Эмоджи стали неотъемлемой частью нашей коммуникации в интернете. Они помогают нам выразить эмоции и чувства, делая наши сообщения более яркими и выразительными. Если вы владелец сайта и хотите установить эмоджи на нем, то вы попали по адресу! В этой статье мы расскажем вам о лучших способах установки и настройки эмоджи на вашем сайте.
Первым способом является использование готовых наборов эмоджи. Существуют множество библиотек эмоджи, которые вы можете просто подключить к своему сайту. Они предоставляют готовые наборы и иконки, которые можно использовать в своих текстах, комментариях или сообщениях. Преимущество такого подхода в простоте установки - вам не придется создавать свои собственные иконки, а просто подключить уже готовый набор.
Второй способ состоит в создании собственных эмоджи. Если вы хотите, чтобы эмоджи на вашем сайте были уникальными и отличались от других, вы можете создать их самостоятельно. Для этого вам понадобится некоторые навыки в работе с графическими редакторами, такими как Photoshop или Illustrator. Вы можете сделать эмоджи в любом стиле и на любую тематику. После того, как вы создали свои эмоджи, вам необходимо будет их загрузить на свой сайт и настроить их отображение.
Почему эмоджи важны для сайта: преимущества и привлекательность

Эмоджи стали одним из самых популярных и распространенных способов коммуникации в онлайн-мире. Эти маленькие иконки, отображающие эмоции, предметы, символы и животных, стали неотъемлемой частью нашей повседневной онлайн-коммуникации.
Использование эмоджи на сайте имеет несколько преимуществ и способно сделать его более привлекательным для посетителей. Вот некоторые из них:
1. Визуальное воздействие:
Использование эмоджи позволяет визуально обогатить контент на сайте, делая его более привлекательным и интересным для посетителей. Маленькие иконки могут привлечь внимание посетителей и помочь им легче и быстрее воспринимать информацию. Они могут выделить ключевые пункты текста, добавить эмоциональный акцент и усилить общее впечатление от контента.
2. Выражение эмоций и настроения:
Эмоджи являются прекрасным способом выразить эмоции и настроение. Они могут помочь передать чувства и эмоции, которые не всегда возможно выразить словами. Посетители сайта смогут легко понять отношение и настроение автора благодаря использованию эмоджи.
3. Упрощение коммуникации и взаимодействия:
Эмоджи могут помочь наладить и упростить коммуникацию с посетителями сайта. Они являются универсальным средством коммуникации, доступным для всех пользователей, независимо от языка и культуры. Эмоджи могут помочь сделать текстовое сообщение более понятным и легким воспринимаемым.
4. Улучшение пользовательского опыта:
Использование эмоджи может существенно улучшить пользовательский опыт и сделать сайт более интерактивным. Они могут добавить интересных иконок в формы обратной связи, комментарии и сообщения, что сделает взаимодействие более приятным и забавным.
В целом, использование эмоджи на сайте не только добавляет эстетическую привлекательность и оригинальность, но и помогает коммуницировать с посетителями более эмоционально и эффективно. Таким образом, включение эмоджи на сайт может быть весьма полезным и современным решением для создания и поддержания интереса посетителей.
Способы установки эмоджи на сайте: выбор и подключение

