WebP - это современный формат изображений, разработанный компанией Google, который обещает лучшую производительность и более низкую нагрузку на веб-страницы. Если вы владелец веб-сайта или разработчик, вы, безусловно, должны рассмотреть возможность использования WebP для оптимизации и улучшения производительности своего сайта.
Одним из главных преимуществ формата WebP является его способность обеспечивать высокое качество изображений при сжатии до меньшего размера файла. Это означает, что веб-страницы, загружаемые с использованием WebP, будут загружаться быстрее, что в свою очередь повышает пользовательское впечатление и повышает удовлетворенность пользователями вашего сайта.
В этом руководстве мы рассмотрим процесс создания WebP картинок для вашего веб-сайта. Мы рассмотрим как создать WebP изображения с использованием различных инструментов и программ, а также рассмотрим некоторые полезные фильтры и эффекты, которые вы можете применить к своим WebP изображениям для их оптимизации и улучшения визуального воздействия.
WebP изображения: что это такое и как ее использовать на веб-сайте

WebP поддерживает различные типы изображений, такие как фотографии, рисунки и анимации. Этот формат использует современный алгоритм сжатия, который обеспечивает высокое качество изображений при сравнительно низком размере файла.
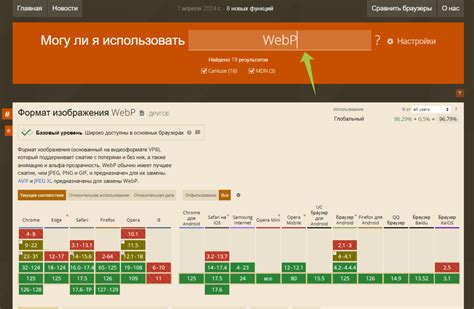
Для использования WebP изображений на своем веб-сайте необходимо выполнить несколько шагов. Во-первых, нужно проверить поддержку WebP браузером пользователя. Это можно сделать с помощью JavaScript или серверного кода. Если браузер поддерживает WebP, то можно использовать WebP изображения, в противном случае следует использовать альтернативные форматы изображений.
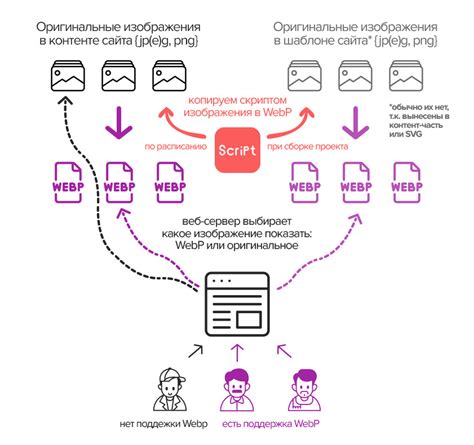
Кроме того, для использования WebP изображений необходимо преобразовать существующие изображения в формат WebP. Это можно сделать с помощью специальных инструментов, таких как конвертеры изображений или программы для обработки изображений.
- Выберите инструмент для конвертации изображений в формат WebP, такой как Google PageSpeed, ImageMagick или онлайн-сервисы;
- Выберите изображение, которое нужно конвертировать в формат WebP;
- Установите желаемые параметры сжатия и конвертируйте изображение в формат WebP;
- Сохраните сконвертированное изображение в нужной директории вашего веб-сайта.
После того, как изображения будут сконвертированы в формат WebP, их можно использовать на веб-сайте. Для этого в HTML-коде необходимо указать путь к WebP изображению с помощью тега <img> и атрибута src, как и для обычных изображений:
<img src="path/to/image.webp" alt="Описание изображения">
Браузеры, которые поддерживают WebP, будут автоматически загружать и отображать WebP изображения, а браузеры, которые не поддерживают этот формат, будут использовать альтернативное изображение, указанное в атрибуте src. Таким образом, вы получите оптимальное отображение изображений на вашем веб-сайте для каждого типа браузера.
Преимущества использования WebP для веб-сайта

- Уменьшение размера файлов: WebP использует современные алгоритмы сжатия, которые позволяют значительно снизить размер файлов изображений без потери качества. Меньший размер файлов означает меньшую нагрузку на сервер и более быструю загрузку веб-страницы для пользователей.
- Поддержка прозрачности: WebP поддерживает прозрачность альфа-канала, что делает его отличным выбором для изображений с прозрачными фонами. Это особенно полезно при работе с логотипами, иконками и другими визуальными элементами на веб-сайте.
- Улучшенное качество изображения: В отличие от JPEG, формат WebP не использует потери для сжатия изображений, что позволяет сохранить лучшую четкость и детализацию даже при сильном сжатии. Это особенно важно для веб-сайтов, где качество визуального контента играет важную роль.
- Поддержка анимации: WebP также поддерживает анимированные изображения, что позволяет создавать интересные и динамичные веб-сайты с использованием этого формата. Анимированные изображения могут быть важным элементом дизайна и помогают привлечь внимание посетителей.
В целом, использование WebP для веб-сайта обеспечивает более эффективную загрузку изображений, улучшенную производительность и более привлекательный визуальный опыт для пользователей. К тому же, данная технология полностью совместима с основными веб-браузерами, что делает ее универсальным решением для оптимизации изображений на вашем веб-сайте.
Как создать WebP изображения

