Прозрачный фон – это замечательный способ сделать ваши фотографии или изображения более эстетичными и профессиональными. Возможность создавать прозрачность в графическом редакторе ОЗП (Очень Замечательный Популярный) дает вам полный контроль над внешним видом вашей работы. Однако, для некоторых это может быть непростой задачей.
В этой статье мы предоставим вам лучшие руководства и советы о том, как сделать прозрачный фон в ОЗП. Мы поделимся с вами профессиональными техниками и секретами, которые помогут вам добиться идеального результата. Не важно, новичок вы или профессионал – эти советы подойдут для всех, кто хочет научиться создавать привлекательные и современные изображения.
Первый шаг – это выбор правильного инструмента. ОЗП предлагает несколько инструментов, которые могут помочь вам создать прозрачный фон. Один из наиболее популярных инструментов – это маска слоя. Он позволяет вам выделить нужную область изображения и удалить фон, сохраняя только объект. Другой инструмент – это инструмент "Ластик". Он позволяет вам удалять определенные пиксели или области изображения, создавая прозрачность.
Второй важный шаг – это использование правильного метода. В ОЗП есть несколько методов создания прозрачности на фоне. Один из них – это использование слоя "Фоновый слой". Вы можете создать новый слой, сделать его прозрачным и поместить его под основной слой с объектом. Все, что не попадает под объект, будет прозрачным. Другой метод – это использование инструмента "Маска слоя". Он позволяет вам выделить область фона на слое и удалить ее, создавая прозрачность.
Очистка фона в ОЗП: лучшие способы реализации

Существует несколько способов реализации прозрачного фона в ОЗП, которые могут быть использованы в зависимости от ваших потребностей и условий.
Один из самых простых способов - использование растрового изображения с прозрачным фоном. Для этого вам нужно создать или получить изображение с альфа-каналом, который будет определять прозрачность каждого пикселя. В ОЗП-редакторах, таких как Adobe Photoshop, GIMP или Corel PaintShop Pro, вы можете сохранить изображение с альфа-каналом в форматах PNG или GIF.
Еще один способ - использовать векторные изображения с прозрачным фоном. Векторные изображения создаются с помощью математических уравнений и хранятся в форматах, таких как SVG или EPS. Векторные изображения могут быть масштабированы без потери качества и имеют преимущество в том, что они могут содержать прозрачный фон без использования альфа-канала.
Еще один способ - использование CSS для создания прозрачного фона. С помощью свойства "background-color" вы можете установить прозрачный цвет фона, используя значение "rgba", где "a" определяет прозрачность. Это может быть полезно, когда вам необходимо добавить прозрачный фон к элементам HTML, таким как блоки или текст.
Не забывайте, что прозрачность фона может быть важна для обеспечения более эстетического восприятия ваших проектов. Определитесь с подходящим способом очистки фона в ОЗП в соответствии с вашими потребностями и достигните желаемых результатов.
Методы для создания прозрачного фона в ОЗП

Когда вы создаете документ в программе Обработка Заказа Производства (ОЗП), иногда вам может потребоваться сделать фоновое изображение или цвет прозрачными, чтобы они не загораживали текст или другие элементы на странице. В этом разделе мы рассмотрим несколько способов, которые помогут вам достичь этого.
1. Использование PNG-изображений Один из самых простых методов для создания прозрачного фона в ОЗП - использование изображений в формате PNG. PNG поддерживает альфа-канал, который позволяет создавать прозрачные области на изображении. Чтобы использовать такое изображение в ОЗП, вам необходимо просто вставить его на страницу. |
2. Использование CSS для прозрачного фона Если вы хотите сделать фоновый цвет прозрачным, вы можете использовать CSS. Для этого вам нужно определить свойство background-color в стиле элемента и задать значение rgba, где a - это прозрачность (от 0 до 1). Например, чтобы сделать фоновый цвет полностью прозрачным, вы можете использовать следующий CSS-код:
|
3. Использование дополнительных инструментов Если в ОЗП нет возможности использовать PNG-изображения или CSS, вы можете воспользоваться дополнительными инструментами для создания прозрачного фона. Некоторые графические редакторы могут предоставлять такую возможность. Вы можете открыть изображение в редакторе, удалить фон и сохранить его с прозрачностью в формате, поддерживаемом ОЗП. |
Независимо от того, какой метод вы выберете, важно помнить, что прозрачность фона может быть важной для создания эстетически приятных и удобных для чтения документов в ОЗП. Выберите подходящий метод для вашей ситуации и следуйте инструкциям для достижения желаемого результата.
Инструкция по настройке прозрачности фона в ОЗП