Если вы хотите установить эмоджи на своем сайте, у вас есть несколько способов:
1. Использование встроенных эмоджи в операционной системе и браузере. Большинство операционных систем и браузеров включает в себя коллекцию эмоджи, которые можно использовать на сайте. Для этого достаточно вставить соответствующий символ или код эмоджи в HTML-код страницы. Например, символ "😊" будет отображаться как улыбающаяся эмоция. Однако, не все эмоджи могут быть поддерживаемыми на разных устройствах и браузерах, поэтому этот способ имеет свои ограничения.
2. Использование библиотек или плагинов. Существуют различные библиотеки и плагины, которые содержат большую коллекцию эмоджи и предоставляют удобные способы их выбора и подключения на сайт. Некоторые из них также имеют дополнительные функции, например, возможность анимированных эмоджи или выбора цветовой схемы. Одним из популярных плагинов является Emoji CSS, который позволяет добавлять эмоджи, используя CSS-классы.
3. Создание собственных эмоджи. Если вы хотите иметь уникальные эмоджи на своем сайте, вы можете создать их самостоятельно. Для этого вам потребуется фото- или графический редактор для создания изображений эмоджи, а также знания HTML и CSS, чтобы правильно вставить изображение на страницу. После этого вы можете подключить созданные эмоджи к вашему сайту и использовать их по своему усмотрению.
Независимо от выбранного способа, важно помнить о том, что использование эмоджи должно быть осмысленным и соответствовать контексту вашего сайта. Умеренное использование эмоджи поможет добавить интерактивности и эмоциональности вашему сайту, однако излишнее их применение может вызвать противоположный эффект и снизить профессиональность сайта.
Какие эмоджи выбрать: советы по подбору и адаптации

- Соответствие теме: При выборе эмоджи убедитесь, что оно соответствует теме вашего сайта или контента. Например, если вы создаете блог о путешествиях, использование эмоджи, связанных с природой или достопримечательностями, может быть подходящим выбором.
- Эмоциональная нагрузка: Разные эмоджи могут вызывать разные эмоции у людей. Поэтому учитывайте желаемую эмоциональную реакцию при выборе эмоджи. Например, использование улыбающегося эмоджи может сделать ваш контент более дружелюбным и приятным.
- Культурные оттенки: Помните, что смысл и восприятие эмоджи может отличаться в разных культурах. Убедитесь, что выбранные эмоджи не вызывают неправильное толкование в целевой аудитории вашего сайта.
- Соответствие метафорам: Эмоджи могут использоваться как метафоры для передачи определенных идей или концепций. Будьте внимательны к тому, как эмоджи могут восприниматься и ассоциироваться с вашим контентом.
Используя эти советы, вы сможете выбрать и адаптировать эмоджи на своем сайте так, чтобы они эффективно коммуницировали с вашими пользователями и улучшали общую эмоциональную атмосферу.
Работа с Unicode и emoji CSS

Для использования эмодзи в HTML необходимо знать их unicode значение. Например, смайлик 😊 имеет значение U+1F60A. Используя это значение, мы можем добавить его в наш код, используя специальную символьную сущность 😊.
Однако, использование множества unicode значений для каждого эмодзи может быть довольно утомительным. Здесь на помощь приходит emoji CSS.
emoji CSS представляет собой набор CSS-классов, которые обрабатывают unicode значения и преобразуют их в соответствующие эмодзи. Для этого необходимо подключить файл emoji.css или emoji.min.css к своему проекту.
Пример использования emoji CSS:
<p class="emoji emoji-smile"></p>В данном примере, эмодзи смайлика будет отображаться благодаря CSS-классу "emoji-smile". Просто добавьте этот класс к нужному элементу, и эмодзи автоматически отобразятся.
Кроме того, emoji CSS предоставляет возможность изменения размера эмодзи с помощью классов "emoji-lg" (большой размер), "emoji-md" (средний размер), и "emoji-sm" (маленький размер). Просто добавьте нужный класс к элементу эмодзи, чтобы изменить его размер.
В итоге, работа с Unicode и emoji CSS делает добавление эмодзи на сайт гораздо проще и эффективнее, поскольку мы можем использовать их, не зная unicode значений, просто добавляя соответствующие CSS-классы.
Использование эмоджи из сторонних библиотек и пакетов

