Привлекательный дизайн сайта играет важную роль в создании положительного первого впечатления у посетителей. Хорошо спроектированный и привлекательный дизайн помогает привлечь внимание, улучшить удобство использования и повысить конверсию. В этой статье мы рассмотрим 10 эффективных советов, которые помогут вам создать привлекательный дизайн для вашего сайта.
1. Определите вашу целевую аудиторию. Прежде чем приступить к проектированию дизайна, необходимо понять, кто является вашей целевой аудиторией. Исследуйте их предпочтения, потребности и ожидания от вашего сайта. Это поможет вам создать дизайн, который будет наиболее привлекателен и эффективен для вашей целевой аудитории.
2. Упростите навигацию. Хорошая навигация - это ключевой элемент привлекательного дизайна сайта. Удостоверьтесь, что ваша навигация проста, интуитивно понятна и легко доступна для пользователей. Меню сайта должно быть ясным и хорошо организованным, чтобы посетители могли быстро найти нужную информацию.
3. Выберите подходящие цвета и шрифты. Цвета и шрифты играют важную роль в создании настроения и узнаваемости вашего бренда. Выберите цветовую палитру, которая отражает характер вашего бизнеса и привлекает внимание. Также выберите шрифты, которые хорошо читаются и соответствуют вашему стилю.
4. Создайте простой и понятный макет. Макет вашего сайта должен быть простым и понятным, чтобы посетители могли легко ориентироваться на странице. Разделите информацию на блоки, используйте заголовки и подзаголовки, чтобы сделать контент более структурированным. Убедитесь, что важная информация находится в просто доступном месте.
5. Сделайте ваш сайт отзывчивым. Отзывчивый дизайн сайта поможет вашему сайту отлично выглядеть и работать на различных устройствах, включая мобильные телефоны и планшеты. Удостоверьтесь, что ваш сайт адаптивен и хорошо отображается на всех разрешениях экрана.
6. Используйте качественные изображения. Использование качественных и релевантных изображений поможет придать вашему сайту профессиональный вид. Избегайте пикселизированных или низкого качества изображений, так как это может негативно сказаться на общем впечатлении от сайта.
7. Добавьте элементы интерактивности. Внесите элементы интерактивности на ваш сайт, чтобы улучшить пользовательский опыт и привлечь внимание посетителей. Это может быть анимация, всплывающие окна, опросы и другие интерактивные функции, которые помогут сделать ваш сайт более привлекательным и увлекательным.
8. Обратитесь к профессионалам. Если у вас нет опыта в дизайне, рассмотрите возможность обратиться к профессиональным дизайнерам. Они смогут создать уникальный и привлекательный дизайн, который соответствует вашим потребностям и ожиданиям.
9. Тестируйте и оптимизируйте. После создания дизайна сайта не забывайте тестировать его на привлекательность и удобство использования. Собирайте отзывы от пользователей и вносите необходимые корректировки. Также оптимизируйте свой дизайн для более быстрой загрузки страниц, чтобы улучшить пользовательский опыт.
10. Следите за трендами. Дизайн веб-сайтов постоянно меняется, и важно быть в курсе последних трендов и инноваций. Исследуйте новые дизайнерские тенденции и внедряйте их в свой дизайн, чтобы оставаться актуальным и привлекательным для вашей аудитории.
Следуя этим советам, вы сможете создать привлекательный дизайн для вашего сайта, который будет привлекать и удерживать внимание посетителей. Не бойтесь экспериментировать и пробовать новые идеи, чтобы выделиться среди конкурентов и достичь успеха в сети.
Привлекательный дизайн сайта: почему это важно?

Привлекательный дизайн – это ключевой инструмент в создании позитивного пользовательского опыта. Пользователи склонны оценивать сайт по его внешнему виду и удобству использования. Если сайт выглядит неаккуратно, нечитабельно, безвкусно, непрофессионально или вызывает путаницу, то пользователь, вероятнее всего, покинет его в поисках более привлекательной альтернативы.
Красивый и функциональный дизайн способствует лучшему восприятию информации, упрощает навигацию по сайту и делает процесс взаимодействия более комфортным для пользователя. Это в свою очередь увеличивает шансы на привлечение новых посетителей и удержание существующих, а также способствует повышению конверсии и увеличению прибыли.
Более того, привлекательный дизайн является одним из элементов продвижения сайта в поисковых системах. Поисковые системы, такие как Google, учитывают качество дизайна при определении рейтинга сайта в результатах поиска. Хороший дизайн поможет вашему сайту занять высокие позиции в поисковых системах, что в свою очередь увеличит его видимость и привлечет больше органического трафика.
В целом, привлекательный дизайн сайта является ключевым фактором для привлечения и удержания посетителей, улучшения пользовательского опыта, повышения конверсии и общего успеха вашего бизнеса в онлайн-мире.
Как выбрать подходящую цветовую палитру

