой статье мы расскажем о том, как установить JavaScript в PyCharm пошагово, чтобы вы могли в полной мере воспользоваться всеми преимуществами этого языка программирования.
Шаг 1: Открытие проекта в PyCharm
Перед тем, как начать установку JavaScript, необходимо открыть ваш проект в PyCharm. Для этого запустите среду разработки и выберите пункт "Open" (Открыть) из меню "File" (Файл). После этого выберите ваш проект из списка и нажмите кнопку "Open" (Открыть).
Шаг 2: Добавление файлов JavaScript
После открытия проекта вам необходимо создать файлы JavaScript. Для этого выделите папку, в которой хотите создать файл, щелкните правой кнопкой мыши и выберите пункт "New" (Создать) из контекстного меню. Затем выберите пункт "JavaScript File" (Файл JavaScript) и введите имя файла.
Шаг 3: Установка настроек JavaScript
После того, как вы создали файлы JavaScript, вам необходимо установить настройки для правильной работы JavaScript в PyCharm. Для этого откройте настройки проекта, выбрав пункт "Settings" (Настройки) из меню "File" (Файл). Затем перейдите в раздел "Languages & Frameworks" (Языки и фреймворки) и выберите пункт "JavaScript" из списка.
Примечание: Если у вас нет пункта "JavaScript" в списке, вам может потребоваться установить плагин для поддержки JavaScript. Для этого перейдите в пункт "Plugins" (Плагины) в разделе "Settings" (Настройки) и найдите плагин "JavaScript". Установите его и перезапустите PyCharm.
Установка JavaScript в PyCharm

1. Установка PyCharm:
- Скачайте установочный файл PyCharm с официального сайта.
- Запустите установочный файл и следуйте инструкциям мастера установки.
- После установки запустите PyCharm.
2. Создание проекта:
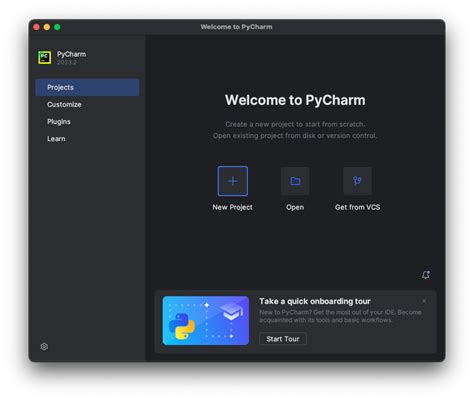
- Откройте PyCharm и выберите "Create New Project".
- Выберите место для сохранения проекта и укажите его название.
- Выберите интерпретатор Python для проекта и нажмите "Create".
3. Установка JavaScript:
- Откройте настройки проекта, выбрав "File" -> "Settings".
- В левом меню выберите "Languages & Frameworks" -> "JavaScript".
- Нажмите на кнопку "Enable JavaScript" и выберите версию JavaScript.
- Нажмите "Apply" для сохранения настроек.
4. Настройка JavaScript:
- В левом меню выберите "Languages & Frameworks" -> "JavaScript" -> "Code Quality Tools".
- Настройте требования к стилю кода и другие параметры по вашему усмотрению.
- Нажмите "Apply" для сохранения настроек.
5. Создание и запуск JavaScript файла:
- Создайте новый JavaScript файл, выбрав "File" -> "New" -> "JavaScript File".
- Напишите или вставьте код JavaScript в созданный файл.
- Чтобы запустить JavaScript, нажмите правой кнопкой мыши на файле и выберите "Run" или "Debug".
Вот и все! Теперь вы можете разрабатывать и запускать JavaScript в среде PyCharm.
Шаг 1: Открытие PyCharm и создание нового проекта

Перед тем, как начать работу с JavaScript в PyCharm, необходимо открыть среду разработки и создать новый проект. В следующих шагах вы узнаете, как это сделать.
| Шаг | Описание |
| 1 | Запустите PyCharm на своем компьютере. Если вы еще не установили его, загрузите и установите последнюю версию с официального сайта Jetbrains. |
| 2 | После запуска PyCharm нажмите "Create New Project" на стартовом экране, чтобы создать новый проект. |
| 3 | Выберите место, где вы хотите сохранить свой проект, и введите имя проекта. |
| 4 | Выберите тип проекта, который вы хотите создать. В данном случае выберите "Empty Project". |
| 5 | Нажмите "Create" для создания проекта. |
Теперь у вас есть новый проект в PyCharm и вы готовы перейти к следующему шагу, чтобы установить JavaScript.
Шаг 2: Установка плагина для работы с JavaScript

