Определение шрифта в дизайн-программе Figma может быть ключевым шагом при работе с макетами. Знание шрифтов помогает создавать согласованный и эстетичный дизайн, а также упрощает совместную работу с командой. Однако, иногда определить выбранный шрифт может быть нетривиальной задачей.
Чтобы успешно определить шрифт в Figma, необходимо придерживаться нескольких простых шагов. Во-первых, откройте дизайн-файл с интересующим вас текстом в Figma. Затем, выделите текстовый блок с неизвестным шрифтом, чтобы активировать панель свойств с информацией о нем. В ней вы сможете найти всю необходимую информацию о выбранном шрифте, его размере, весе и других параметрах.
Отсутствие встроенных инструментов для определения шрифтов в Figma не является препятствием. В стандартной комплектации программы есть целый ряд бесплатных и удобных инструментов для определения шрифтов, таких как WhatTheFont, WhatFontIs и др. С помощью этих веб-сервисов можно отправить скриншот с выбранным текстом и получить подробную информацию о шрифте, включая название, разработчика и даже покупку лицензии.
Как определить шрифт в Figma: подробная инструкция

В программе Figma определение шрифта может быть полезным для тех, кто работает с дизайном и хочет узнать, какой шрифт используется в конкретном элементе. В этой статье мы предоставим подробную инструкцию по определению шрифта в Figma.
Шаг 1: Выделите текст
Перед тем, как определить шрифт, необходимо выделить текстовый элемент с нужным вам шрифтом. Сделать это можно с помощью инструмента "Текст". Просто щелкните на тексте и выберите нужный шрифт.
Шаг 2: Используйте вспомогательные панели
В левой части окна Figma есть панель «Стили». Она позволяет вам видеть все стили, используемые в вашем документе. Чтобы узнать, какой шрифт был использован в выделенном элементе, найдите соответствующий стиль в этой панели.
Если стиль был использован только в одном элементе, он будет иметь имя элемента, в котором он был использован. Если стиль был использован в нескольких элементах, у вас будет отображен список элементов, где он был использован.
Шаг 3: Посмотрите на свойства шрифта
Окно "Стили" также позволяет вам посмотреть все свойства выбранного стиля, включая шрифт. Если вы не можете определить, какой шрифт был использован, вам нужно будет обратить внимание на свойства шрифта, такие как семейство шрифтов, размер шрифта, начертание и т. д.
Обратите внимание на название шрифта, которое будет отображаться рядом с свойствами шрифта. Например, если шрифт называется "Arial", он будет отображаться в этом поле.
Шаг 4: Запишите или запомните шрифт
Когда вы определите шрифт, который был использован в выделенном элементе, запишите его название или запомните его для будущего использования. Зная название шрифта, вы сможете его использовать в своих проектах или обсуждениях с коллегами.
Теперь вы знаете, как определить шрифт в Figma. Этот простой процесс позволит вам легко определить шрифты в вашем дизайне и использовать их в своей работе.
Основные инструменты и возможности

1. Редактор шрифтов: Figma предоставляет мощный редактор шрифтов, который позволяет выбирать и настраивать различные параметры шрифта, такие как размер, жирность, курсивность и многое другое. Вы можете использовать уже установленные системные шрифты или загрузить свой собственный шрифт.
2. Инструменты выравнивания: Figma предлагает широкий набор инструментов для выравнивания объектов на холсте. Вы можете выровнять элементы по горизонтали или вертикали, распределить их равномерно или выровнять по краям. Это позволяет создавать чистый и согласованный дизайн.
3. Работа с макетами: Figma позволяет создавать макеты, которые помогают визуализировать дизайн и понять, как будут выглядеть элементы интерфейса на разных устройствах. Вы можете создать макеты для разных разрешений экрана, а также прототипы, чтобы продемонстрировать взаимодействие между страницами.
4. Библиотеки компонентов: Figma позволяет создавать библиотеки компонентов, которые позволяют повторно использовать элементы дизайна в разных проектах. Это упрощает процесс создания и поддержки дизайна, позволяет сэкономить время и улучшить единообразие стиля.
5. Коллаборация в реальном времени: Figma предоставляет возможность работать в одном документе с другими дизайнерами или разработчиками. Вы можете одновременно редактировать дизайн, оставлять комментарии или отвечать на них. Это упрощает совместную работу и повышает эффективность команды.
Figma предлагает еще много других инструментов и возможностей, которые позволяют создавать качественный и профессиональный дизайн интерфейсов. Ознакомившись с ними, вы сможете наиболее эффективно использовать Figma в своей работе.
Шаг 1: Откройте документ в Figma