Чтобы создать WebP изображение, вам понадобится использовать специальный инструмент. Один из самых популярных инструментов - это cwebp, командная строка, которая поставляется вместе с библиотекой libwebp.
Вот простая команда, которую вы можете использовать для создания WebP изображения:
cwebp [input_image.jpg] -o [output_image.webp]
Здесь [input_image.jpg] - это ваше исходное изображение в формате JPEG или PNG, а [output_image.webp] - это имя файла для созданного WebP изображения.
Вы можете также указать различные параметры для настройки сжатия, такие как уровень сжатия и использование альфа-канала.
Некоторые из параметров, которые вы можете использовать:
- -q [quality]: задает уровень качества (от 0 до 100).
- -alpha_q [quality]: задает уровень сжатия для альфа-канала (от 0 до 100).
- -m [method]: задает метод сжатия (0 - сжатие без потерь, 1 - сжатие с потерями).
После того как вы создали WebP изображение, вы можете использовать его на своем веб-сайте. Просто добавьте тег <img> на страницу и укажите путь к вашему WebP изображению.
Вот пример тега <img> с использованием WebP изображения:
<img src="[path_to_image.webp]" alt="Мое WebP изображение">
Теперь вы знаете, как создавать WebP изображения и использовать их на своем веб-сайте. Не забывайте проверять совместимость браузера с форматом WebP и убедитесь, что ваш веб-сайт будет отображаться правильно для всех пользователей.
Интеграция WebP на веб-сайт

Чтобы интегрировать формат WebP на ваш веб-сайт, необходимо выполнить несколько шагов.
Шаг 1: Убедитесь, что ваш веб-сервер поддерживает формат WebP. Если ваш сервер работает на Apache, добавьте следующие строки в файл htaccess:
Расширение apache:
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteRule (.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
Расширение nginx:
if ($http_accept ~* "webp") {
set $webp "A";
}
if (-e $request_filename.webp) {
set $webp "${webp}C";
}
if ($webp = AC) {
rewrite (.*) $1.webp break;
}
Шаг 2: Создайте WebP версии ваших изображений. Это может быть выполнено с помощью различных инструментов, таких как Google PageSpeed Insights, WebP конвертер или с помощью команды cwebp в командной строке.
Шаг 3: Обновите свой HTML-код, чтобы использовать WebP-изображения. Используйте элемент <picture> и включите WebP версии изображений с помощью тега <source>. Например:
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="Описание изображения">
</picture>
Шаг 4: Добавьте подходящий запасной вариант изображения с помощью элемента <img>. Это обеспечит доступность и будет отображаться в случае, если браузер не поддерживает WebP или если WebP версия изображения не загрузилась по какой-либо причине.
После завершения этих шагов, ваш веб-сайт будет использовать формат WebP для оптимального сжатия изображений и улучшенной производительности. Убедитесь, что вы проверили совместимость в разных браузерах, чтобы гарантировать, что ваш сайт отображается корректно.
Рекомендации для оптимизации использования WebP на веб-сайте

- Поддержка браузерами: Перед использованием WebP, убедитесь, что ваша целевая аудитория поддерживает этот формат изображений. Проверьте статистику использования браузеров и убедитесь, что основные браузеры ваших пользователей поддерживают WebP.
- Выбор правильной компрессии: WebP предлагает два основных режима сжатия - потерьное и без потерь. При выборе режима сжатия следует обратить внимание на размер и качество изображения. Для фотографий, рекомендуется использовать потерьное сжатие с оптимальными настройками. Для изображений с текстом или иконками, без потерь будет предпочтительнее.
- Использование сжатия: После того, как у вас есть WebP-изображения, вы можете использовать сжатие, чтобы дальше уменьшить их размер без особой потери качества. Существуют различные онлайн-инструменты, которые помогут вам сжать WebP-изображения, убедитесь, что вы используете их перед загрузкой на веб-сайт.
- Кеширование: Чтобы ускорить загрузку веб-страницы, рекомендуется настроить кеширование для WebP-изображений. Включите кэширование на стороне сервера и установите длительный срок действия для кэша. Это позволит браузерам сохранять WebP-изображения локально и повторно использовать их, когда пользователь вернется на страницу.
- Альтернативы для неподдерживаемых браузеров: Так как некоторые браузеры не поддерживают WebP, рекомендуется предусмотреть альтернативы для этих браузеров. Вы можете использовать встроенный тег
<picture>или JavaScript, чтобы загрузить другой формат изображений, такой как JPEG или PNG, вместо WebP.
Следуя этим рекомендациям, вы сможете оптимизировать использование WebP на своем веб-сайте и получить наилучший результат в терминах сжатия и качества изображений.