HTML и CSS являются основными инструментами для создания веб-страниц, а блоки, такие как прямоугольники, являются неотъемлемой частью веб-дизайна. Создание прямоугольника с использованием HTML и CSS может быть простым и эффективным способом добавить структуру и стиль к вашим веб-страницам.
Рассмотрим следующий пример:
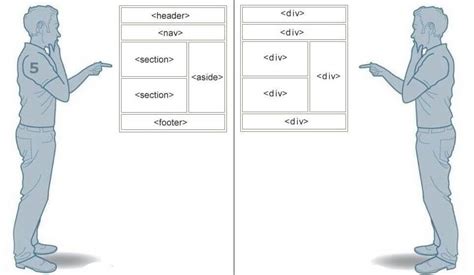
<div> – это один из самых распространенных блочных элементов в HTML и используется для создания прямоугольников и других блочных элементов на веб-странице. Для стилизации <div> мы будем использовать CSS.
Вот как это можно сделать:
Создание прямоугольника в HTML и CSS: базовые принципы

Для создания прямоугольника в HTML и CSS, необходимо применить несколько базовых принципов.
Во-первых, нужно определить контейнер, в котором будет находиться прямоугольник. Для этого используется элемент <div>, который создает блочный контейнер в HTML.
Во-вторых, необходимо определить ширину и высоту прямоугольника. Для этого используются свойства CSS width и height, которые задают значения в пикселях, процентах или других единицах измерения.
В-третьих, нужно задать цвет или фон прямоугольника. Это можно сделать с помощью свойств CSS background-color или background-image.
Наконец, можно настроить границы прямоугольника с помощью свойства CSS border. Оно позволяет задать толщину, стиль и цвет границы.
Вот пример кода, который создает прямоугольник с шириной 300 пикселей, высотой 200 пикселей, красным цветом фона и черной границей толщиной 2 пикселя:
<div style="width: 300px; height: 200px; background-color: red; border: 2px solid black;"></div>Этот код можно расположить внутри элемента <body> вашего HTML-документа, и прямоугольник будет отображаться в браузере.
Используя эти простые базовые принципы, вы можете создавать разнообразные прямоугольники с различными размерами, цветами и границами в своих HTML-страницах.
Разметка прямоугольника в HTML

Прямоугольник может быть создан с использованием HTML-тега <div>. Для этого необходимо задать значения ширины (width) и высоты (height) элемента, а также определить его фоновый цвет или изображение.
Ниже приведен пример HTML-разметки для прямоугольника с шириной 300 пикселей, высотой 200 пикселей и фоновым цветом #ff0000 (красный):
Для указания других цветов фона можно использовать названия цветов (например, red) или шестнадцатеричные коды цветов (например, #00ff00 для зеленого цвета).
Кроме того, прямоугольник может быть создан с использованием других HTML-тегов, таких как <span> или <p>, при этом необходимо применить стили CSS для задания ширины, высоты и фона.
Оформление прямоугольника с помощью CSS

У прямоугольников в HTML есть стандартнaя визуальная форма, которую можно изменить с помощью CSS. Благодаря CSS, вы можете изменить цвет, границы и фоновый рисунок вашего прямоугольника, а также добавить анимацию и прозрачность.
Для оформления прямоугольника с помощью CSS, вы можете использовать свойства background и border. Например, чтобы задать фоновый цвет, вы можете использовать свойство background-color. Чтобы добавить границы, вы можете использовать свойство border в сочетании с другими значениями, такими как border-color и border-width.
Также вы можете добавить радиус скругления границы с помощью свойства border-radius. Это позволяет создать прямоугольники с закругленными углами, что может быть полезно для создания более привлекательного дизайна.
Если вам нужно добавить фоновый рисунок или текстуру, вы можете использовать свойство background-image и указать путь к изображению в качестве значения. Также вы можете настроить позицию, повторение и размер фонового изображения с помощью других свойств, таких как background-position, background-repeat и background-size.
Кроме того, вы можете настроить анимацию прямоугольника с помощью свойства animation. С помощью анимации вы можете добавить движение, изменение размера или изменение цвета вашего прямоугольника, что может сделать ваш дизайн более динамичным и привлекательным.
Используя CSS, вы имеете полный контроль над оформлением вашего прямоугольника в HTML. Вы можете экспериментировать с различными свойствами и создавать уникальные дизайны, которые подходят к вашему контенту и визуальным предпочтениям.
Примеры создания прямоугольника в HTML и CSS

