В эпоху информационных технологий создание и поддержка успешного сайта становится все более важным для бизнеса. Однако, одним из способов привлечь внимание посетителей и сделать сайт более привлекательным является использование всплывающих окон. Всплывающие окна на сайте могут использоваться для рекламы, предложений, подписок на рассылку и многого другого. В этой статье мы рассмотрим пошаговую инструкцию, как создать всплывающее окно на сайте.
Шаг 1: Определите цель всплывающего окна. Прежде чем приступить к созданию всплывающего окна, необходимо определить его цель. Реклама, предложения, подписки на рассылку - одним из ключевых моментов для разработки всплывающего окна является ясное и конкретное определение его цели. Это позволит сфокусировать внимание посетителей на необходимом действии.
Шаг 2: Создайте дизайн всплывающего окна. После определения цели всплывающего окна, следует создать его дизайн. Уникальный и привлекательный дизайн поможет привлечь внимание посетителей и заинтересовать их дальнейшими действиями. Используйте яркие цвета, интересные шрифты и привлекательные изображения, чтобы сделать всплывающее окно более привлекательным для ваших посетителей.
Почему всплывающее окно важно

- Привлечение внимания: Всплывающие окна могут быть использованы для привлечения внимания пользователей к определенным акциям, предложениям или информации. Они надежно привлекают глаза пользователей и помогают вызвать интерес к вашему контенту.
- Сбор контактов: Всплывающие окна могут использоваться для сбора контактной информации пользователей, такой как электронная почта или номер телефона. Это позволяет вам создать базу данных клиентов для последующей коммуникации и маркетинговых активностей.
- Увеличение конверсии: Всплывающие окна могут стимулировать пользователей к совершению покупок, подписке на рассылку, регистрации на сайте и другим целевым действиям. Они создают дополнительные возможности для конверсии и повышения доходов вашего бизнеса.
- Персонализация: Всплывающие окна могут быть настроены для отображения определенным группам пользователей или на определенных страницах вашего сайта. Это позволяет вам предоставить пользователям релевантный контент и предложения, основанные на их интересах и поведении на сайте.
- Аналитика и тестирование: Всплывающие окна могут быть использованы для сбора данных и аналитики, а также для проведения A/B-тестирования. Вы можете измерить эффективность своих всплывающих окон и оптимизировать их для достижения лучших результатов.
Всплывающие окна имеют большой потенциал для увеличения эффективности вашего сайта и улучшения пользовательского опыта. Однако, важно использовать всплывающие окна с умом и учитывать предпочтения пользователей, чтобы не вызвать раздражение или отвлечение. Делайте всплывающие окна ненавязчивыми, содержательными и аттрактивными, чтобы они стали мощным средством для достижения ваших целей.
Как выбрать подходящий плагин

При выборе плагина, стоит учитывать следующие критерии:
| 1. | Совместимость с вашей платформой |
| 2. | Возможности настройки внешнего вида и поведения всплывающего окна |
| 3. | Простота использования и наличие документации |
| 4. | Отзывы пользователей и рейтинг плагина |
Важно провести анализ возможностей и ограничений каждого плагина, чтобы выбрать наиболее подходящий вариант для вашего сайта. Рекомендуется также обратить внимание на количество скачиваний и обновлений плагина, так как это может свидетельствовать о его популярности и актуальности.
Если вы не уверены, какой плагин выбрать, вы можете обратиться за помощью к опытным разработчикам или прочитать отзывы и рекомендации других пользователей. Важно помнить, что выбор плагина должен быть обоснован и учитывать требования вашего проекта.
Шаг 1: Подготовка контента для всплывающего окна

Перед тем, как создать всплывающее окно на вашем сайте, вам необходимо подготовить контент, который будет отображаться в окне.
Вам нужно продумать, какую информацию вы хотите отобразить в окне, и каким образом это будет выглядеть. Не забудьте, что всплывающее окно не должно быть слишком большим, чтобы не загромождать экран пользователя.
Вы можете использовать различные элементы контента в всплывающем окне, например:
- Заголовок, который кратко описывает содержание окна;
- Текст или описание, который дополняет заголовок и предоставляет более подробную информацию;
- Кнопка или ссылка с дополнительным действием для пользователя;
- Изображение или иллюстрация, которая помогает визуализировать содержание окна;
- Форма для ввода данных или обратной связи с пользователями.
Не забудьте, что контент в всплывающем окне должен быть легким для восприятия и понимания пользователем. Избегайте длинного текста или сложного форматирования, чтобы не утомлять пользователя.
После того, как вы подготовили контент для всплывающего окна, вы готовы перейти к следующему шагу - созданию самого окна.
Шаг 2: Установка плагина на сайт