После успешной установки PyCharm на ваш компьютер, вы можете приступить к установке плагина для работы с JavaScript. Этот плагин позволит вам работать с JavaScript-кодом внутри PyCharm.
Для установки плагина следуйте этим простым шагам:
- Откройте PyCharm и перейдите в раздел "Settings" (Настройки). Вы можете найти его в меню "File" (Файл) или в правом верхнем углу окна.
- В разделе "Plugins" (Плагины) найдите плагин "JavaScript" и нажмите на кнопку "Install" (Установить). Плагин загрузится и установится автоматически.
- Дождитесь завершения установки плагина. После этого перезапустите PyCharm, чтобы изменения вступили в силу.
Теперь, после установки плагина, вы можете создавать и редактировать JavaScript-файлы внутри PyCharm, а также использовать все возможности, которые предлагает плагин для работы с JavaScript.
Важно: Плагин может иметь дополнительные настройки, которые вы можете настроить по своему усмотрению. Ознакомьтесь с документацией PyCharm и плагина JavaScript, чтобы узнать больше о его функциях и возможностях.
Теперь вы готовы к работе с JavaScript в PyCharm!
Шаг 3: Проверка наличия установленного Node.js

Предполагается, что перед установкой JavaScript в PyCharm вы уже установили Node.js на свой компьютер. Однако, перед тем как приступить к созданию и запуску проектов с использованием JavaScript, важно убедиться, что Node.js успешно установлен и готов к использованию.
Для того чтобы проверить установку Node.js, выполните следующие шаги:
| Шаг | Действие | Ожидаемый результат |
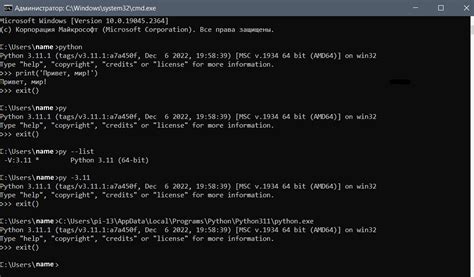
| 1 | Откройте командную строку или терминал | Командная строка или терминал успешно открыты |
| 2 | Введите команду node -v | |
| 3 | Введите команду npm -v |
В случае, если Node.js не установлен, вам потребуется скачать и установить его перед тем, как приступить к установке JavaScript в PyCharm. Инструкции по установке Node.js можно найти на официальном сайте Node.js.
Шаг 4: Создание файла с кодом на JavaScript

После установки плагина и настройки окружения в PyCharm, вы можете приступить к созданию файла с кодом на JavaScript.
- Откройте PyCharm и выберите проект, в котором вы хотите создать файл JavaScript.
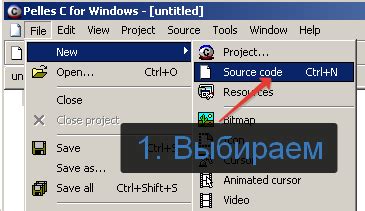
- Щелкните правой кнопкой мыши на папке, в которой вы хотите создать файл, и выберите опцию "New" (Новый) в контекстном меню.
- В подменю "JavaScript File" (Файл JavaScript) выберите опцию "JavaScript File" (Файл JavaScript).
- Укажите имя файла и выберите нужную папку для его создания.
- Нажмите кнопку "OK" (ОК), чтобы создать файл.
Теперь у вас есть файл с расширением ".js", в который вы можете вводить свой JavaScript-код.
Шаг 5: Запуск и отладка JavaScript-кода в PyCharm

После того как вы настроили проект и добавили JavaScript файлы в проект, вы можете запускать и отлаживать ваш JavaScript-код в среде PyCharm.
Чтобы запустить JavaScript-код, откройте файл с вашим кодом и щелкните правой кнопкой мыши. В контекстном меню выберите опцию "Run" (Запустить), а затем выберите "Run 'имя_файла.js'".
Если вы хотите отлаживать ваш JavaScript-код, вы можете использовать функциональность дебаггера в PyCharm. Щелкните правой кнопкой мыши на строке кода, на которой хотите установить точку останова, и выберите "Toggle Breakpoint" (Переключить точку останова) в контекстном меню. Затем запустите код в режиме отладки, нажав кнопку "Debug" (Отладка) на панели инструментов PyCharm.
Когда код достигнет точки останова, выполнение приостановится, и вы сможете анализировать значения переменных, выполнять шаги отладки и отслеживать, что происходит в вашем JavaScript-коде.
Теперь вы готовы запускать и отлаживать ваш JavaScript-код в среде PyCharm и достигать желаемых результатов.