Стильные и привлекательные кнопки могут значительно улучшить внешний вид вашего веб-сайта и повысить пользовательский опыт. Один из популярных способов добавления стиля на кнопки - использование градиента. Градиенты позволяют создавать плавный переход между двумя или более цветами, что придает кнопке элегантность и современность.
Создание кнопки с градиентом с помощью CSS несложно. Вам просто нужно использовать свойство background с указанием значений начального и конечного цвета градиента. Вы также можете добавить дополнительные параметры, такие как направление градиента и позиционирование фона кнопки.
В этом руководстве мы рассмотрим несколько примеров, которые помогут вам создавать красивые кнопки с градиентом с помощью CSS. Мы также рассмотрим некоторые дополнительные свойства, которые могут быть использованы для улучшения стиля кнопки, такие как скругление углов, добавление тени и изменение цвета текста.
Готовы создать стильную кнопку с градиентом? Тогда давайте начнем!
Как создать эффектный градиент на кнопке с помощью CSS

Для создания градиента на кнопке сначала необходимо выбрать цветовую палитру, которая будет использоваться в градиенте. В CSS используются один из следующих форматов градиента: горизонтальный (или линейный), вертикальный или радиальный.
Линейный градиент:
.button {
background: linear-gradient(to right, #ffafbd, #ffc3a0);
} В данном примере применяется линейный градиент от цвета #ffafbd до #ffc3a0 в направлении слева направо. Можно изменять значения цветов и направления градиента, чтобы достичь желаемого эффекта.
Вертикальный градиент:
.button {
background: linear-gradient(to bottom, #4facfe, #00f2fe);
} В данном примере применяется вертикальный градиент от цвета #4facfe до #00f2fe снизу вверх. Подобно линейному градиенту, можно настроить направление градиента и выбрать необходимые цвета.
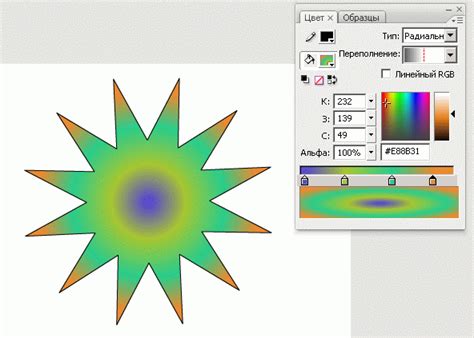
Радиальный градиент:
.button {
background: radial-gradient(circle, #fbc2eb, #a6c1ee);
} В данном примере применяется радиальный градиент от цвета #fbc2eb до #a6c1ee. Радиальный градиент создает эффект, напоминающий солнечное сияние или распространение цвета от центра к краям.
Помимо указания цветов и направления градиента, можно также настроить дополнительные параметры, такие как точку начала градиента, точку остановки градиента и тип градиента (линейный или радиальный).
Использование градиентов на кнопке может значительно улучшить ее визуальное представление и сделать ее более привлекательной для пользователей. Экспериментируйте с различными цветами и направлениями градиента, чтобы найти наиболее эффектный вариант для вашего дизайна.
Градиентное заполнение кнопки

Вот пример кода CSS для создания градиентного заполнения кнопки:
.button {
background: linear-gradient(to bottom, #FFA800, #FF6A00);
border: none;
color: white;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
cursor: pointer;
}
В этом примере используется свойство background для создания градиента с помощью функции linear-gradient(). Функция определяет направление градиента (в данном случае, оно направлено от верхнего края кнопки до нижнего) и список цветов, которые должны использоваться в градиенте.
Код CSS также содержит другие свойства, такие как border, color, padding, text-align, text-decoration, display, font-size и cursor, которые определяют внешний вид и поведение кнопки.
Вы можете изменить цвета в функции linear-gradient() и настроить другие свойства, чтобы создать градиентные кнопки, которые соответствуют вашему дизайну.
При использовании градиентного заполнения кнопки, не забудьте также определить общие стили кнопок, такие как шрифт, границы и отступы, чтобы обеспечить единый внешний вид кнопок на вашем веб-сайте.
Использование линейного градиента для создания эффекта перехода цветов