Первым шагом для определения шрифта в Figma необходимо открыть документ, в котором вы хотите найти нужный шрифт. Для этого вам потребуется авторизация в Figma, если вы еще не вошли в свою учетную запись.
После успешной авторизации вам станут доступны все ваши проекты. Вам нужно выбрать нужный документ из списка проектов. Если документ находится в общем доступе или вам была предоставлен ссылка на него, вы можете открыть его, перейдя по ссылке.
Шаг 2: Выделите текст с нужным шрифтом

- Открыть документ или проект в Figma, в котором вы хотите найти шрифт.
- Выбрать нужный текст с помощью инструмента для выделения или просто щелкнуть на тексте.
- В верхней панели инструментов найдите раздел "Свойства текста" (Text properties) и щелкните на нем.
После этого вы увидите окошко с различными свойствами текста. Вам необходимо обратить внимание на следующие параметры:
| Параметр | Значение |
|---|---|
| Шрифт | Здесь будет указано название шрифта, который применен к выделенному тексту. |
| Стиль | Если для текста был задан определенный стиль шрифта (например, жирный или курсив), то это также будет отображено в этом параметре. |
| Размер | Здесь указан размер шрифта, используемого для выделенного текста. |
Анализируя эти параметры, вы сможете определить шрифт, который используется в Figma для вашего выбранного текста. Повторите эти шаги для различных текстовых элементов в вашем документе или проекте, чтобы исследовать и сравнить различные шрифты, если это необходимо.
Шаг 3: Откройте панель "Типографика"

После выбора нужного объекта на вашем холсте, откройте панель "Типографика". Для этого нажмите правой кнопкой мыши на выбранном объекте и выберите опцию "Типографика" в контекстном меню.
Панель "Типографика" откроется справа от холста. В этой панели вы сможете видеть все используемые шрифты, размеры и цвета текста в выбранном объекте. Она также позволяет вам быстро изменять шрифты и размеры текста, а также применять стили к выделенным фрагментам текста.
Кроме того, панель "Типографика" предоставляет информацию о шрифтах, используемых в вашем проекте, и позволяет вам добавлять новые шрифты из различных источников.
Убедитесь, что вы выбрали нужный объект на вашем холсте, чтобы правильно определить используемые в нем шрифты. Если вы хотите определить шрифты в нескольких объектах одновременно, вы можете выбрать их все с помощью комбинации клавиш Shift или Ctrl.
Теперь, когда панель "Типографика" открыта, вы можете продолжить процесс определения шрифтов в Figma, переходя к следующему шагу.
Шаг 4: Проверьте свойства шрифта

После того, как вы выделили текст и открыли панель "Стили", важно убедиться в том, что весь текст содержит одинаковый шрифт. Для этого в панели "Стили" проверьте следующие свойства:
- Название шрифта: убедитесь, что все перечисленные стили имеют один и тот же шрифтовой семейство. Если в списке указаны разные шрифты, это означает, что разные части текста имеют разные шрифты.
- Стиль шрифта: убедитесь, что все текстовые блоки имеют одинаковый стиль шрифта. Это может быть обычный, полужирный, курсивный или полужирный курсивный.
- Размер шрифта: проверьте, что все текстовые блоки имеют один и тот же размер шрифта. Это важно для создания консистентного и удобочитаемого дизайна.
- Межстрочный интервал: убедитесь, что все текстовые блоки имеют одинаковый межстрочный интервал. Это отношение высоты строки к размеру шрифта и оказывает влияние на визуальную читабельность текста.
При обнаружении различий в свойствах шрифта, внесите соответствующие корректировки, чтобы добиться единообразия. Выделите контекст меню для конкретного стиля шрифта, который вы хотите применить, и выберите его на панели "Стили".
Запомните, что однородный и согласованный шрифт помогает создать профессиональный и читабельный дизайн, поэтому обязательно проверьте свойства шрифта перед завершающими шагами дизайна.
Шаг 5: Выберите подходящий шрифт

