Visual Studio Code (VS Code) – это популярная интегрированная среда разработки, которая предоставляет разработчикам удобное и мощное окружение для написания кода. Одной из самых распространенных задач для разработчиков является создание и редактирование веб-страниц с использованием языка разметки HTML. В этой статье мы рассмотрим пошаговую инструкцию по установке и настройке HTML в Visual Studio Code.
Шаг 1: Загрузите и установите Visual Studio Code с официального сайта https://code.visualstudio.com. Этот процесс является простым и интуитивно понятным: просто следуйте указаниям установщика и дождитесь его завершения.
Шаг 2: После установки откройте Visual Studio Code. В верхнем меню выберите "Extensions" (Расширения) или используйте комбинацию клавиш Ctrl + Shift + X, чтобы открыть панель расширений. В поисковой строке введите "HTML" и выберите первое предложение "HTML Language Support". Нажмите кнопку "Install" (Установить), чтобы установить расширение.
Шаг 3: После установки расширения потребуется перезагрузить Visual Studio Code. Появится сообщение с предложением перезапустить среду разработки. Нажмите кнопку "Reload" (Перезагрузить), чтобы продолжить. После перезапуска Visual Studio Code будет готово к работе с HTML файлами.
Шаг 4: Сохраните файл с расширением .html, например index.html. Затем откройте сохраненный файл в Visual Studio Code. Вы заметите, что при вводе кода HTML в файле, Visual Studio Code будет автоматически предлагать доступные теги, а также выполнять проверку синтаксиса и подсветку синтаксиса.
Теперь у вас есть полностью настроенная среда разработки Visual Studio Code для работы с HTML. Вы можете начать создание и редактирование веб-страниц прямо сейчас, используя удобные функции и инструменты, предоставленные этой IDE.
Скачайте и установите Visual Studio Code

Для начала работы с Visual Studio Code, вам необходимо скачать и установить это программное обеспечение на свой компьютер. Следуйте этим простым шагам, чтобы получить доступ к мощному редактору кода:
Шаг 1: Перейдите на официальный сайт Visual Studio Code по адресу: https://code.visualstudio.com/.
Шаг 2: На главной странице сайта найдите кнопку "Download" и нажмите на нее.
Шаг 3: После этого вы перейдете на страницу загрузки, где вам будет предложено выбрать версию Visual Studio Code для вашей операционной системы (Windows, macOS или Linux). Нажмите на соответствующую ссылку, чтобы начать скачивание файла установки.
Шаг 4: Как только загрузка завершится, найдите скачанный файл установки на вашем компьютере и запустите его.
Шаг 5: Во время установки вы можете выбрать дополнительные параметры и настройки. Однако в большинстве случаев можно оставить все параметры по умолчанию.
Шаг 6: После завершения установки вы сможете запустить Visual Studio Code и начать работу над своими проектами.
Примечание: Visual Studio Code доступен бесплатно и совместим с различными языками программирования и платформами.
Откройте Visual Studio Code

Прежде чем начать использовать Visual Studio Code для разработки веб-приложений, вам необходимо скачать и установить его на свой компьютер. Вы можете найти установочный файл на официальном сайте Visual Studio Code.
После установки откройте Visual Studio Code, чтобы начать работу. Вы увидите приветственный экран, на котором предлагается несколько опций:
- Открыть папку: если у вас уже есть проект, вы можете открыть его папку в Visual Studio Code, чтобы начать работу.
- Новый файл: вы можете создать новый файл прямо в Visual Studio Code и начать разрабатывать свой проект с нуля.
- Клонировать репозиторий: если ваш проект хранится в репозитории на GitHub или другой системе контроля версий, вы можете склонировать его в Visual Studio Code, чтобы получить доступ к коду.
Выберите подходящую опцию в зависимости от вашего проекта. После выбора вы будете перенаправлены в основной редактор Visual Studio Code, где вы сможете написать код, запустить проект и выполнять другие действия, связанные с разработкой.
Примечание: Если вы новичок в использовании Visual Studio Code, рекомендуется ознакомиться с его основными функциями и функциональностью, чтобы максимально эффективно использовать его в своих проектах.
Установка и открытие Visual Studio Code - первый шаг к разработке веб-приложений. Выберите подходящую опцию и начните свою работу прямо сейчас!
Откройте панель расширений

В Visual Studio Code панель расширений предоставляет доступ к множеству полезных инструментов, которые добавляют новые функции и возможности к вашему редактору. Чтобы открыть панель расширений, следуйте этим шагам:
- Нажмите на значок счетчика сбоку слева или используйте горячую клавишу Ctrl+Shift+X.
- Откроется панель расширений, которая содержит вкладки с установленными и доступными к установке расширениями.
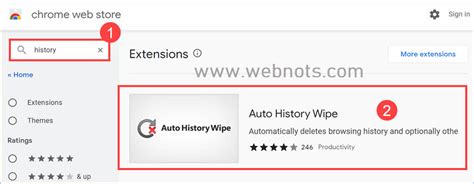
- Для поиска конкретного расширения, введите его название в поле поиска наверху панели.
- Выберите нужное расширение и нажмите кнопку "Установить" или "Включить", чтобы добавить его в Visual Studio Code.
После установки расширения, оно будет доступно для использования и добавит новые функции в ваш редактор. Регулярное обновление и установка новых расширений может значительно улучшить ваши рабочие процессы и повысить эффективность разработки.
Открытие панели расширений в Visual Studio Code - важный шаг для настройки вашего редактора и получения доступа ко всем необходимым средствам разработки HTML и других языков программирования.
Найдите и установите расширение "HTML"

