Создание прототипа для веб-сайта или мобильного приложения - это сложный процесс, который требует внимания к деталям. Когда дело доходит до создания переходов между экранами, связывание фреймов в Figma становится важным шагом. Этот подробный гайд поможет вам понять, как правильно связывать фреймы в Figma и создавать интерактивные прототипы.
Связывание фреймов в Figma - это процесс создания переходов между экранами, чтобы пользователь мог видеть, как приложение или веб-сайт будет работать в реальном времени. Это помогает улучшить понимание проекта и обеспечивает более плавный пользовательский опыт. Чтобы связать фреймы, вам понадобится панель прототипирования Figma и некоторые базовые знания работы с инструментами этого мощного инструмента.
Существует несколько способов связывания фреймов в Figma. Один из самых удобных способов - использование встроенной панели прототипирования. Она позволяет создавать переходы между экранами с помощью drag and drop-интерфейса. Вы также можете настроить различные параметры переходов, такие как тип анимации, время трансформации и т.д. Это позволяет создавать более реалистичные и интерактивные прототипы в Figma.
В этом гайде мы расскажем вам о методах связывания фреймов в Figma, шаг за шагом объясним, как использовать панель прототипирования, и поделимся полезными советами для создания эффективных и привлекательных прототипов в Figma. Получите глубокое понимание работы с прототипами в Figma и получите навыки, которые помогут вам создавать потрясающие проекты!
Что такое Figma и зачем нужны фреймы?

Фрейм представляет собой прямоугольник, внутри которого можно создавать и редактировать элементы дизайна. Он является основным строительным блоком в Figma, позволяющим пространственно организовывать содержимое макета.
Преимущества использования фреймов в Figma:
- Организация контента: Фреймы позволяют группировать связанные элементы в одном месте, что облегчает управление и редактирование дизайна.
- Видимость: Фреймы могут быть отображены в виде отдельных макетов на панели слоев, что значительно упрощает навигацию по проекту.
- Автоматизация: Фреймы могут быть использованы для создания компонентов и повторного использования элементов интерфейса в разных частях проекта.
- Совместная работа: Фреймы могут быть легко синхронизированы с другими участниками команды, что позволяет работать над проектом одновременно и видеть изменения в реальном времени.
В целом, фреймы являются важным инструментом в Figma, который помогает организовать и упростить процесс дизайна интерфейсов. Они позволяют создавать структуру макетов, облегчать управление содержимым проекта и повышать эффективность работы команды.
Описание процесса связывания фреймов

Связывание фреймов в Figma позволяет создать динамические взаимосвязи между элементами интерфейса, что упрощает и ускоряет процесс работы с прототипами и дизайнами.
Для начала, необходимо выбрать нужные фреймы в Figma и затем выбрать их вкладки в панели слоев. Затем щелкните правой кнопкой мыши на выбранной вкладке фрейма и выберите опцию «Создать связь». После этого появится специальная иконка связи рядом с названием файла.
После создания связи можно отредактировать ее параметры и задать различные состояния, такие как активное, наведение и т. д. Это можно сделать в панели свойств, указав необходимые действия и анимации для каждого состояния.
Важно отметить, что связи могут быть односторонними или двусторонними. Односторонняя связь означает, что при нажатии на элемент в одном фрейме будет выполнено действие, относящееся к другому фрейму. Двусторонняя связь позволяет двигаться в обе стороны между фреймами.
Кроме того, можно добавить условия и ограничения для связей, чтобы задать определенные действия, если выполнены определенные условия. Например, можно задать действие, которое будет выполняться только при нажатии на элемент в определенном состоянии.
Связывание фреймов в Figma - это мощный инструмент для создания динамичных прототипов и взаимодействия с элементами интерфейса. Он помогает улучшить процесс дизайна и облегчить коммуникацию между дизайнерами, разработчиками и заказчиками.
Шаг 1: Откройте документ в Figma

Прежде всего, необходимо открыть документ в Figma, в котором вы планируете связывать фреймы. Зайдите на официальный сайт Figma и авторизуйтесь в своей учетной записи.
После авторизации вы увидите список всех ваших проектов. Найдите нужный проект и нажмите на него, чтобы открыть его в режиме редактирования.
Когда документ откроется, вы увидите рабочую область Figma, где можно создавать и манипулировать объектами.
Теперь вы готовы перейти к следующему шагу и начать связывать фреймы в Figma.
Шаг 2: Выберите фрейм, который хотите связать

