Popup окна на веб-страницах стали очень популярными для отображения важной информации, подписки на рассылку, оповещений и других элементов. С их помощью можно усилить воздействие на пользователя и улучшить его взаимодействие с сайтом. В этой статье мы рассмотрим подробный гайд по созданию popup окна на HTML, CSS и JavaScript.
Для начала мы создадим HTML-структуру нашего popup окна. Мы используем тег <div> для создания контейнера, в котором будет располагаться popup. Можно задать ему уникальный идентификатор с помощью атрибута id, чтобы легко на него ссылаться из JavaScript и CSS кода.
Затем мы приступим к оформлению popup окна. Для этого используем CSS-стили. Мы можем задать размеры и позиционирование окна с помощью свойств width, height, position и других. Также можно изменить его внешний вид с помощью различных CSS-свойств, например, цвета фона, шрифта и рамки.
Наконец, добавим взаимодействие с popup окном с помощью JavaScript. Мы можем использовать различные события, такие как click, mouseover или submit, чтобы показывать и скрывать окно. Для этого нужно отслеживать нужное событие и вызывать соответствующие функции, которые будут изменять стиль (с помощью CSS) или содержимое (с помощью JavaScript) popup окна.
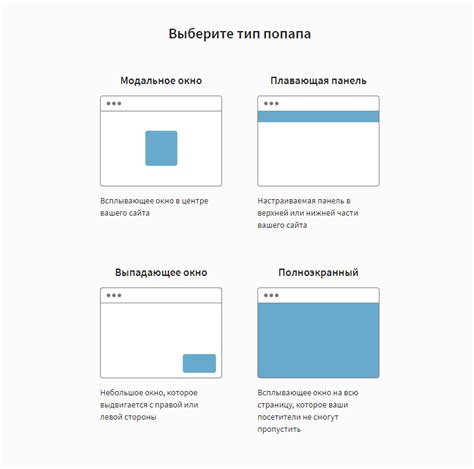
Что такое popup окно?

Popup окна можно реализовать с помощью HTML, CSS и JavaScript. Их открытие и закрытие может быть инициировано посредством различных событий, таких как клик на ссылку или кнопку, наведение курсора и время ожидания. Кроме того, они могут содержать разнообразные элементы интерфейса, такие как текст, изображения, формы, кнопки и даже видео.
Одним из самых распространенных вариантов popup окон является модальное окно, которое блокирует взаимодействие с основным содержимым страницы, пока пользователь не завершит задачу в окне. Это может быть полезно, например, при запросе подтверждения удаления файла или при вводе данных формы.
Popup окна также могут быть адаптивными, т.е. автоматически изменять свой размер и расположение в зависимости от размеров экрана устройства или окна браузера. Это обеспечивает более удобное использование на различных устройствах, включая смартфоны и планшеты.
Несмотря на то, что popup окна могут быть полезными для определенных задач, их неправильное использование может привести к плохому пользовательскому опыту, такому как назойливая реклама или прерывание задачи пользователя. Поэтому важно использовать popup окна с осторожностью и с учетом потребностей и предпочтений пользователей.
Почему важно создать popup окно?

Важность создания popup окон заключается в следующем:
1 | Привлечение внимания: popup окна могут привлекать внимание пользователей, так как они появляются поверх основного контента страницы и часто содержат важную информацию или предложения. |
2 | Повышение отклика: popup окна могут быть использованы для размещения важных вызовов к действию, таких как подписка на рассылку, регистрация или оформление заказа. Они могут увеличить вероятность того, что пользователь выполнит требуемое действие. |
3 | Персонализация: popup окна могут быть настроены для показа только определенным категориям пользователей или на определенных этапах взаимодействия с сайтом. Это позволяет создать более персонализированный и релевантный опыт для каждого пользователя. |
4 | Удобство использования: popup окна часто используются для создания дополнительных функциональных элементов, таких как модальные окна для отображения изображений, видео или форм обратной связи. Это делает сайт более удобным и интерактивным для пользователей. |
В целом, создание popup окон позволяет повысить эффективность взаимодействия с пользователем, улучшить удовлетворенность пользователей и достичь поставленных целей веб-сайта.
Шаг 1: Создание HTML-разметки

