Дизайн сайта играет важную роль в привлечении пользователей и удержании их на странице. Красивый и удобный дизайн способен создать положительное впечатление о сайте, привлечь внимание посетителей и способствовать увеличению конверсии. Но как создать такой дизайн? Какие существуют советы и тенденции, которые помогут вам в этом?
Первое правило успешного дизайна - знание вашей целевой аудитории. Прежде чем начинать разработку дизайна, вы должны понять, кто будет посещать ваш сайт и какие они имеют потребности и предпочтения. На основе этой информации вы сможете определить стиль, цветовую гамму, шрифты и компоновку, которые привлекут внимание вашей целевой аудитории.
Второе важное правило - простота и чистота дизайна. Избегайте избыточной информации и сложных элементов, которые могут запутать пользователя и снизить эффективность сайта. Пространство и воздух в дизайне помогут фокусироваться на основных элементах и создадут легкость и понятность для посетителей. Все элементы дизайна должны иметь свою цель и быть логично структурированы.
Основы создания привлекательного дизайна для сайта

1. Цветовая гамма
Один из важных аспектов привлекательного дизайна - это выбор правильной цветовой гаммы. Цвета должны быть гармоничными и соответствовать тематике сайта. Выберите основной цвет и сочетайте его с дополнительными. Не забывайте о контрасте и читабельности текста на фоне.
2. Типографика
Шрифты играют большую роль в создании привлекательного дизайна. Выберите пару шрифтов, которые будут сочетаться и легко читаться. Используйте разные стили текста, такие как жирный, наклонный или подчеркнутый, чтобы выделить важные элементы.
3. Навигация
Удобная и интуитивно понятная навигация - это ключевой элемент хорошего дизайна. Разместите пункты меню в логическом порядке и добавьте навигационные ссылки на каждой странице. Используйте визуальные эффекты, такие как изменение цвета или подчеркивание, чтобы обозначить текущую страницу.
4. Простота и минимализм
Дизайн сайта должен быть простым и минималистичным. Чистые линии, минимум декоративных элементов и понятный интерфейс помогут пользователям ориентироваться на сайте. Убедитесь, что информация легко воспринимается и не перегружена излишними деталями.
5. Адаптивность и совместимость
Сделайте свой дизайн адаптивным, чтобы он был хорошо отображен на разных устройствах, от компьютеров до смартфонов. Также учтите совместимость с различными браузерами. Тестирование и оптимизация дизайна помогут сделать сайт доступным для широкой аудитории.
6. Графика и изображения
Используйте качественные и релевантные графические элементы и изображения, чтобы сделать дизайн более привлекательным. Красивые и уникальные иллюстрации, фотографии или иконки могут добавить личность и эстетическую ценность.
Привлекательный дизайн сайта - это совокупность множества факторов, которые работают вместе для создания приятного и удобного пользовательского опыта. Обратите внимание на цвета, типографику, навигацию, минимализм, адаптивность и графику, чтобы добиться дизайна, который будет привлекательным и эффективным.
Выбор цветовой палитры и шрифтов

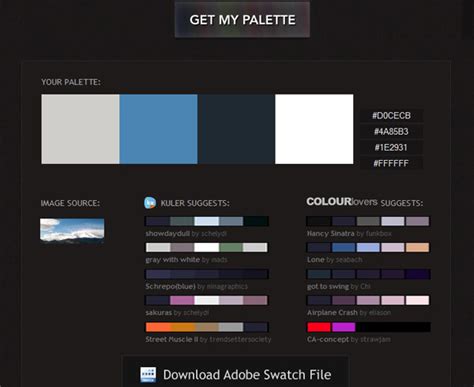
Первым шагом при выборе цветовой палитры является определение основного цвета сайта. Он должен соответствовать концепции и тематике сайта, а также вызывать нужные эмоции у посетителей. После определения основного цвета можно выбрать дополнительные цвета, которые будут использоваться для подчеркивания важных элементов и создания контрастов.
Помимо цветовой палитры, важно выбрать подходящие шрифты для сайта. Шрифты должны быть читаемыми и хорошо сочетаться друг с другом. Рекомендуется использовать не более двух-трех разных шрифтов на сайте - один для заголовков, другой для обычного текста и, при необходимости, третий для акцентирования.
При выборе цветовой палитры и шрифтов также важно учитывать аудиторию сайта. Если вы создаете сайт для детей, то яркие и игривые цвета и шрифты могут быть подходящим выбором. В случае, если ваша целевая аудитория состоит из профессионалов, возможно, стоит выбрать более сдержанные и серьезные цвета и шрифты.
Не забывайте также о роли контрастности и легкости восприятия. Хорошая цветовая палитра и шрифты должны обеспечивать четкое и понятное отображение контента. Обратите внимание на разницу между основным цветом и фоном, чтобы текст был легко читаемым и не вызывал напряжения глаз.
- Выберите основной цвет, соответствующий концепции сайта и вызывающий желаемые эмоции.
- Дополните основной цвет подходящими дополнительными цветами для создания контрастов.
- Выберите шрифты, которые легко читаются и хорошо сочетаются между собой.
- Учтите особенности вашей аудитории при выборе цветов и шрифтов.
- Обеспечьте контрастность и легкость восприятия контента.
Структура и навигация сайта

