Прогнозы ученых и футурологов о том, что время превратит нас в магов, были щедрыми на фантазии. Несколько десятилетий назад мы мечтали о летающих автомобилях, бегущих по тротуарам, о датчиках, встроенных в наше тело, о зданиях, выращенных в лаборатории. Но не так давно проведенная серия народных опросов, отразила интересы наших современников. Главное, что респонденты назвали – практичность и удобство. Где-то между мечтами об автоматически-самоходящих холодильниках и инновационных разработках, находится простота использования.
В основе такой простоты, есть решение довольно правильной проблемы. Оно объединяет высшую технологию с простым философским взглядом на жизнь. Ведь, все наши проблемы, как правило, можно свести к незнанию и нехватке времени. Именно это современные технологии стремятся исправить. Они стараются сократить усилия и время потраченное на это, чтобы мы могли дольше наслаждаться жизнью. Вот почему разработки в области технологий и предвидения будущего стремятся быть полезными, понятными и удобными.
Преимущества использования HTML-формата

имеет множество преимуществ, которые делают его предпочтительным выбором для создания веб-страниц и веб-приложений.
Во-первых, HTML-формат обеспечивает простоту и понятность разметки. Он состоит из набора тегов, которые определяют структуру и
внешний вид веб-страницы. Такое устройство позволяет легко добавлять разные элементы: заголовки, абзацы, списки, таблицы и другие.
Можно легко контролировать расположение и стиль элементов с помощью CSS.
Во-вторых, HTML-формат поддерживает семантическую разметку, что означает назначение определенных тегов определенным элементам
страницы. Это делает веб-страницы более понятными для поисковых систем и улучшает SEO-оптимизацию. Кроме того, использование
семантической разметки позволяет создавать доступные и удобные для пользователей страницы.
В-третьих, HTML-формат является кросс-платформенным и кросс-браузерным. Это означает, что веб-страницы, созданные с помощью
HTML, можно просматривать на любом устройстве и в любом браузере, что обеспечивает широкий охват аудитории и повышает
доступность информации.
В-четвертых, HTML-формат поддерживает интерактивность и динамичность веб-приложений. С помощью JavaScript и других технологий
можно создавать динамические элементы, добавлять анимацию и взаимодействие с пользователем. Такая функциональность делает
веб-приложения более привлекательными и удобными в использовании.
Наконец, HTML-формат является стандартом для разработки веб-страниц и веб-приложений. Его постоянное развитие и обновление
позволяют создавать современные и инновационные проекты. Знание HTML является необходимым для любого веб-разработчика и
открывает перед ним множество возможностей для реализации своих идей.
Таким образом, использование HTML-формата обладает множеством преимуществ, которые делают его незаменимым для создания
веб-страниц и веб-приложений. Это универсальный, понятный, гибкий и мощный инструмент, который помогает сделать информацию
доступной и привлекательной для пользователей.
Основные сведения о HTML

HTML-страница представляет собой текстовый файл, который отображается веб-браузером. Браузер интерпретирует HTML-теги и отображает содержимое страницы в соответствии с их свойствами.
Основная структура HTML-страницы состоит из тегов <html>, <head> и <body>. Тег <html> определяет начало и конец HTML-документа, а внутренний тег <head> содержит информацию о документе, такую как заголовок страницы, ссылки на стили и скрипты. Тег <body> содержит основное содержимое страницы, такое как текст, изображения и другие элементы.
HTML-теги могут быть использованы для разметки текста, создания списков, вставки изображений, создания форм и т. д. Каждый тег имеет определенное предназначение и свойства, которые могут быть настроены. Например, тег <strong> делает текст жирным, а тег <em> - курсивным.
Основная идея HTML – разделить структуру и содержимое документа от его внешнего вида. Это позволяет разработчикам создавать доступные и легко поддерживаемые веб-страницы.
HTML и поисковая оптимизация

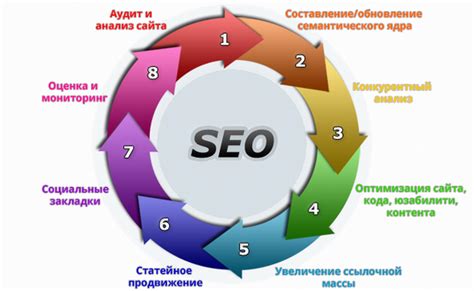
Поисковая оптимизация (SEO) – это комплекс мер, направленных на улучшение видимости веб-страницы в поисковых системах и увеличение ее посещаемости. Правильное использование HTML кода играет важную роль в SEO.
Одним из ключевых аспектов SEO является оптимизация мета-тегов. Мета-теги представляют собой информацию, которую поисковая система использует для описания страницы. Важно указать основные ключевые слова и фразы в тегах <meta>, <title> и <description>.
Также важно создание чистого и структурированного HTML кода. Правильное использование тегов заголовков <h1> - <h6>, абзацев <p>, списков <ul> и <ol>, ссылок <a> и других элементов помогает поисковым системам понять содержание страницы и индексировать ее правильно.
Дополнительные способы оптимизации HTML кода включают использование атрибутов alt для изображений, уникальных и описательных названий для файлов и папок, а также устранение избыточного кода и ошибок.
Наконец, следует отметить важность регулярного обновления и улучшения контента вашего веб-сайта. Качественный и уникальный контент привлекает посетителей, а также улучшает рейтинг страницы в поисковых системах.
В итоге, правильное использование HTML кода и его оптимизация влияют на видимость вашего веб-сайта в поисковых системах. Следование рекомендациям SEO и создание качественного контента помогут привлечь больше трафика на вашу страницу.
Создание структуры сайта с помощью HTML

