В наше время боты становятся все более популярными и присутствуют в различных сферах нашей жизни. Они помогают автоматизировать рутинные задачи, улучшают взаимодействие с пользователями, предоставляют полезную информацию и многое другое. Если вы хотите добавить стоящего бота в свой проект, то вы на правильном пути к улучшению его функционала и эффективности.
Однако, добавление бота может показаться сложной задачей для тех, кто не имеет опыта в программировании или разработке. Не волнуйтесь! В этой подробной инструкции мы разберем все шаги, которые позволят вам успешно добавить стоящего бота в свой проект.
Первым шагом будет выбор платформы для разработки бота. Существует множество платформ и сервисов, которые предоставляют возможность создания и хостинга ботов. Некоторые из них являются бесплатными, а другие предлагают расширенные функции и платные тарифы. Выберите платформу, которая наилучшим образом соответствует вашим потребностям и бюджету.
После выбора платформы, вам потребуется создать аккаунт на выбранной платформе и зарегистрировать свой проект. Затем вам будут предоставлены API ключи, которые необходимо будет использовать для взаимодействия с ботом. Не забудьте сохранить эти ключи в надежном месте, так как они являются важной частью вашего проекта.
Шаг 1: Создание аккаунта

Шаг 1:
Откройте веб-сайт платформы, на которой вы хотите развернуть своего бота.
Шаг 2:
Найдите кнопку или ссылку, которая говорит о создании нового аккаунта. Она обычно расположена в верхнем правом углу или внизу страницы.
Шаг 3:
Нажмите на кнопку или ссылку, чтобы перейти на страницу регистрации.
Шаг 4:
Заполните необходимую информацию для создания аккаунта. Это может включать ваше имя, адрес электронной почты и пароль.
Шаг 5:
Прочитайте и принятие условий использования или пользовательского соглашения, если это требуется.
Шаг 6:
Нажмите на кнопку "Зарегистрироваться" или подобную, чтобы завершить процесс создания аккаунта.
Поздравляю! Теперь у вас есть аккаунт на платформе, где вы сможете развернуть своего бота. Переходите к следующему шагу, чтобы узнать, как создать нового бота на этой платформе.
Шаг 2: Получение API-ключа

Прежде чем добавить стоящего бота в ваш проект, вам необходимо получить API-ключ. Этот ключ будет использоваться для авторизации вашего бота и обеспечения доступа к его функциям.
Для получения API-ключа вам нужно зарегистрироваться на платформе, которой вы собираетесь использовать бота. Каждая платформа имеет свою собственную систему получения ключей, поэтому вам следует обратиться к их документации для получения подробных инструкций.
Обычно процедура получения API-ключа сводится к следующим шагам:
- Зарегистрируйтесь на платформе, выбранной для вашего проекта, если вы еще этого не сделали.
- Создайте нового бота или приложение на платформе. Этот шаг может варьироваться в зависимости от выбранной платформы, но в общем случае вам потребуется указать основную информацию о своем боте, такую как его имя и описание.
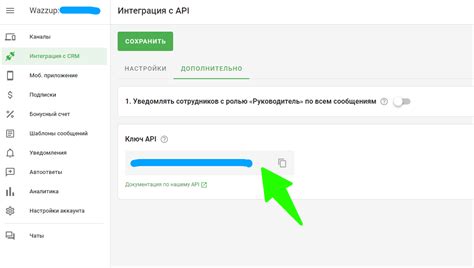
- Получите API-ключ для вашего бота или приложения. Обычно API-ключ предоставляется вам после успешного создания бота или приложения.
После получения API-ключа обязательно сохраните его в безопасном месте. API-ключ дает полный доступ к функциям вашего бота, поэтому используйте его с осторожностью и не передавайте его третьим лицам.
Шаг 3: Подключение API-ключа к проекту

- Откройте файл вашего проекта, в котором будете использовать бота.
- Найдите раздел, отвечающий за подключение внешних библиотек или API.
- Добавьте следующий код для подключения API-ключа:
<script src="https://www.botapi.com/api?key=ВАШ_API_КЛЮЧ"></script>Вместо "ВАШ_API_КЛЮЧ" вставьте полученный от BotAPI API-ключ.
После внесения изменений сохраните файл проекта.
Теперь API-ключ успешно подключен к вашему проекту и бот готов к использованию.
Шаг 4: Установка необходимых библиотек

После успешного создания проекта и настройки окружения необходимо установить необходимые библиотеки для работы стоящего бота.
Все необходимые библиотеки можно установить с помощью менеджера пакетов, такого как npm или pip.
Если вы работаете с JavaScript, вам понадобятся следующие модули:
| Название | Описание | Команда установки |
|---|---|---|
| discord.js | Официальная библиотека для работы с Discord API | npm install discord.js |
| dotenv | Библиотека для работы с переменными окружения | npm install dotenv |
| node-fetch | Библиотека для работы с HTTP-запросами | npm install node-fetch |
Если вы работаете с Python, вам понадобятся следующие модули:
| Название | Описание | Команда установки |
|---|---|---|
| discord.py | Официальная библиотека для работы с Discord API | pip install discord.py |
| python-dotenv | Библиотека для работы с переменными окружения | pip install python-dotenv |
| requests | Библиотека для работы с HTTP-запросами | pip install requests |
После установки всех необходимых библиотек вы будете готовы к следующему шагу - созданию и добавлению логики в вашего стоящего бота.
Шаг 5: Настройка основных параметров бота