- Определите основные цвета вашего бренда. Цвета, которые используются в вашем логотипе и фирменном стиле, должны быть основой для цветовой палитры сайта. Это поможет создать единый и узнаваемый образ.
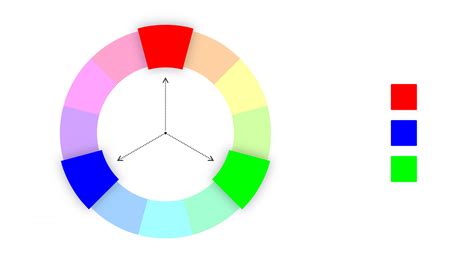
- Используйте цветовое колесо. Цветовое колесо является отличным инструментом для выбора комбинаций цветов. Выберите основной цвет и используйте соседние или противоположные цвета на колесе для создания гармоничной палитры.
- Соблюдайте принцип контрастности. Цвета должны быть достаточно контрастными, чтобы обеспечить хорошую читабельность и различимость элементов сайта. Используйте светлые и темные оттенки, чтобы создать контрастные комбинации.
- Задайте основной и дополнительные цвета. Определите один или два основных цвета, которые будут использоваться для фона и выделяющихся элементов. Затем выберите дополнительные цвета, которые будут использоваться для текста, ссылок и других элементов.
- Используйте нейтральные цвета как фон. Нейтральные цвета, такие как белый, серый или бежевый, хорошо подходят в качестве фонового цвета. Они создают чистый и профессиональный вид сайта, а также прекрасно сочетаются с другими цветами.
- Избегайте слишком ярких цветов. Слишком яркие и насыщенные цвета могут быть неприятными для глаз и отвлекать внимание от контента. Лучше выбрать приглушенные или пастельные оттенки, которые будут приятны для глаз и помогут передать нужное настроение.
- Учитывайте психологию цвета. Разные цвета могут вызывать разные эмоции и ассоциации. Изучите психологию цвета и выберите те оттенки, которые будут соответствовать желаемому воздействию на ваших посетителей.
- Тестируйте цветовые сочетания. Прежде чем окончательно определиться с цветовой палитрой, протестируйте ее на разных устройствах и в разных условиях освещения. Убедитесь, что цвета выглядят хорошо и передают нужное впечатление в любых условиях.
- Используйте аналогичные цвета в разных оттенках. Для создания визуального интереса и глубины можно использовать аналогичные цвета в разных оттенках. Это поможет создать плавный переход между элементами и сделать дизайн более сложным.
- Не бойтесь экспериментировать. Цветовая палитра - это гибкий элемент дизайна, который можно изменять и дополнять в любое время. Не бойтесь экспериментировать и находить уникальные комбинации цветов, которые отражают вашу уникальность и стиль.
Следуя этим советам, вы сможете выбрать подходящую цветовую палитру, которая будет привлекательной и эффективной для вашего сайта. Помните, что цвета играют важную роль в создании впечатления о бренде и влияют на восприятие пользователей, поэтому выбирайте их тщательно и исходя из целей вашего проекта.
Фокус на пользовательском опыте: создание удобной навигации

