Загрузка изображений на сайт может быть вызовом для веб-разработчиков и дизайнеров. Ведь большой размер изображения может существенно замедлить работу сайта и ухудшить пользовательский опыт. К тому же, большой размер изображения занимает больше места на сервере и может вызвать проблемы с его сохранением и передачей через сеть.
Один из способов решить эту проблему - уменьшить размер картинки. Ниже представлены несколько способов, как это можно сделать:
1. Оптимизация изображения. Специальные программы или онлайн сервисы позволяют уменьшить размер картинки, сохраняя ее качество. Эти инструменты автоматически сжимают изображение, удаляют неиспользуемую информацию и позволяют выбрать оптимальные настройки сжатия.
2. Изменение размера в HTML-коде. Возможно, вам потребуется отобразить картинку определенного размера на вашем сайте или в блоге. В таком случае вы можете использовать атрибуты width и height в теге img для изменения размера картинки. Укажите желаемые значения для ширины и высоты в пикселях.
Почему важно уменьшить размер картинки

Вторая причина - это экономия пространства на сервере. Картинки с большим размером занимают больше места на сервере, что может привести к быстрому заполнению доступного пространства. Уменьшение размеров картинок позволяет сэкономить место и улучшить процесс хранения и обработки файлов на сервере.
Третья причина - это снижение нагрузки на пользовательские устройства. Большие размеры картинок требуют большего объема памяти и ресурсов на устройствах пользователей, особенно на мобильных устройствах. Это может привести к медленной работе устройств, быстрому разряду батарей и потере интереса пользователей к сайту. Сокращение размеров картинок помогает снизить нагрузку на устройства пользователей и обеспечить более комфортное взаимодействие с сайтом.
Таким образом, уменьшение размера картинок на сайте имеет большое значение и является важной составляющей оптимизации веб-сайта. Это позволяет улучшить скорость загрузки страницы, сэкономить место на сервере и снизить нагрузку на пользовательские устройства, что положительно сказывается на пользовательском опыте и успехе сайта в целом.
Какие проблемы может вызвать большой размер картинок

Большой размер картинок на сайте может вызвать ряд проблем, которые негативно сказываются на пользовательском опыте и эффективности ресурса.
Во-первых, картинки большого размера замедляют загрузку страницы, что может привести к потере пользователей. Медленная загрузка сайта создает плохое впечатление и утомляет посетителей, которые могут просто покинуть страницу и больше не вернуться к вашему сайту.
Во-вторых, большой размер картинок занимает больше места на сервере, что может привести к проблемам с хранением файлов и замедлению работы сайта в целом.
Также, большие картинки могут затруднять адаптивность сайта. На устройствах с маленькими экранами, изображения могут выходить за пределы экрана или быть недоступными для просмотра.
Более того, большие картинки могут повышать нагрузку на сеть, особенно при просмотре сайта на мобильных устройствах через мобильный интернет. Это может приводить не только к замедлению загрузки страниц, но и к большим расходам трафика для пользователей.
Поэтому, оптимизация размера картинок является одним из важных аспектов разработки сайта и помогает сберечь ресурсы пользователей и сервера, а также улучшить общую производительность и удобство использования сайта.
Как определить размер картинки

Проверить размер картинки на веб-странице может быть полезно для оптимизации загрузки и расположения контента. Вот несколько способов, которые позволят вам узнать размер картинки:
- 1. Просмотр кода страницы: откройте веб-страницу с изображением, щелкните правой кнопкой мыши на картинку и выберите "Просмотреть код страницы". В открывшемся окне поищите "img src" и рядом с ним будет указано значение "width" и "height", например:
<img src="image.jpg" width="500" height="300">. - 2. Инструменты разработчика браузера: откройте веб-страницу с изображением, нажмите правую кнопку мыши на картинку и выберите "Инспектировать элемент". В панели инструментов разработчика найдите элемент с изображением и в его свойствах обычно будет указан размер (width и height).
- 3. Используйте графические программы: откройте картинку в любой графической программе, такой как Adobe Photoshop, и в меню выберите "Информация о файле" или "Свойства". В открывшемся окне вы найдете информацию о размере (ширина и высота) картинки.
Зная размер картинки, вы можете определить, подходит ли она для вашего сайта или вам нужно будет уменьшить ее размер.
Как уменьшить размер картинки вручную