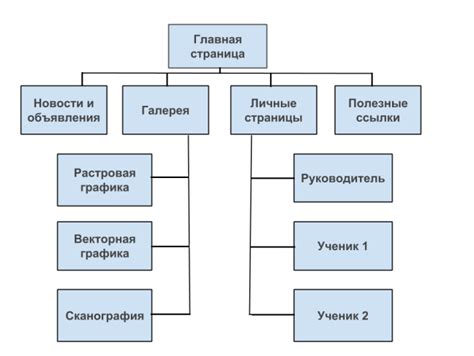
Основной инструмент для организации информации на сайте - это навигационное меню. Оно должно быть ясным, легко разбираемым и доступным на всех страницах сайта. Навигационное меню может быть горизонтальным или вертикальным, в зависимости от предпочтений дизайнера.
Важно также обратить внимание на структуру содержимого страницы. Лучший подход - разделение информации на блоки или разделы, каждый из которых имеет свою заголовок и описание. Такая структура помогает организовать информацию и делает ее более понятной для пользователей.
Еще одним важным элементом структуры сайта являются ссылки. Они позволяют пользователям переходить с одной страницы на другую и могут быть использованы для организации подразделов сайта. Важно правильно оформлять ссылки, чтобы они выглядели ярко и были легко обнаружимыми на странице.
Также стоит обратить внимание на создание боковой панели для быстрого доступа к различным разделам сайта. Такая панель может содержать ссылки на разделы, поиск, а также другие полезные функции.
| Преимущества правильной структуры и навигации сайта: |
|---|
| Легкость использования для пользователей |
| Улучшение SEO-оптимизации сайта |
| Лучшая индексация сайта поисковыми системами |
| Увеличение времени, проведенного пользователями на сайте |
В целом, создание красивого и удобного дизайна для сайта - это непрерывный процесс, требующий внимания к деталям и понимания потребностей пользователей. Структура и навигация являются ключевыми элементами успешного дизайна и должны быть тщательно продуманы и разработаны.
Использование пространства и композиции

Важно помнить, что сайт должен быть понятным и интуитивно понятным для пользователей. Для достижения этой цели, используйте визуальные подсказки, такие как использование пространства между элементами и выделение основной информации.
Одним из способов использования пространства и композиции является разделение страницы на блоки и размещение контента в этих блоках. Вы можете использовать различные размеры и формы блоков для создания интересных и уникальных макетов.
Также важна хорошая организация контента. Разделите информацию на информационные блоки и используйте заголовки, чтобы сделать ее более структурированной и легкодоступной. Используйте выделение текста с помощью тега <strong> или <em>, чтобы привлечь внимание пользователей к ключевым фразам или пунктам.
Никогда не перегружайте страницу большим количеством информации или изображений. Помните, что чистота и минимализм также являются важными аспектами дизайна сайта. Уделите внимание балансу и гармонии элементов на странице, чтобы создать приятный и удобный пользовательский интерфейс.
Оптимизация для мобильных устройств

