WordPress является одной из самых популярных платформ для создания и управления сайтами. Если вы являетесь владельцем сайта на WordPress и хотите улучшить навигацию на вашем сайте, то якорные ссылки могут быть оправданным решением. Якорная ссылка позволяет пользователям переходить к определенному разделу на странице, прокручивая его автоматически. В этой статье мы расскажем вам, как создать якорную ссылку в WordPress, используя простые шаги.
Шаг 1: Вам понадобится вход в панель управления WordPress. Зайдите на свой сайт и введите свои учетные данные (имя пользователя и пароль). Затем нажмите кнопку "Войти".
Шаг 2: После входа в панель управления WordPress выберите страницу, на которой вы хотите создать якорную ссылку. Если вы хотите создать якорную ссылку на своей главной странице, то выберите "Главная страница".
Шаг 3: Теперь вам нужно решить, где вы хотите создать якорь на странице. Якорь - это место назначения, к которому будет осуществляться переход при клике на ссылку. Чаще всего якори создаются на заголовках или на определенных разделах страницы.
Чтобы создать якорь на странице, вы можете использовать теги <a> и <anchor>. Вам нужно добавить якорь-тег перед разделом, к которому вы хотите создать ссылку. Например, если вы хотите создать якорную ссылку на раздел "О нас", то можете добавить следующий код:
<a name="about"></a>
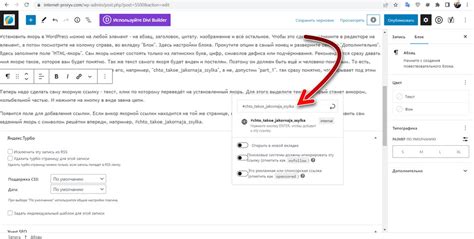
Шаг 4: Теперь, когда якорь создан, вам нужно создать ссылку на него. Чтобы сделать это, вы можете использовать тег <a>. Вам нужно будет задать специальный атрибут href с символом #, затем указать имя якоря, к которому вы хотите создать ссылку. Например, если вы хотите создать ссылку на раздел "О нас", то можете добавить следующий код:
<a href="#about">Перейти к разделу "О нас"</a>
Шаг 5: После того, как вы создали якорную ссылку и добавили ее на страницу, сохраните изменения и проверьте результаты. Перейдите на свою страницу и убедитесь, что якорная ссылка работает правильно. При клике на нее страница должна автоматически прокрутиться до указанного раздела.
Теперь вы знаете, как создать якорную ссылку в WordPress. Этот простой метод позволяет улучшить навигацию на вашем сайте и помочь пользователям быстро перемещаться по разделам страницы. Используйте якорные ссылки, чтобы сделать ваш сайт еще удобнее и интерактивнее для ваших посетителей.
Что такое якорная ссылка и как она работает?

Для создания якорной ссылки в WordPress необходимо выполнить несколько простых шагов:
- Выделите нужный фрагмент контента, к которому вы хотите создать якорную ссылку.
- Вставьте якорный тег перед выделенным фрагментом. Например,
<a name="example"></a>. - Создайте ссылку на якорную точку. Для этого введите текстовую ссылку с хэш-символом (#) и идентификатором якоря. Например,
<a href="#example">Перейти к примеру</a>. - Сохраните изменения и опубликуйте страницу или запись.
Когда пользователи кликают на созданную якорную ссылку, их браузер автоматически проматывает страницу к якорной точке. Если вы правильно настроили якорь, пользователи увидят нужный фрагмент контента, который был заранее определен. Это особенно полезно для больших страниц с множеством разделов, где навигация по контенту может быть упрощена.
Шаги по созданию якорной ссылки в WordPress

Якорная ссылка в WordPress позволяет создавать ссылки, которые переносят пользователя на определенную часть страницы. Это очень полезно, когда вы хотите сослаться на определенную информацию на странице, не заставляя пользователей скроллить страницу вручную.
Вот пошаговая инструкция по созданию якорной ссылки в WordPress:
- Определите место на странице, к которому нужно создать якорную ссылку. Обычно это место, к которому нужно переместить пользователя при клике на ссылку. Добавьте уникальный идентификатор к элементу, к которому нужно перейти. Например, вы можете добавить идентификатор "якорь" к заголовку:
- Добавьте ссылку, которая будет якорной ссылкой. Используйте атрибут
hrefдля указания ссылки на идентификатор. Например, чтобы создать якорную ссылку, которая будет вести на заголовок с идентификатором "якорь", используйте такой код: - Сохраните изменения и обновите страницу. Теперь при клике на якорную ссылку, пользователь будет перемещен к указанному месту на странице.
<h3 id="якорь">Мое место на странице</h3>
<a href="#якорь">Перейти к моему месту на странице</a>
Таким образом, создание якорных ссылок в WordPress довольно просто. Они помогут сделать вашу страницу более удобной для пользователей, позволяя им легко перемещаться по информации на странице.
Как использовать якорную ссылку на странице WordPress?

В WordPress использование якорных ссылок очень просто:
- В редакторе страницы отметьте место на странице, к которому хотите создать якорь. Например, выделите заголовок, к которому вы хотите создать ссылку.
- Щелкните правой кнопкой мыши на выделенном разделе и выберите "Скопировать адрес ссылки" или "Скопировать URL" в зависимости от браузера.
- Перейдите к месту в тексте, где вы хотите создать ссылку на якорь.
- Вставьте скопированный адрес ссылки в тег
<a>. Например:<a href="#якорь">Перейти к разделу</a>. - Создайте якорь, добавив атрибут
idк месту, которое вы отметили в шаге 1. Например:<h2 id="якорь">Заголовок раздела</h2>.
Теперь, когда пользователи щелкают на созданную якорную ссылку, они будут перенаправлены непосредственно к отмеченному разделу на странице.