В наше время, когда люди все больше и больше увлекаются интернет-магазинами и онлайн-ресурсами, весьма полезно иметь возможность создавать таймеры обратного отсчета. Такой таймер может быть использован для различных целей: акций, распродаж, предложений со сроком действия и многих других задач. Иметь такой функционал на своем сайте или странице вполне легко, особенно если вы пользуетесь Тильде - одной из самых популярных и удобных платформ для создания сайтов.
В этой статье мы подробно расскажем, как создать таймер обратного отсчета на Тильде. Мы рассмотрим все шаги - от выбора элемента до завершения настройки. Вам потребуются лишь базовые знания по работе с Тильде и немного терпения. Но не волнуйтесь, наши пошаговые инструкции помогут вам успешно создать таймер, который подойдет именно для вашего проекта.
Шаг 1: Создание нового проекта на Тильде
Прежде чем мы начнем настраивать таймер, нам понадобится создать новый проект на Тильде. Чтобы сделать это, просто зайдите в свой аккаунт на Тильде и нажмите кнопку "Создать проект". Выберите подходящий для вас дизайн или создайте свой собственный, если у вас уже есть представление о том, каким должен быть ваш сайт.
Примечание: Если у вас уже есть готовая страница, на которой хотите разместить таймер, можете добавить его к существующему проекту, перейдя на страницу редактирования.
Необходимые исходные данные

- Доступ к панели управления Тильде.
- Желаемое время, до которого будет идти обратный отсчет.
- HTML-код вашей страницы на Тильде.
- Список необходимых JavaScript-библиотек и их подключение к вашей странице.
- Знание работы с CSS и JavaScript для настройки и реализации таймера.
Шаг 1: Создание блока

Перед началом создания таймера обратного отсчета на Тильде, нужно создать блок, в котором будет размещен сам таймер. Для этого выполните следующие действия:
1. Войдите в редактор Вашего сайта на Тильде.
2. Выберите страницу, на которой хотите разместить таймер.
3. Нажмите на кнопку "Добавить блок".
4. В поисковой строке введите "HTML-блок".
5. Выберите HTML-блок из списка доступных блоков.
6. Перетащите HTML-блок на страницу.
7. В открывшемся окне HTML-блока вставьте следующий код:
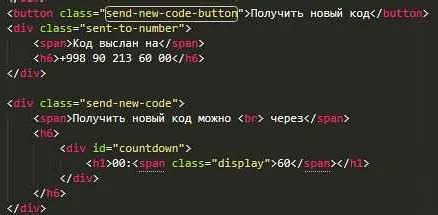
<div id="countdown"></div>
Теперь блок для таймера обратного отсчета успешно создан и готов к дальнейшей настройке!
Шаг 2: Добавление таймера

Теперь, когда мы создали основу для нашего таймера, давайте перейдем к его добавлению на страницу. Для этого нам понадобится добавить некоторый код в нашу страницу. Следуйте инструкциям ниже:
1. Откройте редактор блока, в котором хотите добавить таймер.
2. Найдите место на странице, где вы хотите разместить таймер. Обычно это может быть заголовок, текстовый блок или любой другой блок в контенте страницы.
3. Вставьте следующий код внутри выбранного блока:
<div id="timer">
<strong id="days"></strong> дней
<strong id="hours"></strong> часов
<strong id="minutes"></strong> минут
<strong id="seconds"></strong> секунд
</div>
4. Перейдите на вкладку "HTML" в редакторе блока, чтобы убедиться, что код был правильно вставлен и сохраните изменения.
Теперь у вас есть таймер обратного отсчета на вашей странице! В следующем шаге мы настроим его и добавим стили, чтобы он выглядел привлекательно и соответствовал вашему дизайну.
Шаг 3: Настройка таймера

После того, как вы добавили код JavaScript для отображения текущего времени, настало время настроить таймер обратного отсчета.
Вам понадобится определить дату и время окончания отсчета, а затем написать код, чтобы отобразить оставшееся время на вашем сайте.
1. Определите дату и время окончания отсчета в формате JavaScript. Например:
var countDownDate = new Date("May 31, 2022 23:59:59").getTime();
2. Вставьте этот код в свой JavaScript-сценарий.
3. Затем в коде JavaScript для отображения времени вставьте код для расчета оставшегося времени:
var distance = countDownDate - currentTime;
4. Используйте функции JavaScript, такие как Math.floor() и Math.ceil(), чтобы округлить значения времени до нужного формата.
Пример:
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
5. Используйте переменные с расчетными значениями времени, чтобы отобразить их на вашем сайте в нужном формате.
Например:
document.getElementById("timer").innerHTML = days + "д " + hours + "ч " + minutes + "м " + seconds + "с ";
Готово! Вы настроили таймер обратного отсчета на вашем сайте, который будет отображать оставшееся время до указанной даты и времени.
Шаг 4: Публикация и просмотр

После завершения настройки вашего таймера обратного отсчета на Тильде, вы можете приступить к его публикации и просмотру на вашем сайте. Для этого выполните следующие действия:
| Шаг 1 | Проверьте, что все настройки и параметры вашего таймера указаны правильно. Убедитесь, что дата и время окончания отсчета указаны корректно. |
| Шаг 2 | Сохраните все изменения на странице, на которой вы размещаете таймер. |
| Шаг 3 | Опубликуйте вашу страницу на Тильде, нажав на кнопку "Опубликовать" или "Обновить" в верхней панели управления. |
| Шаг 4 | Откройте вашу страницу в браузере и убедитесь, что таймер отображается корректно. Проверьте его работу, чтобы удостовериться, что отсчет времени происходит правильно. |
Теперь ваш таймер обратного отсчета полностью настроен и размещен на вашем сайте. Посетители смогут видеть оставшееся время до указанной даты и времени и быть в курсе актуальной информации.