Для установки и настройки эмоджи на сайте можно воспользоваться различными сторонними библиотеками и пакетами. Они предоставляют широкий выбор эмоджи и упрощают процесс их добавления на сайт.
Одним из таких пакетов является Twemoji – это библиотека, разработанная Twitter, которая позволяет использовать эмоджи на веб-страницах. Для установки Twemoji необходимо подключить скрипт с CDN, после чего эмоджи будут доступны с помощью специальных CSS-классов.
Другим популярным пакетом является Emoji CSS – легкая CSS-библиотека, содержащая множество эмоджи. Для ее использования также необходимо подключить CSS-файл с помощью тега <link>. После этого можно добавлять эмоджи на сайт с помощью специальных CSS-классов.
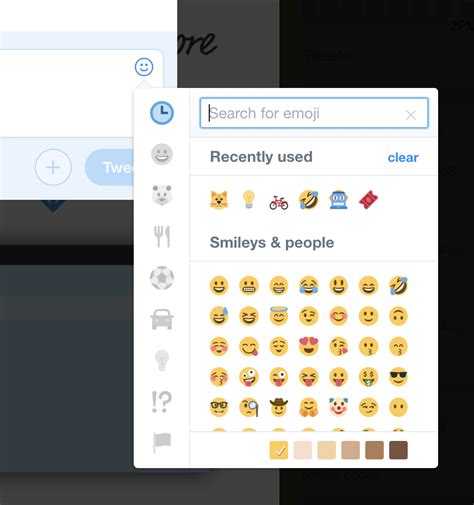
Кроме того, существуют различные JavaScript-библиотеки, которые позволяют добавлять эмоджи на сайт с помощью JavaScript-кода. Одним из таких пакетов является Emoji-Mart, который предоставляет удобный интерфейс для выбора и добавления эмоджи на сайт.
Выбор конкретного пакета зависит от ваших потребностей и предпочтений. Рекомендуется изучить их документацию, чтобы правильно подключить и настроить эти библиотеки на своем сайте.
Создание собственных эмоджи: инструкция для разработчиков

Для создания собственных эмоджи на вашем сайте вам потребуется следовать нескольким простым шагам. Вот инструкция, которая поможет вам осуществить эту задачу:
1. Нарисуйте эмоджи
Первым шагом в создании собственных эмоджи является их дизайн. Вы можете использовать графический редактор или отдельную программу для создания эмоджи. Обратите внимание на размеры и формы изображения, чтобы они соответствовали стилю и требованиям вашего сайта.
2. Экспортируйте эмоджи в нужном формате
После того как эмоджи нарисованы, вы должны экспортировать их в нужном формате. Наиболее распространенными форматами для веба являются PNG и SVG. Вы можете использовать графический редактор для этого.
3. Вставьте эмоджи на ваш сайт
Чтобы вставить собственные эмоджи на ваш сайт, вам потребуется использовать HTML-код. Вы можете создать элемент <img> и указать путь к изображению с помощью атрибута src. Например: <img src="your-emoji.png" alt="Ваш эмоджи">
4. Добавьте альтернативный текст для эмоджи
Чтобы ваш сайт оставался доступным для всех пользователей, рекомендуется добавить альтернативный текст для каждого эмоджи. В случае, если изображение не загрузится или у пользователя отключены изображения, он сможет прочитать описание эмоджи. Для этого используйте атрибут alt элемента <img>.
5. Оптимизируйте размеры и форматы
Для улучшения производительности вашего сайта рекомендуется оптимизировать размеры и форматы эмоджи. Используйте различные инструменты и онлайн-сервисы для сжатия изображений без потери качества. Так вы сможете уменьшить размер файлов и ускорить загрузку страницы.
6. Проверьте эмоджи на различных устройствах
Перед окончательным размещением эмоджи на вашем сайте, рекомендуется протестировать их отображение на различных устройствах и браузерах. Убедитесь, что эмоджи выглядят правильно и отображаются корректно на всех платформах, чтобы предоставить пользователям наилучший опыт.
Следуя этой инструкции, вы сможете создать и добавить свои собственные эмоджи на ваш сайт. Это поможет сделать ваш контент более выразительным и интересным для пользователей.
Оптимизация эмоджи для разных устройств и браузеров

