ВКонтакте – одна из самых популярных социальных сетей, где пользователи могут делиться своими мыслями, фотографиями, видео и многим другим. Исторически сложилось, что фон профиля в ВКонтакте является неподвижным и статичным, но на самом деле есть способ сделать его живым и интересным!
Живой фон на компьютере в ВКонтакте – это отличная возможность выделиться среди других пользователей и создать свою уникальную атмосферу на странице. Вам не нужно быть профессиональным дизайнером или разработчиком, чтобы сделать это. Все, что вам понадобится, это немного времени и предварительно подготовленный фон.
Итак, как же сделать живой фон на компьютере в ВКонтакте? Ответ прост – с помощью CSS и HTML! Есть несколько способов настроить фон на странице вашего профиля, и мы рассмотрим самый простой из них.
Во-первых, вам необходимо выбрать подходящий видео-файл для использования в качестве фона. Он должен быть небольшим по размеру и иметь расширение .mp4, .webm или .ogv. Затем загрузите его на хостинг, популярные варианты которого – это YouTube или Vimeo. После того, как видео загружено, вам понадобится получить код встраивания.
Подготовка изображений для живого фона

Прежде чем установить живой фон на свой компьютер в ВКонтакте, необходимо правильно подготовить изображения. Это поможет вам получить наилучший результат и избежать проблем в дальнейшем.
Выбор изображений: рекомендуется выбирать качественные и яркие изображения, которые легко будут различимы на фоне вашего рабочего стола. Предпочтительно использовать фотографии с высоким разрешением и яркими цветами.
Размер изображений: важно подготовить изображения под размер вашего экрана. Вам нужно знать разрешение вашего монитора и соответствующую пропорцию изображений. Рекомендуется выбирать изображения с более высоким разрешением, чтобы они могли быть увеличены без потери качества.
Формат изображений: для лучшего качества и совместимости с ПК рекомендуется использовать форматы изображений, такие как JPEG или PNG. Обратите внимание, что при использовании файлов в формате JPEG может возникать некоторая потеря качества изображения.
Обрезка изображений: настройте изображение по размеру вашего монитора. Если размер изображения не соответствует размеру вашего экрана, вам придется обрезать его. Не забывайте предварительно сохранить оригинал изображения.
Следуя этим простым шагам, вы сможете правильно подготовить изображения для живого фона на компьютере в ВКонтакте и наслаждаться красивым видом за окном вашего рабочего стола.
Выбор подходящих фотографий

Чтобы создать живой фон на компьютере в ВКонтакте, вам понадобятся фотографии, которые подойдут для этой цели. Вот несколько советов, как выбрать подходящие изображения:
- Выберите фотографии с высоким разрешением. Чем лучше качество изображения, тем красивее будет ваш живой фон. Избегайте слишком размытых или пикселизированных фотографий.
- Размер фотографии должен соответствовать размеру вашего экрана. Если изображение слишком маленькое, оно может выглядеть растянутым или смещенным. Если оно слишком большое, оно может быть обрезано, и вам придется выбрать другую композицию.
- Учитывайте контрастность и цветовую гамму изображения. Яркие и ярко-контрастные фотографии обычно выглядят наиболее эффектно на фоне страницы ВКонтакте.
- Если вы хотите, чтобы фон выглядел гармонично с вашим профилем или тематикой вашей страницы, выбирайте изображения, отражающие ваши интересы, хобби или позитивные эмоции.
- Используйте фильтры для редактирования и обработки фотографий. Они позволяют изменять цвета, контрастность и добавлять эффекты, чтобы сделать изображение более привлекательным и соответствующим вашим предпочтениям.
И помните, что выбор фотографий для заднего фона на вашей странице ВКонтакте - это отличный способ выразить свою индивидуальность и украсить свой профиль. Поэтому не бойтесь экспериментировать и выбирать те изображения, которые вам нравятся больше всего!
Растягивание изображений под размер экрана