1. Откройте Visual Studio Code.
2. В левой панели выберите раздел "Расширения" (иконка с квадратиками) или нажмите комбинацию клавиш "Ctrl + Shift + X".
3. В поле поиска введите "HTML" и нажмите Enter.
4. Среди результатов поиска найдите расширение "HTML" от автора "Microsoft" и нажмите кнопку "Установить".
5. Дождитесь завершения установки.
6. После установки расширение "HTML" будет доступно для использования.
Создайте новую папку и откройте её в Visual Studio Code

Первым шагом необходимо создать новую папку, которая будет служить рабочим пространством для вашего проекта. Выберите место, где вы хотите создать папку и щелкните правой кнопкой мыши. В контекстном меню выберите опцию "Создать новую папку".
После того, как новая папка будет создана, откройте её в Visual Studio Code. Запустите Visual Studio Code и выберите "Файл" в верхнем меню. Затем выберите "Открыть папку" и найдите папку, которую вы только что создали. Щелкните на ней и нажмите кнопку "Выбрать папку".
Теперь вы будете видеть структуру вашей папки в панели с левой стороны Visual Studio Code. Вы можете увидеть все файлы и папки, находящиеся внутри вашей папки проекта. Теперь ваша папка готова к работе!
Создайте новый файл с расширением ".html"

Для начала работы с HTML в Visual Studio Code необходимо создать новый файл с расширением ".html". Это можно сделать следующим образом:
- Откройте Visual Studio Code.
- Выберите "Файл" в верхнем меню.
- Выберите "Создать новый файл" или используйте комбинацию клавиш "Ctrl + N".
- Сохраните файл с расширением ".html" путем ввода желаемого имени файла и добавления расширения ".html" в конце. Например, "index.html".
После создания нового файла с расширением ".html", вы можете начать писать и разрабатывать свою HTML-структуру в Visual Studio Code.
Рекомендуется создавать и сохранять файлы с расширением ".html" в отдельной папке для удобства организации и доступности файлов вашего проекта.
| Сочетание клавиш | Описание |
|---|---|
| Ctrl + N | Создать новый файл |
Теперь вы готовы начать создавать и разрабатывать веб-страницы с помощью HTML в Visual Studio Code!
Начните писать код HTML

Вот простой пример кода HTML:
| Тег | Описание |
|---|---|
<html> | Указывает, что это документ HTML |
<head> | Содержит метаданные документа, такие как заголовок страницы и внешние стили |
<title> | Определяет заголовок документа, который отображается в строке заголовка браузера |
<body> | Содержит содержимое документа, такое как текст, изображения и другие элементы |
<h1> - <h6> | Определяет заголовок различных уровней |
<p> | Определяет абзац текста |
<a> | Определяет ссылку или якорную точку |
<img> | Вставляет изображение на страницу |
Это только небольшая часть из всех тегов, доступных в HTML, но уже достаточно, чтобы вы начали создавать свои собственные веб-страницы.
В следующих разделах мы более подробно рассмотрим каждый из этих тегов и различные возможности HTML.
Сохраните и запустите HTML-файл

После того, как вы закончили создание своего HTML-файла в редакторе Visual Studio Code, вам необходимо сохранить его.
Для сохранения файла в Visual Studio Code вы можете воспользоваться комбинацией клавиш Ctrl + S или выбрать опцию "Сохранить" в меню "Файл".
При сохранении файла вам будет предложено указать имя и расширение. Рекомендуется сохранять HTML-файлы с расширением .html, чтобы программы, которые будут использовать ваш файл, могли правильно его интерпретировать.
После сохранения файла вы можете запустить его в любом веб-браузере, чтобы увидеть, как будет выглядеть ваш веб-страница.
Для того чтобы открыть сохраненный файл в браузере, вам нужно выполнить следующие шаги:
| Шаг | Действие |
|---|---|
| 1 | Откройте веб-браузер на вашем компьютере. |
| 2 | Выберите опцию "Открыть файл" или "Открыть страницу" в меню браузера. |
| 3 | Найдите сохраненный HTML-файл на вашем компьютере и выберите его. |
| 4 | Нажмите на кнопку "Открыть" или подобную. |
После выполнения этих шагов выбранный вами веб-браузер откроет ваш HTML-файл и отобразит его содержимое. Теперь вы можете просмотреть вашу веб-страницу и убедиться, что она отображается корректно.