Вот пошаговая инструкция по настройке прозрачности фона в ОЗП:
- Откройте панель настроек страницы. Для этого нажмите на значок шестеренки, расположенный в верхнем правом углу ОЗП.
- В открывшемся меню выберите "Настройки страницы".
- На странице настроек найдите раздел "Фон" или "Оформление".
- В этом разделе вы найдете опцию "Прозрачность фона" или "Прозрачность контента". Настройте значение этой опции в соответствии с вашими предпочтениями.
- Нажмите на кнопку "Сохранить" или "Применить", чтобы применить настройки.
- Проверьте результаты, открыв вашу страницу ОЗП в просмотре, чтобы убедиться, что фон стал прозрачным.
Важно помнить, что настройки прозрачности фона могут отличаться в зависимости от версии ОЗП и используемой темы. Если вы не можете найти опцию прозрачности фона в своих настройках, рекомендуется обратиться к документации или поддержке ОЗП для получения дополнительной информации.
Настраивая прозрачность фона в ОЗП, вы можете создать уникальный и привлекательный дизайн для вашей веб-страницы, выделяющийся среди других. Это может быть особенно полезно при создании блога или персональной страницы.
Заключение
Настройка прозрачности фона в ОЗП дает вам возможность улучшить оформление и внешний вид вашей страницы. Следуйте нашей инструкции, чтобы быстро и легко настроить прозрачность фона в ОЗП и создать эффектный дизайн для вашей веб-страницы. Помните, что прозрачный фон может быть особенно полезен для выделения контента и привлечения внимания посетителей.
Рекомендации по выбору подходящего цвета фона в ОЗП

Выбор подходящего цвета фона в онлайн-заявке на паспорт (ОЗП) играет ключевую роль в создании привлекательного и удобочитаемого визуального интерфейса. Правильно выбранный цвет фона может улучшить восприятие информации и повысить общий уровень пользовательского опыта.
При выборе цвета фона в ОЗП следует учитывать следующие рекомендации:
- Соответствие бренду. Важно, чтобы цвет фона соответствовал корпоративным цветам и бренду организации, проводящей онлайн-заявку на паспорт. Это поможет создать единый и узнаваемый стиль.
- Контрастность. Чтобы обеспечить хорошую читабельность текста и элементов интерфейса, важно выбрать цвет фона, который будет достаточно контрастным по отношению к основному контенту. Если основной текст тёмный, следует выбрать светлый фон, и наоборот.
- Эмоциональная поддержка. Цвет фона может иметь эмоциональную нагрузку и влиять на эмоциональное состояние пользователя. Например, голубой цвет может вызывать чувство спокойствия и надежности, а оранжевый - энтузиазм и энергию. Выберите цвет, который визуально передаст нужные эмоции.
- Совместимость с контентом. Учитывайте, что цвет фона должен гармонировать с остальными цветовыми решениями в дизайне онлайн-заявки на паспорт. Он не должен конфликтовать с основными элементами и не привлекать к себе слишком большое внимание.
При выборе цвета фона в ОЗП стоит учесть предпочтения и потребности целевой аудитории, чтобы создать приятное и комфортное визуальное восприятие на всех устройствах и различных экранах. Применяйте эти рекомендации для создания привлекательного и удобного интерфейса онлайн-заявки на паспорт в ОЗП.
Техники работы с изображениями в ОЗП для создания прозрачного фона

Текст тут...
Текст тут...
Текст тут...
Как удалить фон в ОЗП с помощью инструментов выделения