Эмоджи становятся все более популярными на веб-сайтах, но для обеспечения корректного отображения на разных устройствах и браузерах требуется оптимизация.
Во-первых, следует выбрать правильный формат эмоджи для использования. Самый распространенный формат - это PNG, но вы можете также использовать GIF или SVG. PNG обычно обеспечивает наилучшую поддержку и качество изображения, но может занимать больше места на сервере. GIF может быть полезным для анимированных эмоджи, но имеет ограниченную палитру цветов. SVG – это векторный формат, который позволяет достичь высокой четкости и масштабируемости изображения, но может быть менее поддерживаемым.
Для минимизации размера эмоджи можно использовать сжатие. Существует множество онлайн-инструментов для сжатия изображений, которые позволяют уменьшить размер файла без значительной потери качества. Некоторые из них также предлагают оптимизацию PNG, GIF или SVG, чтобы уменьшить размер файла еще больше.
Оптимизация эмоджи также включает выбор правильных размеров изображений для разных устройств и браузеров. Например, для мобильных устройств можно использовать более низкое разрешение или даже альтернативное изображение. Для этого можно воспользоваться медиа-запросами в CSS или JavaScript.
Наконец, для обеспечения более широкой поддержки, рекомендуется использовать набор эмоджи, который включает в себя как минимум основные символы, поддерживаемые всеми браузерами. Можно использовать также дополнительные наборы, но необходимо учитывать, что они могут не отображаться на всех платформах.
Адаптация эмоджи под бренд: создание уникальных значков

Использование эмоджи на сайте может помочь улучшить визуальное впечатление пользователей и сделать сайт более привлекательным. Однако, чтобы эмоджи соответствовали бренду и уникальности сайта, их можно адаптировать под собственные нужды.
Одним из способов создания уникальных значков - это создание собственных эмоджи. Вам нужно разработать дизайн, который будет соответствовать вашему бренду и стилю сайта. Затем вы можете создать значки с помощью специальных программ или графических редакторов.
Как альтернативный вариант, вы можете добавить свои уникальные значки эмоджи, используя специальные шрифты, которые содержат наборы иконок. Некоторые популярные шрифты, которые предлагают эти иконки, такие как Font Awesome или Material Design Icons. Вы можете выбрать нужные вам значки и добавить их на свой сайт.
| Преимущества создания уникальных значков эмоджи: | Недостатки создания уникальных значков эмоджи: |
|---|---|
| • Позволяет выделиться среди других сайтов • Создает атмосферу бренда и стиля сайта • Добавляет оригинальности и креативности | • Требует времени и усилий для создания • Может быть сложным для технической реализации • Не все программы или редакторы поддерживают создание уникальных значков |
В конечном итоге, адаптация эмоджи под бренд позволяет создать уникальный и запоминающийся дизайн для сайта. Однако, это требует некоторых затрат времени и усилий, поэтому перед принятием решения стоит тщательно взвесить все плюсы и минусы создания уникальных значков эмоджи.
Рекомендации по использованию эмоджи для повышения вовлеченности пользователей

Эмоджи стали неотъемлемой частью коммуникации в сети и могут быть полезными инструментами для повышения вовлеченности пользователей на вашем сайте. Вот несколько рекомендаций по их использованию:
1. Подчеркните эмоции Используйте эмоджи для выражения эмоций и создания более привлекательной атмосферы на сайте. Эмоджи могут помочь усилить положительное настроение пользователей и стимулировать их взаимодействие с контентом. | 2. Сообщайте с использованием символов Используйте эмоджи для передачи информации или сообщений с использованием символов и иконок. Они могут помочь упростить восприятие и улучшить понимание вашего контента. |
3. Подкрепляйте контент Эмоджи могут использоваться для усиления или подкрепления вашего контента. Используйте их в сочетании с текстом или изображениями, чтобы создать более выразительный и запоминающийся контент. | 4. Учитывайте контекст Помните, что эмоджи имеют свою смысловую нагрузку, которая может зависеть от контекста. Учтите это при выборе эмоджи, чтобы быть уверенными, что они передают нужное сообщение и не вызывают недоразумений. |
Следуя этим рекомендациям, вы сможете эффективно использовать эмоджи на своем сайте и повысить вовлеченность пользователей.