Если вам нужно придать заголовку документа в Word особую выразительность или выделить его на фоне текста, то вы можете использовать рамку. Рамка позволит сделать заголовок более заметным и акцентированным. В этой статье мы рассмотрим, как создать рамку в заголовке документа в Word.
Для создания рамки в заголовке документа в Word вам понадобится воспользоваться инструментами форматирования текста. Первым шагом откройте документ в Word и выделите текст заголовка. Затем перейдите на вкладку "Домашняя" и найдите группу инструментов "Шрифт". В этой группе вы увидите кнопку "Границы шрифта". Нажмите на эту кнопку, чтобы открыть диалоговое окно "Границы шрифта".
В диалоговом окне "Границы шрифта" вы можете выбрать различные параметры для создания рамки в заголовке документа. Например, можно выбрать стиль, ширину и цвет рамки. Вы также можете выбрать, в каких частях текста должна быть рамка: вокруг всего текста, только вокруг слов или только вокруг букв.
Приемы оформления заголовка в Word

1. Использование жирного шрифта:
Один из самых простых способов выделить заголовок и сделать его более заметным - использовать жирный шрифт. Жирный шрифт добавляет визуальный акцент и подчеркивает важность заголовка.
2. Применение курсива:
Еще один способ придать заголовку особую выразительность - применить курсивный шрифт. Курсивный текст выглядит элегантно и представляет собой уникальный способ подчеркнуть заголовок.
3. Увеличение размера шрифта:
Чтобы сделать заголовок более заметным, можно увеличить его размер. Большой шрифт будет привлекать внимание и подчеркивать важность заголовка.
4. Применение цветовой схемы:
Для создания визуального эффекта можно изменить цвет заголовка. Это позволит сделать заголовок более выразительным и привлекательным для читателя.
5. Добавление рамки:
Еще один прием оформления заголовка - добавление рамки. Рамка может быть простой или украшенной, и дополнительно подчеркнет важность и привлекательность заголовка.
6. Использование списка:
Если заголовок включает в себя несколько пунктов или элементов, можно использовать маркированный или нумерованный список. Это сделает заголовок более читабельным и структурированным.
В целом, цель оформления заголовка - сделать его более заметным, привлекательным и удобочитаемым для читателя. Различные приемы оформления могут помочь достичь этой цели в зависимости от контекста и цели документа.
Добавление рамки к заголовку документа

Если вы хотите придать своему заголовку документа в Word более оформленный вид, вы можете добавить рамку к нему. Это простой способ выделить заголовок и сделать его более заметным.
Для добавления рамки к заголовку документа, следуйте этим шагам:
- Выделите заголовок, к которому вы хотели бы добавить рамку.
- На верхней панели инструментов выберите вкладку "Границы".
- В выпадающем списке "Границы" выберите желаемый стиль рамки.
- Выберите опцию "Заголовок" или "1-й уровень заголовка", чтобы применить рамку только к выбранному заголовку.
- Нажмите "Применить" или "ОК", чтобы добавить рамку к заголовку.
Теперь ваш заголовок будет иметь рамку, которая поможет выделить его среди остальных элементов документа. Вы также можете изменить стиль и цвет рамки, используя дополнительные параметры в настройках границ.
Добавление рамки к заголовку документа является простым и эффективным способом улучшить внешний вид документа и сделать его более профессиональным.
Изменение шрифта и размера заголовка

В документе HTML можно легко изменить шрифт и размер заголовка, используя соответствующие теги и атрибуты.
Тег <h1> используется для создания самого крупного заголовка, а тег <h6> - для самого маленького. Каждый из этих тегов также имеет свойство по умолчанию для шрифта и размера текста.
Однако, если нужно изменить шрифт или размер заголовка, можно использовать атрибуты тега <style> или применить CSS-класс к соответствующему элементу.
Например, чтобы установить шрифт заголовка <h2> на Arial и размер шрифта 20 пикселей, можно воспользоваться следующим CSS-кодом:
<style>
h2 {
font-family: Arial;
font-size: 20px;
}
</style>
Данный код будет применяться ко всем элементам <h2> в документе HTML, изменяя их шрифт и размер.
Если необходимо применить этот стиль только к одному конкретному заголовку, можно создать CSS-класс и применить его к соответствующему элементу. Например:
<style>
.my-heading {
font-family: Arial;
font-size: 20px;
}
</style>
<h2 class="my-heading">Заголовок</h2>
В этом случае, стиль будет применяться только к элементу с классом my-heading.
Изменение шрифта и размеров заголовков может помочь сделать документ более читабельным и выделять важные секции.
Цветовое оформление заголовка

