SVG (Scalable Vector Graphics) - это формат для представления векторных изображений, которые могут быть масштабированы без потери качества. Фигма - это мощный инструмент для дизайна интерфейсов, который также позволяет создавать векторную графику. Если вы хотите научиться создавать SVG в Фигме, то эта статья поможет вам разобраться.
Шаг 1: Начните с открытия Фигмы и создания нового проекта. В верхней части экрана выберите панель инструментов и найдите инструмент "Прямоугольник" или "Эллипс". Эти инструменты позволят вам создать основу для вашего SVG.
Шаг 2: Выберите инструмент "Прямоугольник" и нарисуйте прямоугольник на полотне Фигмы. Вы можете изменить его размеры и цвет, используя свойства в панели инструментов. Это будет первый элемент вашего SVG.
Шаг 3: Перейдите к следующему элементу вашего SVG. Например, если вы хотите добавить круг, выберите инструмент "Эллипс" и нарисуйте круг на полотне. Снова используйте свойства в панели инструментов, чтобы настроить его размеры и цвет.
Шаг 4: Продолжайте добавлять элементы, пока не создадите желаемый макет вашего SVG. Вы можете использовать различные инструменты Фигмы, такие как "Линия", "Текст" и "Заливка", чтобы добавить разнообразие в вашем SVG.
Шаг 5: Когда ваш SVG готов, выключите показ границ и направляющих, нажав "Cmd + ;" на клавиатуре. Затем выберите все элементы вашего SVG, нажмите правой кнопкой мыши и выберите "Группировать". Это поможет объединить все элементы в один SVG.
Поздравляем! Вы только что создали свой SVG в Фигме. Теперь вы можете экспортировать его в нужном вам формате, выбрав "Экспорт" в панели инструментов. И у вас есть векторное изображение, которое может быть масштабировано без потери качества!
Что такое SVG и зачем его создавать в Фигме?

Создание SVG в Фигме имеет множество преимуществ:
| 1. | Векторность - SVG-изображения могут быть масштабированы без потери качества, что делает их идеальными для различных устройств и экранов с разными разрешениями. |
| 2. | Интерактивность - SVG поддерживает различные эффекты и анимации, что позволяет создавать интерактивные и живые элементы веб-дизайна. |
| 3. | Легкость в использовании - Фигма предоставляет удобный интерфейс для создания и редактирования SVG-изображений, что делает процесс создания графических элементов быстрым и эффективным. |
| 4. | Универсальность - SVG-файлы могут быть экспортированы и использованы в различных инструментах и приложениях, таких как веб-сайты, мобильные приложения, презентации и многое другое. |
Таким образом, создание SVG в Фигме позволяет дизайнерам и разработчикам создавать уникальные и адаптивные графические элементы, которые будут выглядеть профессионально на любом устройстве и в любом размере экрана.
Основные шаги

Создание SVG в Фигме включает в себя несколько основных шагов:
- Откройте Фигму и создайте новый документ.
- Выберите инструмент «Прямоугольник» или «Эллипс» в панели инструментов.
- На холсте Фигмы нарисуйте фигуру, которую вы хотите преобразовать в SVG.
- Настройте цвет, размер и другие атрибуты вашей фигуры при необходимости.
- Выберите фигуру и нажмите правой кнопкой мыши. Затем выберите «Сделать символ» в контекстном меню.
- После этого ваша фигура станет символом, который можно будет использовать повторно.
- Сохраните документ в формате SVG, выбрав пункт «Сохранить как» в меню Файл.
- Выберите формат файла SVG и укажите место сохранения.
- Нажмите кнопку «Сохранить», чтобы завершить процесс создания SVG в Фигме.
Теперь у вас есть SVG-файл, который можно использовать в различных проектах или загружать в веб-приложения. Пользуйтесь возможностями Фигмы для создания красивых и уникальных графических элементов в формате SVG.
Запуск Фигмы и создание нового проекта

