Яндекс Карты - это мощный и удобный инструмент, с помощью которого вы можете создавать и настраивать интерактивные карты для своего веб-сайта. Создание Яндекс карты может быть полезно в различных сферах деятельности: от представления своего местоположения на сайте вашего бизнеса до интеграции географической информации для проекта. В этой статье мы расскажем вам, как создать Яндекс карту в несколько простых шагов.
Первым шагом является регистрация в сервисе Яндекс Карты. Для этого вам потребуется аккаунт на Яндексе. Если у вас уже есть аккаунт, просто войдите в него, а если нет, зарегистрируйтесь. Затем войдите в сервис Яндекс Карты, кликнув на кнопку "Создать карту" в верхнем правом углу экрана.
После входа в сервис вы окажетесь в редакторе Яндекс Карт. Здесь вы сможете создать, настроить и сохранить вашу карту. В левой части экрана вы найдете инструменты для добавления маркеров, линий, площадок и других элементов на карту. Вы можете выбрать нужный вам элемент, нажав на его значок, а затем разместить его на карте щелчком мыши. Каждый элемент можно настроить в соответствии со своими потребностями.
Когда вы закончите создание и настройку карты, вы можете встроить ее на ваш веб-сайт. Для этого вам потребуется получить код встроенного виджета. Чтобы сделать это, нажмите кнопку "Поделиться", расположенную в верхнем правом углу редактора карты. Затем выберите пункт "Встроить карту" и настройте параметры, такие как размер и цвет. После этого вы получите код, который вы сможете вставить на ваш веб-сайт.
Преимущества Яндекс карты

| Широкий функционал | Яндекс Карты предлагают широкий спектр функций, включая поиск мест, прокладку маршрутов, просмотр улиц и даже прогноз погоды. Вы можете также добавлять метки и сохранять карты для более удобного использования. |
| Актуальная информация | Яндекс Карты постоянно обновляются, что позволяет пользователям получать самую актуальную информацию о достопримечательностях, организациях и транспортных средствах. |
| Простота использования | Яндекс Карты разработаны с учетом простоты и удобства использования. Пользователи могут легко находить места и строить маршруты, просто вводя поисковый запрос или щелкая по карте. |
| Интеграция с другими сервисами | Яндекс Карты интегрированы с другими популярными сервисами Яндекса, такими как Яндекс.Поиск и Яндекс.Панорамы. Это позволяет получить дополнительную информацию о месте или улице, которую вы исследуете на карте. |
| Мобильная доступность | Яндекс Карты имеют мобильные приложения для разных операционных систем, что позволяет использовать сервис в любом месте и в любое время. Вы можете найти место, построить маршрут или проверить пробки с помощью своего смартфона или планшета. |
Пользуйтесь Яндекс Картами и узнавайте дополнительную информацию о местах, удобно планируйте свои маршруты и всегда будьте в курсе обновлений по актуальной информации.
Начало работы с Яндекс картами

- Зарегистрируйтесь в Яндексе. Если у вас уже есть аккаунт, просто войдите в него.
- Откройте Конструктор карт, который находится в личном кабинете Яндекса.
- Создайте новую карту, выбрав нужный вам тип и размер карты.
- Настройте внешний вид карты, используя доступные инструменты и настройки. Вы можете изменить цвета, добавить маркеры и линии, выбрать тип фона и т. д.
- Добавьте необходимые объекты на карту. Это может быть адрес, координаты, описание места и другая информация.
- Настройте интерактивность карты. Вы можете добавить элементы управления, такие как зум, перемещение и изменение масштаба карты.
- Сохраните созданную карту и получите код для вставки на ваш веб-сайт. Скопируйте этот код и вставьте его в нужное место на вашем сайте.
Теперь вы готовы начать использовать Яндекс карты на своем веб-сайте. Вы можете настроить их по своему усмотрению, добавлять новые объекты и изменять внешний вид карты в любое время. Не забудьте также следить за обновлениями функционала Яндекс карт, чтобы быть в курсе всех возможностей и новшеств.
Как создать Яндекс карту: шаг за шагом