После создания основного фрейма и настройки переходов, необходимо выбрать фрейм, который будет связан с ним. Для этого:
- Откройте панель слоев, которая расположена справа от рабочей области Figma;
- Прокрутите список слоев и найдите нужный фрейм, который хотите связать;
- Щелкните по нему, чтобы выбрать его.
Выбранный фрейм будет отображаться с выделением в панели слоев и на рабочей области Figma.
Убедитесь, что вы выбрали верный фрейм для связывания, так как это будет основой для создания перехода.
Шаг 3: Выберите элемент, который будет служить ссылкой

После создания фреймов и установки отношений между ними, вы должны выбрать элемент, который будет являться ссылкой на другой фрейм. Этот элемент должен быть кликабельным и позволять пользователям перейти к соответствующему фрейму.
В Figma вы можете использовать любой элемент для создания ссылки, включая кнопки, текстовые ссылки или даже отдельные графические объекты. Для выбора элемента, который будет служить ссылкой, просто щелкните на него в вашем дизайне.
Когда элемент выбран, вы можете добавить к нему интерактивность и настроить его действия. Например, вы можете указать, что при нажатии на этот элемент должен происходить переход к определенному фрейму. Для этого нужно выбрать "Prototype" (прототип) в правой панели, а затем задать необходимые параметры перехода.
Не забудьте также выбрать подходящий курсор для вашей ссылки, чтобы пользователи могли легко определить, что данное элемент является кликабельным. Выбор курсора можно настроить в разделе "Interactions" (взаимодействия) в правой панели.
После завершения этого шага ваш элемент будет готов к дальнейшей настройке и просмотру в интерактивном прототипе Figma.
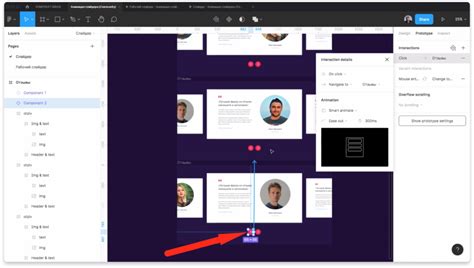
Шаг 4: Установите связь между фреймами

После того, как вы создали все необходимые фреймы, пришло время связать их между собой. Это поможет вам создать интерактивные прототипы и показать пользователю, как будет выглядеть ваше приложение или веб-сайт после перехода на другую страницу.
Чтобы установить связь между фреймами, вы можете использовать различные методы, в зависимости от ваших потребностей и предпочтений:
- Ссылки: Добавьте текст или объект с ссылкой на другой фрейм. При нажатии на этот текст или объект, пользователь будет перенаправлен на соответствующий фрейм.
- Переходы: Создайте анимацию перехода между фреймами. Например, вы можете задать анимацию «слайд влево», чтобы перейти на следующий фрейм, или анимацию «появление» для создания эффекта открытия нового окна.
- Горячие точки: Добавьте невидимые объекты на фрейме, которые будут служить горячими точками для перехода на другие фреймы. Например, вы можете создать горячую точку на кнопке, чтобы она стала кликабельной и перевела пользователя на другой фрейм.
Выберите подход, который лучше всего подходит для вашего проекта и начните устанавливать связи между фреймами. Не забывайте сохранять изменения и проверять прототип на работоспособность после каждого изменения.
Примечание: Если вы работаете в команде, обязательно обсудите свои решения и связи между фреймами с другими участниками проекта, чтобы убедиться, что все понимают вашу концепцию и представление о навигации в приложении.
Шаг 5: Проверьте работу связанных фреймов

После того, как вы связали фреймы в Figma, необходимо проверить их работу, чтобы убедиться, что все функционирует корректно.
Для этого воспользуйтесь функцией просмотра прототипа, которая позволяет имитировать взаимодействие с дизайном. Щелкните на элементе, который связан с другим фреймом, чтобы перейти к нему.
Убедитесь, что переход между фреймами происходит без ошибок и задержек. Проверьте, что все элементы и состояния дизайна правильно отображаются при переходе между фреймами.
Если вы заметили какие-либо проблемы или неправильное отображение элементов, вернитесь к предыдущим шагам и проверьте настройки связей между фреймами.
Не забудьте также проверить работу связанных фреймов на разных устройствах и разрешениях экрана, чтобы убедиться, что все адаптивно и корректно отображается.
Проверка работы связанных фреймов является важным этапом проектирования в Figma, поэтому уделите этому действию достаточное внимание. Это позволит вам убедиться в правильности связей и исправить возможные ошибки перед передачей проекта для разработки.