Чтобы выбрать шрифт в Figma, следуйте этим простым инструкциям:
| Шаг 1 | Выделите текст, к которому хотите применить новый шрифт. |
| Шаг 2 | В верхней части экрана выберите вкладку "Текст". |
| Шаг 3 | Нажмите на стрелку рядом с текущим шрифтом. |
| Шаг 4 | Выберите из списка доступных шрифтов тот, который вам нравится. |
| Шаг 5 | После выбора шрифта, он автоматически применится к выделенному тексту. |
Помните, что при выборе шрифта важно учитывать его читаемость, соответствие стилю и настроению вашего проекта. Используйте Figma, чтобы экспериментировать с различными шрифтами, пока не найдете идеальный вариант для вашего дизайна.
Шаг 6: Экспортируйте шрифты для дальнейшего использования

После того, как вы определили нужные шрифты в Figma, вы можете экспортировать их для дальнейшего использования в ваших проектах.
Для этого выполните следующие действия:
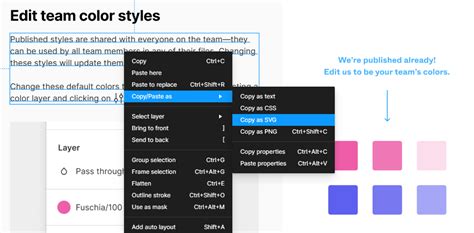
1. Выберите нужный текст или элемент, на котором используется определенный шрифт.
2. Нажмите правой кнопкой мыши на выбранный элемент и выберите "Выделить все экземпляры шрифта" из контекстного меню.
3. В левой панели слоев найдите группу "Выделение".
4. Нажмите на иконку "Экспортировать" рядом с названием шрифта.
5. В появившемся окне выберите формат экспорта и папку для сохранения файлов.
6. Нажмите "Экспорт" для сохранения шрифтов на вашем компьютере.
Поздравляю! Теперь вы знаете, как определить и экспортировать шрифты в Figma для дальнейшего использования в ваших проектах.
Дополнительные советы и рекомендации

При работе с шрифтами в Figma полезно учесть несколько дополнительных советов, которые помогут вам более эффективно определить шрифт используемого элемента.
1. Используйте сочетание клавиш
Чтобы быстро определить используемый шрифт, наведите курсор на текст и нажмите комбинацию клавиш Ctrl + Shift + P (Windows) или Cmd + Shift + P (Mac). Это откроет панель поиска шрифтов, в которой вы сможете увидеть информацию о шрифте, а также изменить его, если это необходимо.
2. Используйте плагины
Figma предоставляет множество плагинов, которые могут значительно упростить процесс определения шрифтов. Некоторые из них автоматически определяют используемые шрифты на всей странице или в выделенной области. Установите и настройте нужные плагины для быстрой и удобной работы.
3. Правильное именование стилей
Для удобства работы и определения используемого шрифта, рекомендуется правильно именовать стили шрифтов. Установите интуитивно понятные и информативные названия, которые отражают не только шрифт, но и его характеристики (например, Arial Regular 12px). Это позволит быстро находить нужный шрифт в Figma и соразмерять его с другими элементами.
4. Используйте справку Figma
В Figma есть встроенная справка, в которой вы найдете все необходимые ответы на вопросы по работе со шрифтами. Откройте справку (меню Help) и изучите ее разделы о работе с текстом, шрифтами и стилями. Вы узнаете о различных инструментах и функциях, которые помогут вам эффективно работать с шрифтами в Figma.
Следуя этим советам, вы сможете определять шрифты в Figma быстро и точно, что значительно упростит вашу работу и повысит ее качество.