Удаление фона изображения может быть важной задачей при работе с веб-дизайном или создании графических проектов. В Онлайн редакторе зображень (ОЗП) вы можете легко удалить фон с помощью инструментов выделения.
Вот пошаговое руководство о том, как удалить фон в ОЗП:
- Откройте ОЗП в своем браузере и загрузите изображение, с которым вы хотите работать.
- Выберите инструмент выделения, который лучше всего подходит для вашего изображения. Для простых фонов вы можете использовать прямоугольную, эллиптическую или лассо-фигуру.
- Сделайте выделение вокруг объекта, который нужно сохранить, и убедитесь, что вы не включаете в него части фона.
- Используйте инструменты регулировки краев, чтобы уточнить выделение и сделать его более точным.
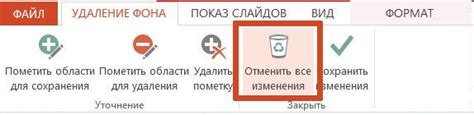
- Когда ваше выделение готово, нажмите на кнопку "Удалить фон" или "Прозрачный фон". ОЗП автоматически удалит фон изображения, оставив только выделенный объект.
- Если вы не удовлетворены результатом, вы можете отменить последнее действие и повторить шаги 3-5, чтобы улучшить выделение.
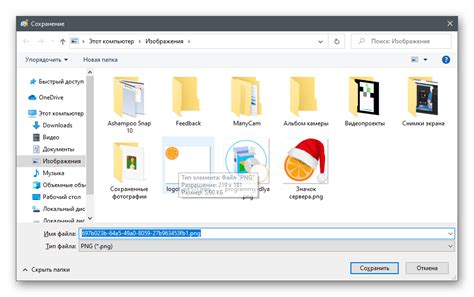
- Когда фон удален, вы можете сохранить изображение с прозрачным фоном в нужном формате (например, PNG). Это позволит вам использовать изображение на любом фоне без ограничений.
Удаление фона в ОЗП с помощью инструментов выделения - простой и эффективный способ создания изображений с прозрачным фоном. Этот метод подходит для различных проектов, включая логотипы, визитки, рекламные баннеры и дизайн веб-страниц.
Методы работы с прозрачностью и наложением изображений в ОЗП

Существует несколько методов работы с прозрачностью и наложением изображений в ОЗП, которые можно использовать в своем проекте:
1. Использование атрибута opacity
Атрибут opacity позволяет задать прозрачность элемента с помощью значения в диапазоне от 0 до 1. Значение 0 соответствует полной прозрачности, а значение 1 - полной непрозрачности. Применение атрибута opacity к контейнеру или изображению позволяет создавать интересные эффекты наложения изображений.
2. Использование свойства background-color с прозрачностью
Свойство background-color также поддерживает прозрачность с помощью значения rgba(). Пример использования: background-color: rgba(0, 0, 0, 0.5) - первые три числа представляют значения цвета в формате RGB, а последнее число (0.5) определяет уровень прозрачности в диапазоне от 0 до 1.
3. Использование свойства z-index для наложения элементов
Свойство z-index позволяет определить порядок наложения элементов на странице. Более высокое значение z-index помещает элемент поверх элементов с меньшим значением. Это позволяет контролировать порядок наложения изображений и создавать сложные композиции из элементов на странице.
4. Использование псевдоэлементов before и after
Псевдоэлементы before и after позволяют добавить дополнительные элементы к контейнеру, которые могут быть стилизованы с помощью CSS. Это отличный способ создавать сложные эффекты с прозрачностью и наложением изображений.
Важно помнить, что поддержка CSS свойств и атрибутов может отличаться в разных браузерах, поэтому рекомендуется проверять результат в разных окружениях перед публикацией проекта.
Использование указанных методов позволит вам создавать красивые и эффектные дизайны в ОЗП с прозрачностью и наложением изображений. Смело экспериментируйте и создавайте уникальные композиции, которые подчеркнут ваш контент и привлекут внимание пользователей.
Использование слоев и наложений для создания эффекта прозрачного фона в ОЗП