Для начала работы с Фигмой мы должны запустить приложение на нашем компьютере. Для этого откройте Фигму в меню приложений или воспользуйтесь ярлыком на рабочем столе, если у вас установлена десктопная версия программы.
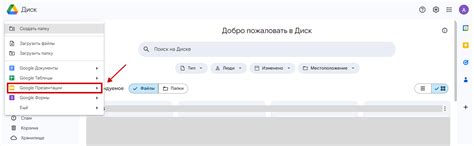
После запуска Фигмы вы увидите экран приветствия, где вам предложат выбрать один из двух вариантов: создать новый проект или открыть существующий. Нам нужно создать новый проект, поэтому нажмите на кнопку "New" или "Создать новый проект".
Скриншот экрана приветствия |
После этого вы будете перенаправлены на экран создания нового проекта. Здесь вы сможете выбрать название проекта и задать его параметры, такие как ширина и высота холста. Холст представляет собой область, на которой мы будем работать, создавая элементы дизайна.
Скриншот экрана создания нового проекта |
Выберите подходящие значения для названия и параметров проекта, а затем нажмите на кнопку "Create" или "Создать". После этого вы будете перенаправлены на главный экран Фигмы, где сможете начать работу над созданием SVG-файла.
Импорт и настройка исходного материала

Прежде чем начать создание SVG в Фигме, важно импортировать исходный материал, который будет основой для создания вашего векторного графика. Это может быть любое изображение или чертеж, которое вы хотите преобразовать в SVG формат.
Для импорта исходного материала в Фигму вам понадобится выполнить следующие шаги:
- Откройте Фигму и создайте новый проект или откройте существующий проект, в котором вы хотите создать SVG.
- Нажмите на кнопку "Импорт" в верхней панели инструментов Фигмы.
- Выберите нужный файл с исходным материалом на вашем компьютере и нажмите кнопку "Открыть".
- Фигма автоматически загрузит выбранный файл и отобразит его на вашем рабочем пространстве.
- При необходимости вы можете отмасштабировать, повернуть или переместить импортированный материал с помощью инструментов Фигмы.
После успешного импорта исходного материала вы можете приступить к его настройке для создания SVG. Вы можете добавлять новые слои, изменять цвета, размеры и форму исходного материала, а также применять различные эффекты и стили к каждому элементу вашего графика.
Этот этап важен, так как он позволяет вам получить полный контроль над вашим проектом и адаптировать его под ваши потребности и требования дизайна.
Создание и редактирование векторных форм

Чтобы создать новую векторную форму в Фигме, вам нужно выбрать инструмент "Pen" (Карандаш) на панели инструментов. Затем вы можете нарисовать форму, добавляя точки и растягивая их линии для создания желаемой формы.
После создания формы вы можете отредактировать ее, выбрав инструмент "Edit Path" (Редактировать путь). Этот инструмент позволяет вам перемещать точки и изменять форму путем добавления или удаления точек.
В Фигме также есть инструмент "Shape" (Фигура), который позволяет создавать базовые геометрические формы, такие как круги, прямоугольники, треугольники и многое другое. Выберите инструмент "Shape" на панели инструментов и нарисуйте нужную форму на холсте.
После создания формы вы можете редактировать ее, выбрав инструмент "Edit Shape" (Редактировать форму). Этот инструмент позволяет вам изменять размеры и параметры формы, такие как радиус скругления углов или толщина контура.
Если вы хотите создать более сложные формы, вы можете комбинировать их, используя инструмент "Union" (Объединение) или "Subtract" (Вычитание) на панели инструментов. Эти инструменты позволяют вам объединять или вычитать различные формы, создавая новые уникальные формы.
В процессе создания и редактирования векторных форм в Фигме вы можете использовать различные функции и инструменты, такие как изменение цвета, добавление градиента, использование слоев и многое другое. Это позволяет вам создавать разнообразные и креативные векторные формы для вашего дизайна.

