Создание теней в настоящее время является одним из самых популярных методов оформления элементов веб-страниц. Тени могут придать вашим элементам глубину и реалистичность, а также создать впечатление взаимодействия с другими объектами.
В этом руководстве мы рассмотрим, как создать тень в CSS для элемента div. В CSS есть несколько способов создания теней, но один из самых простых - использование свойств box-shadow и text-shadow.
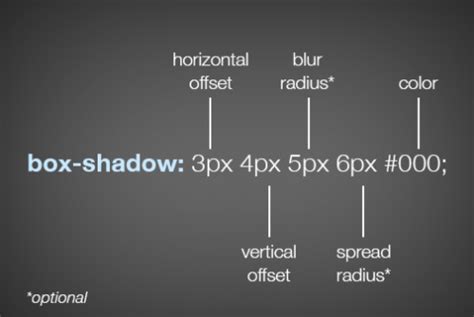
Свойство box-shadow позволяет создать тень для блочного элемента, такого как div. Синтаксис этого свойства выглядит следующим образом:
box-shadow: горизонтальный_сдвиг вертикальный_сдвиг размытие цвет;Например, чтобы добавить тень с горизонтальным сдвигом 5 пикселей, вертикальным сдвигом 5 пикселей и размытием 10 пикселей, можно использовать следующий код:
box-shadow: 5px 5px 10px #000000;Как добавить тень в CSS: простое руководство по оформлению блока div

Вот несколько простых шагов, которые помогут вам добавить тень к вашему блоку div:
Шаг 1: Создайте структуру разметки HTML с помощью тега <div>.
<div class="shadow">
<p>Это блок с тенью.</p>
</div> Шаг 2: Добавьте стили к вашему блоку div, чтобы создать тень.
.shadow {
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
} Примечание: Значение box-shadow устанавливает параметры тени. Первые два значения (2px 2px) задают смещение по горизонтали и вертикали. Третье значение (5px) задает размытие тени, а четвертое значение (rgba(0, 0, 0, 0.5)) задает цвет и прозрачность тени.
Шаг 3: Просмотрите результаты и настройте значения, если необходимо.
Теперь ваш блок div обладает тенью! Вы можете экспериментировать с различными значениями, чтобы достичь желаемого эффекта. Использование теней в CSS - простой способ улучшить внешний вид веб-страницы и привлечь внимание пользователей.
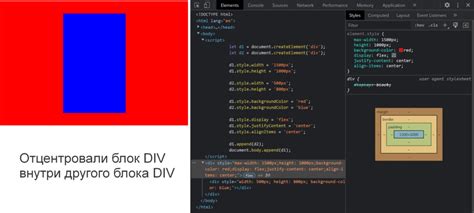
Создание базового блока div

Для создания блока div в HTML используется тег <div>. Этот тег позволяет создавать контейнеры для других элементов страницы и группировать их вместе для удобной организации структуры документа.
Пример создания базового блока div:
<div>
<p>Текст внутри блока div</p>
</div>
В этом примере блок div содержит текст, заключенный в тег <p>. Закрывающий тег </div> указывает завершение блока. При отображении страницы блок div будет создавать прямоугольную область с определенными размерами и позволит выравнивать, стилизовать и располагать содержимое внутри него.
Блоки div могут быть вложенными друг в друга, что позволяет создавать сложные макеты и контейнеры с различными стилями и свойствами. Также, с помощью классов и идентификаторов, можно стилизовать каждый блок div по отдельности.
Добавление тени с помощью CSS

В CSS существует несколько способов добавления тени к элементам. Один из наиболее распространенных способов - использование свойства box-shadow.
Свойство box-shadow позволяет задать тень для блочного элемента. Синтаксис этого свойства следующий:
box-shadow: горизонтальное_смещение вертикальное_смещение размытие радиус цвет;
горизонтальное_смещение - задает горизонтальное смещение тени относительно элемента. Отрицательное значение переместит тень влево, а положительное - вправо.
вертикальное_смещение - устанавливает вертикальное смещение тени относительно элемента. Отрицательное значение переместит тень вверх, а положительное - вниз.
размытие - определяет степень размытия тени. Чем больше значение, тем больше размытие.
радиус - устанавливает радиус скругления углов тени.
цвет - задает цвет тени.
Пример:
В данном примере мы добавили тень к блочному элементу с помощью свойства box-shadow. Задали горизонтальное смещение 2px, вертикальное смещение 2px, степень размытия 4px, радиус скругления углов 0px и цвет тени rgba(0, 0, 0, 0.75).
Тем самым мы создали реалистичный визуальный эффект и улучшили оформление нашего элемента.