- Откройте Яндекс Карты в вашем браузере и войдите в свою учетную запись Яндекса.
- Нажмите на кнопку "Создать карту" в правом верхнем углу экрана. Это откроет окно создания новой карты.
- Выберите тип карты, который вы хотите создать, например, "Пользовательская карта" или "Место на карте".
- При необходимости задайте название и описание карты. Это поможет вам и другим пользователям легче ориентироваться на карте.
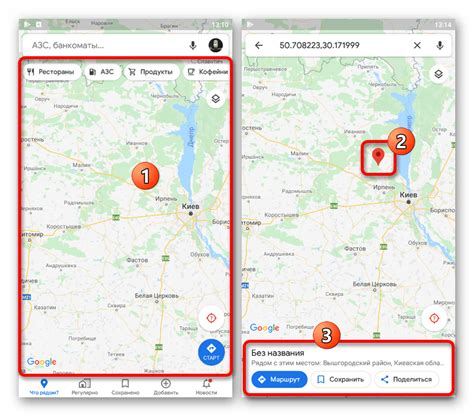
- Добавьте на карту нужные вам объекты. Для этого вы можете использовать поиск или добавить объекты вручную.
- Настройте отображение объектов на карте. Вы можете изменить их цвет, размер или стиль, а также добавить подписи или маркеры.
- Проверьте и сохраните вашу карту. Убедитесь, что все объекты и настройки соответствуют вашим требованиям.
- Скопируйте код для встраивания карты на ваш веб-сайт или блог, если вам необходимо поделиться картой с другими пользователями.
Теперь у вас есть своя собственная Яндекс карта, которую вы можете использовать для различных целей, таких как указание маршрутов, отображение местоположения или подробное описание интересных объектов.
Добавление метки и информации на карту

Для добавления метки на карту Яндекс предоставляет удобный интерфейс через своё JavaScript API.
Для начала разместите на странице контейнер, в котором будет отображаться карта:
<div id="map" style="width: 600px; height: 400px;"></div>Затем подключите библиотеку Яндекс карт и создайте объект карты:
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script>
<script type="text/javascript">
ymaps.ready(function () {
var map = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10
});
});
</script>В данном примере карта будет размещена в контейнере с id="map", иметь центр координат [55.76, 37.64] (координаты Москвы) и масштаб 10.
Теперь можно добавить метку на карту:
<script type="text/javascript">
ymaps.ready(function () {
var map = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10
});
var placemark = new ymaps.Placemark([55.76, 37.64], {
hintContent: 'Москва',
balloonContent: 'Столица России'
});
map.geoObjects.add(placemark);
});
</script>В данном примере будет добавлена метка с координатами [55.76, 37.64], подсказкой "Москва" и содержимым балуна "Столица России".
После создания объекта метки, её нужно добавить на карту с помощью метода geoObjects.add().
Также можно добавить дополнительную информацию на карте, например, линию и круг:
var polyline = new ymaps.Polyline([
[55.75, 37.70],
[55.80, 37.60]
], {}, {
strokeColor: '#000000',
strokeWidth: 2,
strokeOpacity: 0.5
});
var circle = new ymaps.Circle([
[55.75, 37.70],
1000
], {}, {
fillColor: '#0077FF',
strokeColor: '#000000',
strokeOpacity: 0.8,
strokeWidth: 2
});
map.geoObjects.add(polyline);
map.geoObjects.add(circle);Этот код добавит на карту линию с координатами [55.75, 37.70] и [55.80, 37.60], а также круг с центром в [55.75, 37.70] и радиусом 1000 метров.
Это лишь небольшая часть возможностей, которые предоставляет Яндекс карта. Более подробную информацию вы можете найти здесь.
Публикация и распространение Яндекс карты

Когда вы создали карту в Яндекс Картах, её можно опубликовать на вашем веб-сайте или распространять её через другие каналы.
Для публикации карты на вашем веб-сайте вам потребуется вставить код в HTML-код вашей страницы. Чтобы получить этот код, откройте карту в редакторе Яндекс Карт и в верхнем меню выберите "Поделиться". В открывшемся окне вы найдете код, который нужно скопировать и вставить на страницу вашего сайта, где вы хотите разместить карту.
Вы также можете распространять свою Яндекс карту через социальные сети, электронную почту или мессенджеры. Для этого в редакторе карты выберите "Поделиться" и выберите социальную сеть или платформу, на которую вы хотите поделиться картой. Выберите нужные настройки и нажмите кнопку "Поделиться".
Не забывайте указывать авторство карты при её публикации или распространении. Если вы используете карту из Яндекс Карт, необходимо указывать ссылку на источник карты - Яндекс Карты.