1. Использование CSS-свойства "background-color":
Для создания прямоугольника в HTML можно использовать CSS-свойство "background-color". Для этого необходимо создать блочный элемент с помощью тега "div" и применить к нему стили:
<style>
.rectangle {
width: 200px;
height: 100px;
background-color: #ff0000;
}
</style>
<div class="rectangle"></div>
2. Создание прямоугольника с использованием CSS-свойств "width" и "height":
Другим способом создания прямоугольника является задание ширины и высоты элемента с помощью CSS-свойств "width" и "height":
<style>
.rectangle {
width: 200px;
height: 100px;
border: 1px solid #000000;
}
</style>
<div class="rectangle"></div>
3. Применение CSS-свойства "border":
Для создания прямоугольника можно также использовать CSS-свойство "border" для задания рамки:
<style>
.rectangle {
width: 200px;
height: 100px;
border: 1px solid #000000;
background-color: #ffffff;
}
</style>
<div class="rectangle"></div>
4. Использование CSS-свойства "border-radius":
Чтобы создать прямоугольник с закругленными углами, можно воспользоваться CSS-свойством "border-radius":
<style>
.rectangle {
width: 200px;
height: 100px;
border: 1px solid #000000;
border-radius: 10px;
}
</style>
<div class="rectangle"></div>
5. Применение CSS-свойств "padding" и "margin":
Для создания прямоугольника с отступами можно использовать CSS-свойства "padding" и "margin":
<style>
.rectangle {
width: 200px;
height: 100px;
border: 1px solid #000000;
background-color: #ffffff;
padding: 10px;
margin: 10px;
}
</style>
<div class="rectangle"></div>
Приведенные выше примеры являются лишь основой, их можно дополнять и изменять, чтобы достичь нужного вида прямоугольника.
Простой прямоугольник с фиксированными размерами

Вот пример кода, который демонстрирует создание простого прямоугольника с фиксированными размерами:
<div style="width: 200px; height: 100px; background-color: blue;"></div>
В этом примере мы создаем прямоугольник с шириной 200 пикселей и высотой 100 пикселей. Задаем стиль фона прямоугольника через свойство CSS background-color.
Чтобы прямоугольник отображался на веб-странице, вам нужно добавить этот код внутри контейнера, например, внутри элемента <body>.
Таким образом, вы можете создать простой прямоугольник с фиксированными размерами в HTML и CSS, применяя указанный выше код.
Прямоугольник с изменяемыми размерами, используя относительные значения

В HTML и CSS можно создать прямоугольник с изменяемыми размерами, используя относительные значения. Для этого можно использовать относительные единицы измерения, такие как проценты или относительное позиционирование.
Например, чтобы создать прямоугольник, который будет занимать 50% ширины родительского элемента, вы можете использовать следующий CSS код:
.rectangle {
width: 50%;
height: 200px;
background-color: #f2f2f2;
}
В этом примере класс "rectangle" определяет ширину прямоугольника как 50% ширины родительского элемента и высоту в 200 пикселей. Фоновый цвет прямоугольника задан как #f2f2f2.
Также можно использовать относительное позиционирование, чтобы изменять размеры прямоугольника в зависимости от размеров текста или других элементов.
Например, чтобы создать прямоугольник, который будет автоматически подстраиваться под содержимое, вы можете использовать следующий CSS код:
.rectangle {
position: relative;
width: auto;
height: auto;
background-color: #f2f2f2;
}
В этом примере класс "rectangle" имеет относительное позиционирование и значения "width" и "height" установлены как "auto", что означает, что прямоугольник будет подстраиваться под содержимое.
Используя относительные значения, вы сможете легко создавать прямоугольники с изменяемыми размерами в HTML и CSS, в зависимости от ваших потребностей. При этом помните, что относительные значения могут вести к неожиданным результатам, если они не используются правильно или не учитываются при различных размерах экрана или устройств. Поэтому рекомендуется тестировать и настраивать прямоугольники с использованием относительных значений, чтобы они отображались корректно в разных условиях.