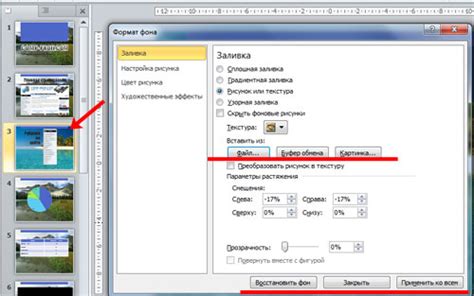
Вам потребуется программное обеспечение для работы с изображениями, такое как Adobe Photoshop или GIMP, чтобы создать эффект прозрачного фона. Вот простая инструкция, как использовать слои и наложения:
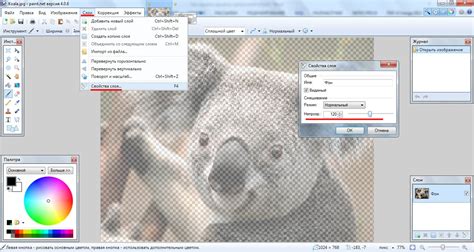
Шаг 1: Откройте изображение в программном обеспечении для редактирования изображений. | |
Шаг 2: Создайте новый слой, нажав на кнопку "Создать новый слой" в панели слоев. | |
Шаг 3: Расположите новый слой под слоем с изображением. | |
Шаг 4: Выберите инструмент "Кисть" или "Ластик" и установите прозрачный цвет. | |
Шаг 5: Рисуйте или стирайте на новом слое для создания желаемого прозрачного эффекта на фоне. | |
Шаг 6: Настройте прозрачность слоя, чтобы достичь нужного эффекта. |
После завершения этих шагов вы получите прозрачный фон в ОЗП с помощью слоев и наложений. Не забудьте сохранить изображение в формате PNG или другом формате, поддерживающем прозрачность фона.
Удобно использовать слои и наложения для создания прозрачного фона в ОЗП, так как эти инструменты позволяют вам работать с изображением без изменения оригинального файла. Вы также можете экспериментировать с различными настройками прозрачности, чтобы достичь желаемого результата.
Использование слоев и наложений для создания эффекта прозрачного фона в ОЗП является отличным способом сделать вашу работу более профессиональной и привлекательной. Попробуйте этот метод при редактировании ваших изображений и наслаждайтесь результатом!
Особенности работы с текстом на фоне с прозрачностью в ОЗП

При создании прозрачного фона в Онлайн-образовательной защищенной платформе (ОЗП) есть несколько важных особенностей, которые необходимо учитывать при работе с текстом.
- Выбор шрифта. При использовании прозрачности фона следует выбирать шрифты с отличной четкостью и хорошей читаемостью. Часто рекомендуется использовать шрифты без засечек для лучшего визуального восприятия.
- Цвет текста. Очень важно выбрать цвет текста, который будет контрастным по отношению к прозрачному фону. Таким образом, текст будет хорошо виден и читаем на любом экране и с любым освещением.
- Выравнивание и отступы. Чтобы текст был удобочитаемым и легко воспринимаемым, следует правильно выровнять его по центру, слева или справа, а также использовать достаточные отступы между текстом и краями фона.
- Размер текста. Рекомендуется использовать достаточно крупный размер текста, чтобы он был легко читаемым на различных устройствах и экранах. Слишком мелкий текст может быть сложно прочитать и ухудшить общее восприятие информации.
- Тень и контур. Для улучшения видимости текста на прозрачном фоне можно использовать тень или контур. Это поможет выделить текст и сделать его более заметным.
Соблюдение этих особенностей позволит создать информативный и удобочитаемый текст на фоне с прозрачностью в Онлайн-образовательной защищенной платформе.
Рекомендации по сохранению прозрачных изображений в ОЗП

Шаг 1: Подготовка изображения
Перед сохранением изображения в формате ОЗП с прозрачным фоном, необходимо убедиться, что исходное изображение также имеет прозрачность. Для этого можно использовать программы редактирования изображений, такие как Adobe Photoshop, GIMP или Paint.net. В этих программ программах можно добавить или удалить прозрачный фон, применить маскирование или использовать инструменты выделения.
Шаг 2: Выбор формата сохранения
Для сохранения прозрачных изображений в ОЗП рекомендуется использовать формат PNG. В отличие от формата JPEG, PNG поддерживает прозрачность и сохраняет ее в изображении. Необходимо выбрать соответствующую опцию при сохранении изображения в выбранной программе редактирования.
Шаг 3: Проверка наличия прозрачности
После сохранения изображения в формате ОЗП, рекомендуется проверить наличие прозрачного фона. Для этого можно открыть изображение в любой программе просмотра изображений или веб-браузере, поддерживающем прозрачность. Убедитесь, что фон изображения отображается прозрачным, а не белым или другим цветом.
Шаг 4: Оптимизация размера файла
При сохранении изображения в ОЗП рекомендуется также оптимизировать размер файла. Это можно сделать с помощью различных онлайн-инструментов или программ для сжатия изображений. Сокращение размера файла поможет ускорить загрузку страницы, особенно при использовании прозрачных изображений.
Следуя этим рекомендациям, вы сможете сохранить прозрачные изображения в ОЗП с высоким качеством и оптимальным размером файла. Помните, что правильная подготовка изображения перед сохранением очень важна для достижения желаемого результата.