В наше время большинство пользователей Интернета используют мобильные устройства для просмотра веб-сайтов. Поэтому очень важно создавать дизайн, который будет оптимизирован и удобочитаем на различных размерах экранов мобильных устройств.
Для начала следует выбрать отзывчивый дизайн, который автоматически адаптируется под разные рзмеры экранов. Он позволяет вашему сайту прекрасно выглядеть и обеспечивает удобство в использовании независимо от устройства, на котором пользователь просматривает его.
Важно также учесть особенности мобильных устройств, такие как сенсорный экран, маленький размер экрана и ограниченная пропускная способность интернет-соединения. Не стоит использовать большие и массивные изображения, чтобы ускорить загрузку страниц. Оптимизируйте свои изображения для мобильных устройств и используйте специальные форматы, такие как WebP, чтобы уменьшить размер файлов.
Помните также о читаемости текста на мобильных экранах. Используйте достаточно крупный размер шрифта и отбивку параграфов, чтобы добавить воздуха и сделать текст более удобным для чтения. Также следует избегать использования сложных и излишне декоративных шрифтов, которые могут быть плохо читаемыми на маленьких экранах.
Не забывайте о пальце пользователей. Оставьте достаточно места для пальцев, чтобы пользователи могли без проблем прокручивать страницы и использовать интерактивные элементы на вашем сайте.
Кроме того, обязательно проверьте работоспособность вашего сайта на разных типах мобильных устройств. Убедитесь, что все элементы отображаются корректно и функционируют должным образом.
Следуя этим советам, вы создадите красивый и удобный дизайн для вашего сайта, который будет хорошо приспособлен к просмотру на мобильных устройствах и обеспечит приятный опыт пользователя.
Эффективное использование изображений и видео

Выбор подходящих изображений и видео
При выборе изображений и видео для своего сайта, необходимо обратить внимание на их качество и соответствие тематике сайта. Используйте высококачественные изображения и видео, чтобы подчеркнуть профессионализм и надежность вашего бренда.
Оптимизация изображений
Оптимизация изображений является важной частью процесса работы с графическим контентом. Сжатие изображений позволяет уменьшить их размер, улучшая производительность вашего сайта. Используйте форматы изображений, подходящие для веба, такие как JPEG, PNG или GIF.
Размещение изображений и видео
Располагайте изображения и видео в правильном месте на странице. Они должны быть уместно вписаны в контент, чтобы не отвлекать пользователя от основной информации. Используйте подписи и альтернативный текст для изображений, чтобы повысить их доступность и удобство восприятия.
Адаптивный дизайн для изображений и видео
Учитывайте возможность просмотра вашего сайта на различных устройствах и экранах. Используйте адаптивные технологии, чтобы изображения и видео масштабировались и корректно отображались на всех устройствах. Это поможет улучшить пользовательский опыт и удобство работы с вашим сайтом.
Уникальность и оригинальность
Стремитесь к тому, чтобы ваши изображения и видео были уникальными и оригинальными. Это поможет выделить ваш сайт среди конкурентов и создать уникальное визуальное настроение для вашего бренда. Используйте профессиональные фотографии или создавайте собственный контент, чтобы подчеркнуть индивидуальность вашего сайта.
Использование изображений и видео с умом поможет создать красивый и удобный дизайн для вашего сайта, который будет привлекать и удерживать внимание пользователей.
Внимание к деталям и мелочам

Веб-дизайн, как и любая другая форма искусства, требует внимания к деталям и мелочам. Не смотря на это очень важно помнить, что хороший веб-дизайн должен быть простым и легким для восприятия пользователем.
Одним из ключевых аспектов внимания к деталям является типографика. Правильно подобранный и читабельный шрифт может значительно улучшить общую визуальную привлекательность сайта. Необходимо соблюдать правила типографики, такие как выбор правильного размера шрифта для разных разделов, использование адекватного межстрочного интервала и аккуратной выравнивания текста.
Также важно обратить внимание на цветовую схему сайта. Цвета должны быть гармоничными и соответствовать тематике сайта. Избегай использования слишком ярких или резких цветов, которые могут раздражать пользователей. Кроме того, помни о доступности цветовых решений для людей с ограниченными возможностями зрения, таким образом ты сможешь сделать сайт доступным для максимального количества пользователей.
Кроме того, внимание к деталям проявляется в мелких элементах дизайна, таких как кнопки, иконки и формы. Используй ясные и понятные иконки, чтобы пользователи могли сразу понять их назначение. Кнопки должны быть достаточно большими, чтобы пользователи могли легко нажимать на них, но не слишком громоздкими, чтобы не загромождать макет страницы.
В конечном счете, внимание к деталям и мелочам поможет сделать твой сайт более привлекательным и удобным для пользователей. Они оценят твою заботу о деталях и они будут оставаться на твоем сайте дольше и вернуться в будущем.
Создание уникального и запоминающегося бренда