Если вам необходимо уменьшить размер картинки вручную, чтобы она занимала меньше места на вашем сайте, вы можете воспользоваться следующими шагами:
Шаг 1: | Откройте программу для редактирования изображений, такую как Adobe Photoshop или GIMP. |
Шаг 2: | Выберите картинку, которую вы хотите уменьшить. Откройте ее в программе. |
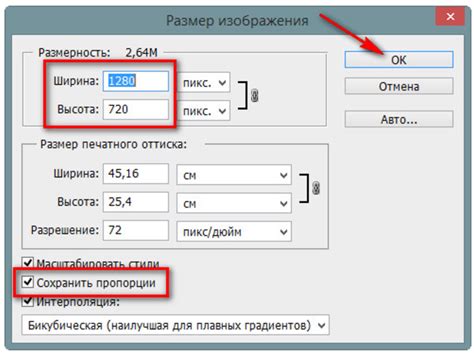
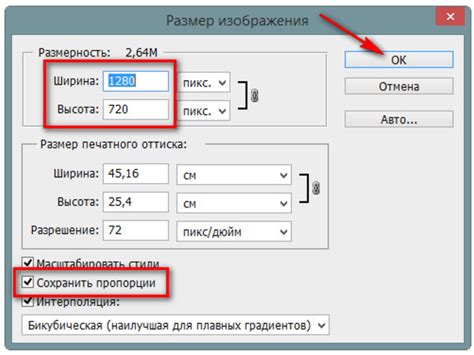
Шаг 3: | Перейдите в меню "Изображение" и выберите опцию "Размер изображения" или подобное. |
Шаг 4: | Укажите новые размеры для изображения. Уменьшите значение ширины и высоты в процентах или пикселях. |
Шаг 5: | Сохраните изменения и выберите формат файла, который подходит для вашего сайта, такой как JPEG или PNG. |
Шаг 6: | Загрузите новую уменьшенную картинку на ваш сайт и проверьте, что она отображается корректно. |
Помимо программ для редактирования изображений, существуют также онлайн-сервисы, которые позволяют уменьшить размер картинки. Они могут быть полезны, если у вас нет доступа к программам редактирования или вы предпочитаете выполнять операции онлайн.
Уменьшение размера картинки поможет вам сэкономить пространство на сервере и улучшить время загрузки страниц вашего сайта. Будьте внимательны при выборе размера, чтобы сохранить достаточное качество изображения для отображения на вашем сайте.
Как уменьшить размер картинки с помощью онлайн-сервисов

Онлайн-сервисы для уменьшения размера картинки обеспечивают удобный и простой способ изменить размер изображения без необходимости устанавливать специализированное программное обеспечение.
Как правило, такие сервисы предлагают возможность уменьшить размер файла без значительной потери качества. Большинство из них автоматически сжимают картинку, чтобы сохранить детали и цвета, при этом оставаясь компактной и легкой для загрузки.
Чтобы уменьшить размер картинки с помощью онлайн-сервиса, вам может потребоваться следовать нескольким простым шагам:
- Выберите сервис: Существует множество онлайн-сервисов, которые предлагают уменьшение размера картинки. Некоторые из них бесплатны, а некоторые требуют регистрации или платную подписку. Изучите варианты и выберите сервис, который наиболее соответствует вашим потребностям.
- Загрузите картинку: Как только вы выбрали сервис, следует загрузить исходный файл с картинкой на их веб-сайт. Обычно это можно сделать путем перетаскивания файла или выбора его из файловой системы на вашем устройстве.
- Настройте параметры сжатия: Некоторые сервисы предоставляют возможность настройки параметров сжатия, таких как степень сжатия или формат изображения. Вы можете выбрать настройки в соответствии с вашими предпочтениями и требованиями.
- Скачайте уменьшенную картинку: После того, как сервис обработает вашу картинку, вы получите ссылку на скачивание уменьшенной версии. Сохраните эту картинку на вашем компьютере и используйте ее на вашем сайте.
Использование онлайн-сервисов для уменьшения размера картинки может значительно облегчить процесс оптимизации изображений для вашего веб-сайта. Они предлагают простой и быстрый способ уменьшить размер файлов без потери качества, помогая вашему сайту загружаться быстрее и экономить пропускную способность.
Как использовать сжатие картинок для уменьшения размера