Одним из основных тегов является тег <div>, который используется для создания контейнеров или блоков, позволяющих группировать элементы на странице. Внутри тега <div> можно использовать другие теги, такие как <p>, <h1>, <ul> и многие другие.
Начиная с HTML5 появилась возможность использовать новые семантические теги, такие как <header>, <nav>, <main>, <section>, <article>, <aside>, <footer>, которые дают возможность более точно определить структуру веб-страницы.
Например, чтобы создать шапку сайта, мы можем использовать тег <header>. Внутри него можно разместить логотип, название сайта, навигацию и другие элементы, которые характерны для шапки.
Тег <nav> используется для определения навигационной панели, которая может содержать ссылки на разделы сайта или другие важные страницы.
Тег <main> предназначен для основного контента страницы. Внутри него обычно располагается основное содержание или главная информация сайта.
С помощью тега <section> мы можем создавать разделы на странице, например, блок новостей, блок с услугами или блок контактной информации.
Тег <article> используется для создания независимого, самодостаточного блока информации на странице. Например, это может быть отдельная новость или статья.
Тег <aside> служит для размещения вспомогательной информации, которая не является основной для страницы. Это может быть блок со ссылками на другие статьи или блок с информацией об авторе.
И, наконец, тег <footer> используется для определения подвала страницы, в котором обычно содержится информация о копирайте, ссылки на социальные сети и другие вспомогательные ссылки.
HTML: простой и удобный формат

HTML является простым и удобным форматом, который позволяет разработчикам создавать семантическую разметку, придающую смысл контенту и облегчающую его восприятие поисковыми системами и алгоритмами.
Основными элементами HTML являются теги. Теги представляют собой ключевые слова, которые заключаются в угловые скобки. Они определяют тип контента и его расположение на веб-странице. HTML также позволяет использовать атрибуты, которые добавляют дополнительную информацию к элементам.
Среди основных тегов HTML можно выделить:
- Тег , который определяет начало и конец HTML-документа;
- Тег , который содержит информацию о веб-странице, такую как заголовок страницы, стили и скрипты;
- Тег , который содержит основное содержимое веб-страницы, такое как текст, изображения и ссылки;
- Тег
, который определяет абзац;
- Теги
- ,
- и
- , которые определяют маркированный и нумерованный список и его элементы;
- И многие другие.
Одним из преимуществ HTML является его универсальность и поддержка практически всеми веб-браузерами. Благодаря этому, веб-страницы, созданные с использованием HTML, могут быть открыты на различных устройствах и платформах.
В заключении можно сказать, что HTML является основным инструментом для создания веб-страниц и является простым и удобным форматом для разработки и отображения контента в Интернете.
HTML: возможности и гибкость

Одной из главных сильных сторон HTML является его гибкость. Этот язык позволяет создавать разнообразные типы элементов, которые могут содержать текст, изображения, видео, аудио и другие медиа-файлы.
С помощью HTML можно создавать как простые веб-страницы, так и сложные интерактивные приложения. Он поддерживает не только базовую структуру страницы, но и различные функциональности, такие как формы ввода данных, гиперссылки, мультимедиа и многое другое.
Возможности, предоставляемые HTML, позволяют разработчикам создавать красивый, аккуратный и организованный контент, который удовлетворяет потребности пользователей. Этот язык также является основой для других технологий веб-разработки, таких как CSS (Cascading Style Sheets) и JavaScript, которые позволяют дополнить и усилить возможности HTML.
- HTML обладает множеством тегов, которые позволяют определить заголовки, параграфы, списки, таблицы и многое другое.
- С помощью CSS можно стилизовать HTML-элементы и придать им желаемый внешний вид.
- JavaScript позволяет добавить интерактивность и функциональность к веб-страницам, позволяя создавать динамический контент и реагировать на действия пользователя.
Одним из главных преимуществ HTML является его простота и доступность. Он является стандартом, что означает, что его поддерживают все современные браузеры. Также HTML хорошо документирован, и существует множество ресурсов и учебных материалов, которые помогут в изучении этого языка.
В целом, HTML является важным инструментом для создания веб-страниц. Его возможности и гибкость позволяют разработчикам создавать разнообразные и интересные проекты, которые затем могут быть доступными для миллионов пользователей во всем мире.