Для использования линейного градиента на кнопке, необходимо использовать свойство background-image с функцией linear-gradient. Функция linear-gradient принимает несколько параметров, таких как направление градиента и цвета перехода.
Пример использования линейного градиента для создания эффекта перехода цветов на кнопке:
- Создайте элемент кнопки, например, с помощью тега
<button>. - Примените стили к кнопке с помощью CSS. Установите высоту и ширину кнопки, цвет текста и фона.
- Используйте свойство
background-imageи функциюlinear-gradientдля создания линейного градиента на фоне кнопки. - Установите параметры линейного градиента, например, направление и цвета перехода.
Пример кода CSS для создания линейного градиента на кнопке:
.button {
width: 150px;
height: 50px;
color: white;
background-image: linear-gradient(to right, #ff0000, #00ff00);
}
В данном примере использован линейный градиент, переходящий от красного цвета (#ff0000) до зеленого цвета (#00ff00) с лева направо. Вы можете настраивать цвета и направление градиента в соответствии с вашими потребностями.
Таким образом, использование линейного градиента позволяет создать эффект перехода цветов на кнопке, придавая ей интересный и стильный вид.
Добавление радиального градиента для создания объемного эффекта

Добавление радиального градиента к кнопке может помочь создать объемный эффект и сделать ее выглядящей более привлекательной.
Для добавления радиального градиента к кнопке с помощью CSS, можно использовать свойство background-image и функцию radial-gradient(). Например:
.button {
background-image: radial-gradient(circle, #ff00a9, #7d00b4);
}
В приведенном примере мы использовали функцию radial-gradient() для создания градиента, который идет от центра краями кнопки. Задали начальный цвет #ff00a9 в центре и конечный цвет #7d00b4 на краях.
Вы также можете настроить радиус градиента, изменяя параметр circle. Например, вы можете использовать ellipse, чтобы создать эллиптический градиент:
.button {
background-image: radial-gradient(ellipse, #ff00a9, #7d00b4);
}
Теперь у вас есть знания о том, как добавить радиальный градиент к кнопке, чтобы создать объемный эффект и сделать ее более привлекательной.
Создание кастомных градиентов с помощью CSS-переменных

Для создания кастомного градиента с помощью CSS-переменных, вы можете использовать свойства background и background-image, устанавливая значение в линейный или радиальный градиент.
Например, чтобы создать линейный градиент от верхнего левого угла до нижнего правого угла с двумя цветами, вы можете использовать следующий CSS-код:
button {
--gradient-color-1: #FFC107;
--gradient-color-2: #FF9800;
background: linear-gradient(to bottom right, var(--gradient-color-1), var(--gradient-color-2));
}В этом примере, мы определяем две переменные, которые представляют цвета первого и второго градиента. Затем мы использовали эти переменные внутри функции linear-gradient, чтобы установить значения цветов градиента.
Вы также можете использовать CSS-переменные для создания радиальных градиентов, с помощью функции radial-gradient. Например:
button {
--gradient-color-1: #4CAF50;
--gradient-color-2: #8BC34A;
background: radial-gradient(var(--gradient-color-1), var(--gradient-color-2));
}Здесь мы определяем две переменные для цветов градиента и использовали их в функции radial-gradient для создания радиального градиента.
Использование CSS-переменных позволяет легко изменять цвета градиента, не изменяя весь код стиля. Вы можете легко настроить эти переменные, чтобы создать уникальные градиенты, подходящие под ваш дизайн.
Теперь вы знакомы с созданием кастомных градиентов с помощью CSS-переменных. Примените этот подход к вашему коду и добавьте стиль и элегантность к вашим кнопкам на веб-странице!