При создании бренда, важно учесть несколько важных аспектов. Во-первых, ваш бренд должен быть уникальным и отличаться от других. Это может быть выражено в логотипе, цветовой палитре, шрифтах и общем стиле сайта. Найдите свой неповторимый стиль, который отразит основные ценности и преимущества вашей компании.
Во-вторых, ваш бренд должен быть запоминающимся. Используйте яркие цвета, интересные формы и уникальные визуальные элементы, которые заставят людей запомнить ваш сайт. Также стоит обратить внимание на звуковое брендирование, например, создание уникального звукового логотипа или используя характерную музыку на сайте.
В-третьих, ваш бренд должен быть согласован во всем вашем веб-присутствии. Используйте одинаковый стиль везде: на сайте, в социальных сетях, на визитках и в других материалах. Это поможет создать единый образ компании и усилить узнаваемость вашего бренда.
Наконец, для создания уникального и запоминающегося бренда необходимо обратить внимание на аудиторию. Изучите свою целевую аудиторию и определите, какие ценности и эмоции они связывают с вашим брендом. Создайте дизайн, который будет говорить на их языке и вызывать положительные ассоциации.
Все эти аспекты важны при создании уникального и запоминающегося бренда для вашего сайта. Используйте их вместе с вашими основными целями и ценностями, чтобы создать дизайн, который будет отражать уникальность вашего бренда и привлекать вашу целевую аудиторию.
Соблюдение последних трендов в дизайне

Дизайн веб-сайта играет ключевую роль в формировании впечатления у посетителей и может влиять на их решение остаться или покинуть сайт. Поэтому важно следить за последними трендами в дизайне, чтобы создать красивый и удобный интерфейс для своего сайта.
Минимализм стал одним из наиболее популярных трендов в веб-дизайне. Он предполагает использование простых форм, чистых линий и минимального количества элементов, чтобы создать элегантный и удобный интерфейс. Минимализм помогает сосредоточить внимание посетителей на самой информации, что улучшает восприятие контента.
Темный режим также стал популярным трендом в дизайне веб-сайтов. Темный фон с яркими и контрастными элементами создает эффектный визуальный эффект и помогает улучшить читаемость контента. Кроме того, темный режим может быть полезным для снижения нагрузки на глаза посетителей.
Градиенты в дизайне веб-сайтов тоже стали очень популярными. Градиентное оформление добавляет глубину и интерес к элементам интерфейса. Он может быть использован для создания эффекта объемности, стилизации кнопок, фоновых изображений и других элементов.
Еще одним трендом в дизайне веб-сайтов является асимметрия. Эта техника позволяет создать впечатляющий дизайн, отличающийся от стандартных шаблонов. Она позволяет проявить творчество и оригинальность в размещении элементов на странице.
Заключение: Соблюдение последних трендов в дизайне является важным аспектом создания красивого и удобного веб-сайта. Минимализм, темный режим, градиенты и асимметрия являются некоторыми из наиболее популярных трендов в дизайне, которые помогут вашему сайту выделяться и привлекать посетителей.
Тестирование и улучшение дизайна

Существует несколько способов тестирования дизайна. Один из них - это A/B-тестирование, при котором создаются две или более версии дизайна, которые показываются разным пользователям. Затем анализируются результаты и выбирается наиболее эффективная версия.
Другой метод тестирования - это проведение опросов и интервью с пользователями. В ходе этих исследований можно узнать, что пользователи думают о дизайне, что им нравится и что нет, и какие у них возникают проблемы при использовании сайта.
После проведения тестирования и анализа результатов, можно приступать к улучшению дизайна. Возможные улучшения могут включать в себя изменение цветовой схемы, шрифтов, размещения элементов на странице, упрощение навигации и другие аспекты, которые помогут сделать дизайн более красивым и удобным для пользователей.
Важно помнить, что дизайн - это постоянно меняющаяся сфера, поэтому важно следить за последними тенденциями и модами в дизайне, чтобы быть в тренде и создавать современные и привлекательные сайты.