- Простота и четкость
- Логическая структура
- Видимость и доступность
- Активное состояние
- Поисковая строка
- Адаптивность
- Отзывчивость
- Использование подсказок
- Тестирование и анализ
- Постоянное совершенствование
Первое правило удобной навигации заключается в простоте и четкости. Не перегружайте меню лишними пунктами и используйте ясные и понятные названия для каждого раздела. Используйте минималистичный дизайн и избегайте сложных и запутанных схем навигации.
Структурируйте информацию на сайте логически и последовательно. Разделите контент на категории и подкатегории, чтобы пользователи могли быстро найти нужную информацию. Используйте иерархическую структуру навигации с помощью вложенных меню и подменю.
Убедитесь, что ваше меню навигации хорошо видно и доступно на всех страницах сайта. Поместите его в видимое место, например в верхней части страницы или слева. Используйте контрастные цвета и понятные иконки, чтобы пользователи могли сразу понять, что это меню навигации.
Отобразите активное состояние для текущего раздела или страницы, чтобы пользователи всегда знали, где они находятся. Это может быть изменение цвета или подсветка пункта меню, который соответствует текущей странице.
Добавьте на ваш сайт поисковую строку, чтобы пользователи могли быстро найти нужную информацию. Разместите ее в видимом месте, чтобы она была всегда доступна и легко обнаруживалась.
Учитывайте адаптивность вашего сайта и его навигации для разных устройств и экранов. Сделайте навигацию мобильной дружественной, чтобы пользователи на смартфонах и планшетах также могли легко использовать ваш сайт.
Сделайте навигацию вашего сайта отзывчивой и быстрой. Убедитесь, что пункты меню реагируют на клики пользователя мгновенно и переходят на нужные страницы. Избегайте багов и ошибок, которые могут повредить пользовательский опыт.
Если ваш сайт имеет сложную структуру или много разделов, то можно использовать подсказки, чтобы помочь пользователям ориентироваться. Например, вы можете добавить описание для каждого пункта меню или использовать хлебные крошки, чтобы пользователи всегда знали, где они находятся.
Не забудьте протестировать вашу навигацию на реальных пользователях и анализировать их поведение. Используйте инструменты аналитики, чтобы выявить возможные проблемы и улучшить навигацию на основе данных.
Навигация на сайте - это процесс, который всегда можно улучшить. Не бойтесь вносить изменения и экспериментировать с новыми идеями. Следите за трендами в дизайне и пользовательском опыте и применяйте их к вашей навигации.
Помните, что удобная навигация - это неотъемлемая часть привлекательного дизайна сайта. Следуйте вышеперечисленным советам и создавайте навигацию, которая поможет вашим пользователям быстро находить нужную им информацию. Удобная навигация повысит пользовательский опыт и поможет удержать посетителей на вашем сайте.
Использование качественных иллюстраций и фотографий

Качественные иллюстрации и фотографии могут подчеркнуть основную тему и цель вашего сайта, а также помочь визуально передать важные идеи и сообщения. Они могут быть использованы для создания эмоциональной связи с вашей аудиторией и усиления вашего бренда.
При выборе иллюстраций и фотографий следует обратить внимание на такие факторы, как цветовая гамма, стиль изображений, а также их согласованность с общим дизайном сайта. Лучше всего использовать оригинальные иллюстрации или фотографии, чтобы создать уникальный и запоминающийся образ вашего сайта.
Кроме того, следует обратить внимание на качество изображений. Размытые или плохо отретушированные фотографии могут создавать непрофессиональное впечатление и отталкивать посетителей сайта. Поэтому рекомендуется использовать только высококачественные изображения.
Также стоит учитывать, что изображения должны быть релевантными контенту страницы. Не стоит использовать просто "украшательства", которые не несут смысловой нагрузки или не отражают тему обсуждаемого материала.
Использование качественных иллюстраций и фотографий является одним из ключевых аспектов успешного дизайна сайта. Они помогут вам привлечь внимание пользователей, создать позитивное впечатление и усилить визуальную коммуникацию с вашей аудиторией.
Важность мобильной адаптивности и оптимизации сайта

В современном мире, с увеличением числа пользователей мобильных устройств, мобильная адаптивность и оптимизация сайта стали неотъемлемой частью процесса создания привлекательного дизайна. Эти факторы играют важную роль в формировании пользовательского опыта и влияют на позиционирование сайта в поисковых системах.
Мобильные устройства, такие как смартфоны и планшеты, имеют различные размеры экрана и операционные системы, а также ограниченный объем трафика. Если ваш сайт не адаптирован для работы на мобильных устройствах, пользователи столкнутся с проблемами при просмотре его содержимого и навигации. Это может привести к потере пользователей, отрицательным отзывам и негативному влиянию на репутацию вашего бренда.
Оптимизация сайта для мобильных устройств помогает улучшить производительность и скорость загрузки страницы. Пользователи ожидают быстрого доступа к информации и получения ответов на свои вопросы в сжатые сроки. Если сайт загружается медленно, пользователи могут уйти на конкурирующий сайт, что приведет к потере потенциального клиента или покупателя.
Сайты, неадаптированные для мобильных устройств, также рисуют на себя негативное внимание поисковых систем. У многих поисковых систем есть алгоритмы, которые учитывают мобильную адаптивность и оптимизацию сайтов при определении их рейтинга в поисковой выдаче. Таким образом, сайты, не оптимизированные для мобильных устройств, могут иметь низкую позицию в поисковой выдаче и оставаться незамеченными для пользователей, ищущих информацию или товары в интернете.
В целом, мобильная адаптивность и оптимизация сайта являются важными компонентами успешной веб-стратегии. Они позволяют улучшить пользовательский опыт, повысить конверсию, привлечь новых клиентов и удержать уже существующих. Если вы хотите создать привлекательный дизайн сайта, не забудьте уделить внимание мобильной адаптивности и оптимизации ваших веб-страниц.