HTML – это основной язык разметки, который используется для создания веб-страниц. От шапки страницы зависит первое впечатление посетителя о вашем сайте, поэтому создание качественной и привлекательной шапки – это важный шаг в процессе разработки веб-страницы.
В этом гайде для начинающих мы рассмотрим, как создать шапку HTML с нуля. Мы покажем вам основные теги, которые нужно использовать, а также подробно объясним, как ими пользоваться.
В начале, нам нужно создать контейнер для шапки нашей веб-страницы. Для этого мы используем тег <header>. Внутри этого тега мы разместим все элементы нашей шапки.
Далее, мы можем добавить логотип сайта с помощью тега <img>. Это позволит посетителям сразу узнать, на каком сайте они находятся. В атрибуте src мы указываем путь к изображению логотипа, а в атрибуте alt – альтернативный текст, который будет отображен, если изображение не может быть загружено.
Гайд для начинающих: создание шапки HTML

Вот несколько шагов, которые помогут вам создать шапку HTML:
1. Определите структуру шапки
Перед тем, как приступить к созданию шапки, определите ее структуру. Размышляйте о том, какие элементы вы хотите включить: логотип, название сайта, навигационное меню, контактные данные и т.д. Подумайте о порядке и иерархии этих элементов.
2. Используйте верный HTML-код
После определения структуры шапки, используйте правильный HTML-код. Для создания шапки обычно используются теги <div>, <header>, <nav>, а также теги заголовков, списков и ссылок.
3. Стилизуйте шапку с помощью CSS
После создания HTML-кода шапки, приступьте к ее оформлению с помощью CSS. Используйте стили для задания цветов, шрифтов, отступов и других свойств для каждого элемента шапки.
4. Добавьте интерактивность
Чтобы шапка была еще более функциональной, добавьте интерактивность. Например, можно сделать логотип кликабельным, чтобы пользователи могли вернуться на главную страницу сайта. Также можно добавить выпадающие меню или поисковую форму.
Не бойтесь экспериментировать и настраивать шапку по своему вкусу, чтобы она отражала стиль и тему вашего сайта.
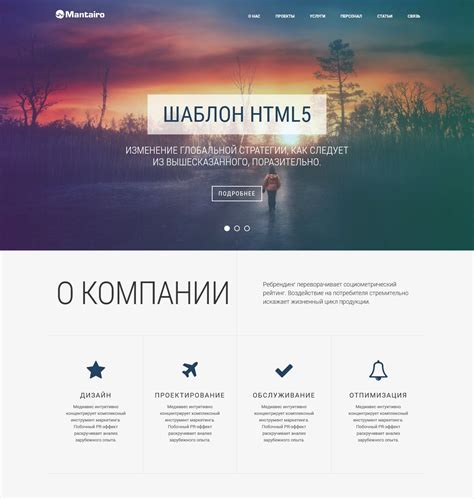
Примеры шапок HTML

Ниже приведены несколько примеров шапок HTML, которые вы можете использовать в своих проектах:
Пример 1:
<header>
<h1>Логотип</h1>
<nav>
<a href="#">Главная</a>
<a href="#">О нас</a>
<a href="#">Контакты</a>
</nav>
</header>
Пример 2:
<header>
<h1>Мой сайт</h1>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</header>
Пример 3:
<header>
<h1>Мой сайт</h1>
<p>Добро пожаловать на наш сайт!</p>
<em>Здесь вы найдете полезную информацию о нашей компании.</em>
</header>
Вы можете настраивать эти примеры, добавлять свои стили и вносить изменения в соответствии с требованиями вашего проекта. Шапка должна быть привлекательной и легко навигируемой, чтобы пользователи чувствовали себя комфортно на вашем сайте.
Шаги по созданию шапки HTML

1. Задайте основную структуру ваших элементов шапки, используя теги