1. Изменение цвета текста:
- Выделите заголовок, который нужно оформить.
- Перейдите на вкладку "Главная" в верхней панели.
- Выберите нужный цвет текста с помощью кнопки "Цвет текста".
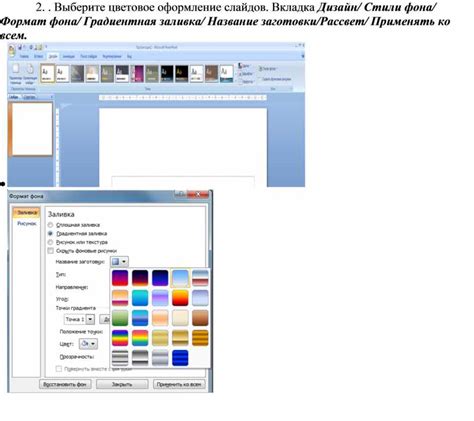
2. Изменение цвета заливки фона:
- Выделите заголовок, который нужно оформить.
- Перейдите на вкладку "Разметка страницы".
- В разделе "Фон" выберите нужный цвет заливки фона с помощью кнопки "Цвета фона".
3. Изменение цвета рамки заголовка:
- Выделите заголовок, который нужно оформить.
- Перейдите на вкладку "Разметка страницы".
- В разделе "Формат" выберите нужный цвет рамки заголовка с помощью кнопки "Цвет рамки".
4. Изменение цвета шрифта заголовка:
- Выделите заголовок, который нужно оформить.
- Перейдите на вкладку "Главная" в верхней панели.
- Выберите нужный цвет шрифта с помощью кнопки "Цвет шрифта".
С помощью этих простых инструкций вы сможете изменить цветовое оформление заголовка документа в Word и сделать его более ярким и привлекательным.
Добавление стиля и эффектов к заголовку

Визуальные эффекты и стиль заголовка могут значительно повысить внешний вид документа в Word. Вот несколько способов, как добавить стиль и эффекты к заголовку:
1. Изменение шрифта: Вы можете изменить шрифт, размер и цвет текста заголовка. Нажмите на заголовок, затем выберите нужный шрифт, размер и цвет в панели инструментов "Шрифт".
2. Установка жирного или курсивного текста: Чтобы выделить заголовок, можно использовать тег <strong> для жирного текста или тег <em> для курсива.
3. Добавление подчеркивания или зачеркивания: Чтобы добавить подчеркивание или зачеркивание к заголовку, выделите его и выберите соответствующую опцию в панели инструментов "Шрифт".
4. Использование цветовых эффектов: Word предоставляет возможность добавить цветовые эффекты к тексту заголовка. Вы можете выбрать фоновый цвет, тени и градиенты, чтобы сделать заголовок более привлекательным.
5. Добавление рамки: Чтобы создать рамку вокруг заголовка, выделите его и выберите опцию "Обводка" в панели инструментов "Таблица". Затем настройте толщину и стиль рамки.
Эти простые инструкции помогут вам добавить стиль и эффекты к заголовку в Word, чтобы сделать ваш документ более профессиональным и привлекательным.
Выравнивание заголовка документа

Для выравнивания заголовка в Word доступны три основных варианта:
- Выравнивание по левому краю: это наиболее распространенное выравнивание, при котором заголовок располагается слева относительно страницы;
- Выравнивание по центру: при таком выравнивании заголовок располагается по центру страницы, что придает ему более центральное положение;
- Выравнивание по правому краю: это выравнивание, при котором заголовок располагается справа относительно страницы.
Выбор конкретного варианта выравнивания зависит от дизайна и стиля документа. Например, если документ содержит много графических элементов справа, то выравнивание заголовка по левому краю может создать баланс и гармонию в дизайне.
Чтобы выровнять заголовок документа в Word, необходимо выделить его и выбрать нужный вариант выравнивания на панели форматирования. Это позволяет быстро и легко изменить выравнивание заголовка в соответствии с требованиями документа.
Важно помнить, что выравнивание заголовка документа - это лишь один из аспектов его оформления. При работе над документом следует учитывать и другие элементы дизайна, такие как шрифт, размер шрифта, цвета и т.д. Все они вместе помогут создать эффективное и профессиональное оформление документа в Word.
Настройка отступа и интерлиньяжа заголовка

При создании заголовка в HTML-документе, важно учитывать настройки отступа и интерлиньяжа, чтобы достичь оптимального внешнего вида текста.
Отступы могут быть настроены с помощью свойства CSS "margin", которое позволяет задать отступы от границы элемента до других элементов на странице.
Интерлиньяж, или межстрочный интервал, определяет расстояние между линиями текста внутри элемента. Он может быть установлен с помощью свойства CSS "line-height".
- Для настройки отступа заголовка, можно использовать стили CSS, например:
Заголовок

- Для задания интерлиньяжа заголовка, можно использовать свойство "line-height", например:
Заголовок

Это лишь примеры возможных создания отступа и интерлиньяжа заголовка. Конечный результат будет зависить от ваших предпочтений и требований дизайна.