После успешной установки и подключения бота к проекту необходимо настроить основные параметры, которые будут определять его функционал и поведение.
Одним из наиболее важных параметров является токен бота. Токен - это уникальная комбинация символов, которая идентифицирует бота и позволяет ему взаимодействовать с платформой, на которой он работает. Токен можно получить, создав бота на соответствующей платформе и следуя инструкциям.
Также можно настроить имя бота, его аватар и прочие параметры, которые будут видны пользователям. Это поможет сделать бота более узнаваемым и привлекательным для пользователей.
Дополнительно, в настройках можно задать список команд, которые бот будет понимать и обрабатывать. Это поможет боту более эффективно взаимодействовать с пользователем и предоставлять необходимую информацию или выполнять нужные действия.
| Параметр | Описание | Пример значения |
|---|---|---|
| Токен | Уникальный идентификатор бота для взаимодействия с платформой | 1234567890:abcdefg_hijklmnopqrstuvwxyz |
| Имя | Отображаемое имя бота для пользователя | МойБот |
| Аватар | Изображение, которое будет видно пользователям при взаимодействии с ботом | https://example.com/avatar.jpg |
| Команды | Список команд, которые бот будет понимать и выполнять | /start, /help, /info |
Настройка основных параметров бота поможет сделать его функциональным и удобным для пользователей. После настройки можно будет переходить к следующим шагам по подробной настройке функций и заданий для бота.
Шаг 6: Разработка функционала бота

После настройки окружения и подключения бота к проекту, настало время разработки его функционала. Разработка функционала может включать в себя следующие этапы:
- Определение задач, которые бот будет выполнять.
- Проработка алгоритма работы бота для каждой задачи. Важно учесть все возможные сценарии работы и обработать их.
- Написание кода, реализующего функционал бота. Для этого можно использовать различные языки программирования и фреймворки.
- Тестирование и отладка функционала бота. Важно проверить его на различных тестовых данных и обработать возможные ошибки.
- Интеграция функционала бота с другими сервисами и компонентами проекта, если это необходимо.
- Отладка и тестирование работы всего функционала вместе с проектом.
После завершения разработки функционала бота следует провести конечное тестирование и убедиться в его правильной работе. При обнаружении ошибок или недоработок можно внести соответствующие исправления и повторно протестировать функционал. Разработку функционала лучше проводить поэтапно, чтобы избежать возможных проблем в будущем.
Шаг 7: Тестирование и отладка

После того, как вы добавили бота в свой проект, необходимо приступить к его тестированию и отладке. В этом разделе мы расскажем вам, как это сделать.
1. Запустите проект и убедитесь, что бот работает корректно. Протестируйте основные функции бота, убедитесь, что он отвечает на все входящие сообщения и выполняет нужные действия.
2. Проверьте, как бот взаимодействует с другими компонентами проекта. Удостоверьтесь, что все интеграции работают правильно и данные передаются корректно.
3. При необходимости проведите отладку. Если у вас возникли ошибки или проблемы с работой бота, используйте инструменты отладки для их выявления и исправления.
4. Протестируйте бота с помощью разных тестовых сценариев. Попробуйте ввести разные варианты входных данных и протестируйте его на различных устройствах и платформах.
5. При необходимости обратитесь к документации и ресурсам сообщества. Если у вас возникли сложности с тестированием и отладкой бота, обратитесь к документации и ресурсам, чтобы получить помощь и решить возникающие проблемы.
6. После завершения тестирования и отладки убедитесь, что бот полностью готов к использованию. Убедитесь, что он работает стабильно, отвечает на все входящие сообщения и выполняет нужные действия без ошибок.
После тестирования и отладки вы можете быть уверены, что ваш бот работает корректно и готов быть запущен в продакшн. Процесс добавления стоящего бота в проект может быть сложным, но с помощью этой инструкции вы сможете успешно преодолеть все трудности и осуществить вашу идею. Удачи в ваших проектах!
Шаг 8: Размещение бота в проекте

После успешного создания и настройки вашего бота, настало время разместить его в вашем проекте. Для этого вам потребуется выполнить следующие шаги:
1. Откройте код вашего проекта в редакторе или IDE.
2. Создайте новый файл, который будет отвечать за функционал бота. Для удобства, назовите его "bot.js".
3. Внутри файла "bot.js" добавьте следующий код:
const TelegramBot = require('node-telegram-bot-api');
const token = 'YOUR_BOT_TOKEN';
const bot = new TelegramBot(token, {polling: true});
bot.on('message', (msg) => {
const chatId = msg.chat.id;
const messageText = msg.text;
// Ваш код для обработки сообщений и реакции бота
bot.sendMessage(chatId, 'Hello, I am your bot!');
});Обратите внимание, что в строке const token = 'YOUR_BOT_TOKEN'; вам необходимо заменить 'YOUR_BOT_TOKEN' на токен вашего бота, который вы получили на предыдущих шагах.
4. Сохраните файл "bot.js".
5. В вашем проекте, в файле, в котором вы хотите использовать бота, добавьте строку:
const bot = require('./bot');Здесь './bot' - это путь к файлу "bot.js" относительно текущего файла вашего проекта.
6. Теперь вы можете использовать функционал вашего бота в вашем проекте. Вы можете обрабатывать сообщения и реагировать на них, а также отправлять сообщения через бота с помощью метода bot.sendMessage(chatId, 'Hello, I am your bot!');
Поздравляю! Вы успешно добавили и разместили своего бота в вашем проекте.