Сжатие картинок позволяет уменьшить их объем, сохраняя при этом приемлемое качество. Это позволяет значительно улучшить производительность сайта и ускорить его загрузку.
Есть несколько способов сжатия картинок:
- Использование онлайн сервисов. Существуют различные бесплатные онлайн-сервисы, которые автоматически сжимают загруженные картинки. Просто выберите файлы, нажмите кнопку "Сжать" и скачайте получившиеся сжатые изображения.
- Использование графических программ. Вы можете использовать программы для редактирования изображений, такие как Photoshop или GIMP, чтобы сжать картинки вручную. Настройте параметры сжатия, такие как качество и формат файла, и сохраните изображение в новом сжатом виде.
- Использование плагинов или скриптов. Для популярных платформ, таких как WordPress, существуют специальные плагины или скрипты, которые автоматически сжимают загружаемые картинки. Просто установите плагин или скрипт, настройте его и он будет автоматически сжимать все добавляемые на сайт изображения.
Выберите наиболее удобный для вас способ сжатия картинок и примените его для всех изображений, загружаемых на ваш сайт. Это поможет значительно уменьшить размер файлов и сделать ваш сайт быстрее и более отзывчивым для пользователей.
Оптимизация изображений для экранов с высоким разрешением

С развитием технологий, все больше пользователей обращаются к сайтам с устройствами, имеющими высокое разрешение экрана. Вместе с этим, возникает необходимость оптимизации изображений для обеспечения идеального отображения на экранах с высокой плотностью пикселей.
Подчеркнутые и яркие цвета, четкость и детализация изображений придают сайту эстетическое привлекательное визуальное впечатление. Однако, изображения с высоким разрешением занимают больше места и могут замедлить загрузку сайта. При этом, есть несколько способов оптимизации изображений для экранов с высоким разрешением, сохраняя их качество и минимизируя затраты ресурсов.
1. Редактирование размера изображений. Используйте графические редакторы для изменения размеров изображений до нужного масштаба. Указывайте необходимые размеры изображений вместо того, чтобы изменять их с помощью CSS. Это позволит уменьшить размер файлов, не ухудшая качество изображений.
2. Формат изображений. Выбирайте форматы изображений, которые оптимально сочетают в себе качество и размер файла. Например, формат JPEG предоставляет хорошую детализацию и поддерживает сжатие, что делает его идеальным для фотографий или изображений с плавными градиентами. Формат PNG обеспечивает прозрачность и подходит для изображений с резкими контурами, логотипов или иллюстраций.
3. Кэширование. Используйте кэширование, чтобы ускорить загрузку изображений. Когда пользователя посещает сайт повторно, изображения будут загружаться с помощью кэша, что значительно сократит время загрузки страницы. Это особенно важно для экранов с высоким разрешением, где изображения могут быть большого размера.
4. Сокрытие ненужных изображений. Если ваш сайт содержит изображения, которые необходимы только для определенных экранов или устройств, используйте медиа-запросы для скрытия этих изображений на экранах с высоким разрешением. Это позволит сократить размер страниц и ускорить загрузку для пользователей с такими устройствами.
Важно: Оптимизация изображений для экранов с высоким разрешением является важной задачей для обеспечения лучшего пользовательского опыта. Следуя вышеуказанным рекомендациям, вы сможете сократить размер файлов изображений, сохраняя их качество, и улучшить производительность вашего сайта.