Чтобы растянуть изображение под размер экрана, нужно использовать CSS свойство background-size: cover;. Это свойство позволит автоматически масштабировать фоновую картинку так, чтобы она полностью заполнила заданный контейнер.
Для этого необходимо указать стиль background-image и применить свойство background-size: cover;. Например:
- Создайте контейнер для фоновой картинки с помощью тега
<div>. - Примените стиль
background-imageк контейнеру с ссылкой на изображение:<div style="background-image: url(адрес_изображения)"></div>. - Добавьте свойство
background-size: cover;для растягивания изображения:<div style="background-image: url(адрес_изображения); background-size: cover;"></div>.
После выполнения этих шагов изображение будет растянуто под размер экрана, создавая эффект живого фона на вашей странице ВКонтакте.
Установка расширения Tampermonkey

- Откройте веб-браузер (Google Chrome, Mozilla Firefox, Opera и т. д.) на вашем компьютере.
- Перейдите на веб-сайт https://www.tampermonkey.net.
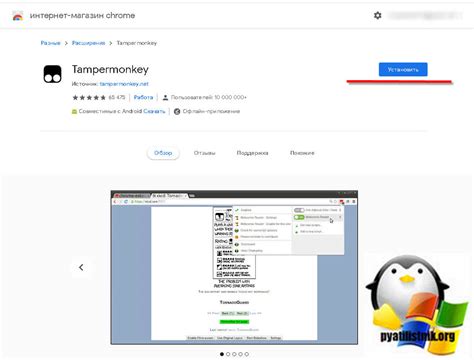
- На главной странице найдите кнопку "Установить Tampermonkey" и нажмите на нее.
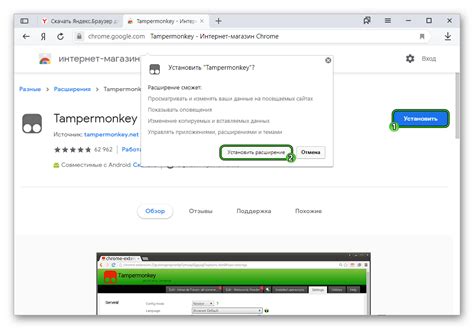
- Браузер автоматически перенаправит вас на страницу расширения Tampermonkey. Нажмите кнопку "Добавить в браузер" или "Установить".
- После установки расширения Tampermonkey откройте вкладку с расширениями вашего браузера. В списке установленных расширений должно быть имя "Tampermonkey".
Теперь вы готовы устанавливать пользовательские скрипты и стили с помощью расширения Tampermonkey. В следующем разделе мы рассмотрим, как создать скрипт для живого фона на компьютере в ВКонтакте.
Поиск и установка расширения Tampermonkey

Чтобы создать живой фон на компьютере в ВКонтакте, вам понадобится расширение Tampermonkey.
Для начала, откройте ваш браузер и перейдите к магазину расширений. Если вы используете Google Chrome, просто нажмите на иконку с три точками в верхнем правом углу окна и выберите "Расширения". Если вы используете Mozilla Firefox, нажмите на иконку меню в верхнем правом углу окна и выберите "Дополнения".
При поиске расширений введите "Tampermonkey" в поле поиска и нажмите Enter. Вы должны увидеть Tampermonkey в результатах поиска.
Примечание: В случае, если вы уже установленный Tampermonkey, пропустите этот шаг.
Установите расширение, щелкнув по кнопке "Установить" рядом с Tampermonkey. Подтвердите действие, если вам будет предложено это сделать.
После завершения установки, расширение должно появиться в верхней панели браузера, рядом с другими расширениями.
Поздравляю! Теперь у вас установлено расширение Tampermonkey, необходимое для дальнейших действий.
Добавление скрипта для настройки живого фона

Для добавления живого фона на компьютер в ВКонтакте, необходимо вставить специальный скрипт в настройки страницы. Этот скрипт позволяет задать фоновое видео или анимированные изображения, что создаст эффект движения и придаст вашей странице уникальный вид.
Чтобы добавить скрипт на свою страницу ВКонтакте, следуйте данным инструкциям:
- Откройте свою страницу ВКонтакте и перейдите в настройки профиля.
- Выберите вкладку "Дизайн" и найдите раздел "Скрипты".
- Нажмите на кнопку "Добавить" или "+", чтобы создать новый скрипт.
- Вставьте скрипт для настройки живого фона в поле с кодом.
- Нажмите "Сохранить", чтобы применить изменения и обновить страницу.
После выполнения этих шагов, вы сможете настроить живой фон на своей странице ВКонтакте. Рекомендуется использовать специальные готовые скрипты, которые можно найти в интернете, чтобы упростить этот процесс.