После того как вы выбрали подходящий плагин для всплывающего окна, вам необходимо его установить на ваш сайт. Для этого следуйте инструкциям ниже:
- Скачайте архив с плагином с официального сайта или из других источников.
- Разархивируйте скачанный архив.
- Подключите файлы плагина к вашему сайту. Обычно это делается с помощью добавления ссылок на стили и скрипты плагина в код вашей страницы.
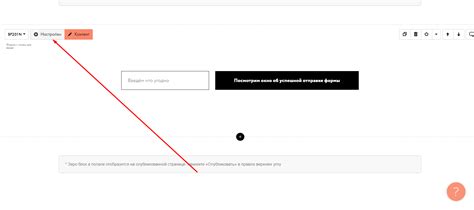
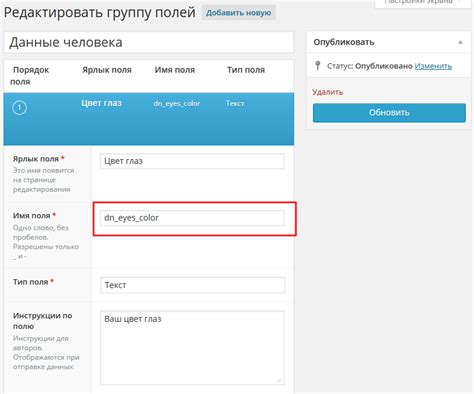
- Настройте плагин согласно вашим предпочтениям. Это может включать в себя выбор темы оформления, задание контента всплывающего окна и настройку времени отображения окна.
- Проверьте работоспособность окна на вашем сайте. Для этого откройте страницу с всплывающим окном и убедитесь, что оно отображается и функционирует корректно.
После выполнения этих шагов плагин для всплывающего окна будет успешно установлен на ваш сайт и готов к использованию.
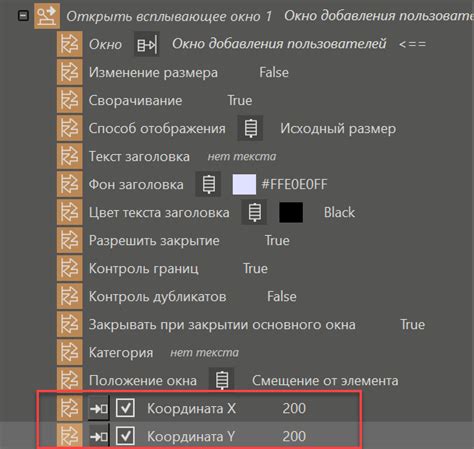
Шаг 3: Настройка параметров всплывающего окна

1. Размер окна: Вы можете задать размер всплывающего окна, указав ширину и высоту в пикселях с помощью CSS. Например:
.popup {
width: 500px;
height: 300px;
}
2. Положение окна: Вы можете указать положение всплывающего окна на странице с помощью CSS свойства position и соответствующих значениях, таких как absolute, relative или fixed. Например:
.popup {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
3. Время задержки: Вы можете задать задержку времени перед открытием всплывающего окна с помощью JavaScript. Например:
setTimeout(function() {
// открыть всплывающее окно
}, 3000); // открыть окно через 3 секунды
4. Закрытие окна: Вы можете добавить кнопку или элемент для закрытия всплывающего окна с помощью JavaScript. Например:
document.getElementById("close-button").addEventListener("click", function() {
// закрыть всплывающее окно
});
После настройки параметров всплывающего окна вы можете сохранить изменения и протестировать его работу на вашем сайте. Убедитесь, что всплывающее окно открывается, закрывается и отображается в соответствии с вашими ожиданиями.