Для создания popup окна на веб-странице нам понадобится HTML-разметка, которая определит структуру и содержимое нашего окна.
Вот пример простой HTML-разметки для popup окна:
<div id="popup" class="popup">
<div class="popup-content">
<span id="close" class="close">×</span>
<h3>Добро пожаловать!</h3>
<p>Это popup окно на HTML, CSS и JavaScript.</p>
</div>
</div> В этом примере мы используем контейнер <div> с идентификатором "popup" и классом "popup" для создания popup окна. Внутри контейнера находится элемент с классом "popup-content", который содержит все содержимое окна.
Мы также добавляем кнопку закрытия с идентификатором "close", классом "close" и символом "×" внутри элемента <span>. Заголовок <h3> и абзац <p> используются для отображения текста в окне.
Теперь у нас есть базовая HTML-разметка для нашего popup окна.
Структура popup окна

Для создания popup окна нам понадобится использовать HTML, CSS и JavaScript. Рассмотрим основную структуру popup окна:
- HTML-код:
- Обертка popup окна (div-элемент с уникальным идентификатором)
- Кнопка или элемент для открытия popup окна (например, кнопка или ссылка)
- Контент popup окна (div-элемент, который будет содержать текст, изображения или другие элементы)
- Кнопка или элемент для закрытия popup окна (например, крестик)
- Текстовое содержимое (например, заголовок, описание)
- Изображения или другие элементы
- Установка ширины и высоты popup окна
- Скрытие popup окна по умолчанию (display: none)
- Создание эффекта всплывания (например, анимации)
- Расположение и стилизация элементов внутри popup окна (например, позиционирование, размеры, цвета)
- Обработчик события для кнопки открытия popup окна, который будет отображать popup окно (например, изменение стиля display на block)
- Обработчик события для кнопки закрытия popup окна, который будет скрывать popup окно (например, изменение стиля display на none)
- Дополнительные функции для добавления динамического содержимого в popup окно
При создании popup окна важно следовать хорошей структуре кода и правилам разметки, чтобы обеспечить правильное функционирование и кросс-браузерность.
| Шаг 2: Добавление стилей |
|---|
Добавление стилей к popup окну позволяет создать его привлекательный и пользовательский дизайн. Мы можем использовать CSS для настройки цветов, шрифтов, размеров и расположения элементов popup окна. Для этого создадим новый файл стилей с расширением .css и подключим его к нашему HTML файлу. Вот пример кода CSS, который можно использовать для стилизации popup окна:
Вышеуказанный код CSS определяет стили для основных элементов popup окна, таких как фон, границы, размеры, отступы и кнопка закрытия. |
Шаг 2: Написание CSS-стилей

Во-первых, можно задать размеры окна с помощью свойств width и height. Например, чтобы задать ширину окна в 300 пикселей, можно использовать следующий код:
.popup {
width: 300px;
}
Во-вторых, можно установить цвет фона и цвет текста в окне с помощью свойств background-color и color. Например, чтобы задать белый фон и черный цвет текста, можно использовать следующий код:
.popup {
background-color: white;
color: black;
}
Кроме того, можно добавить рамку окна с помощью свойства border. Например, чтобы задать тонкую серую рамку, можно использовать следующий код:
.popup {
border: 1px solid gray;
}
Помимо этого, можно изменить шрифт и его размер в окне с помощью свойств font-family и font-size. Например, чтобы использовать шрифт Arial размером 16 пикселей, можно использовать следующий код:
.popup {
font-family: Arial;
font-size: 16px;
}
Наконец, можно добавить анимацию при открытии или закрытии окна с помощью свойства transition. Например, чтобы добавить плавное появление при открытии окна, можно использовать следующий код:
.popup {
transition: opacity 0.5s ease-in-out;
}
Это лишь некоторые из возможных CSS-свойств и селекторов, которые можно использовать для стилизации popup окна. С помощью них можно создать разнообразные дизайны и придать окну индивидуальность.
Оформление внешнего вида

Внешний вид popup окна можно настроить с помощью CSS. Для этого создадим новый CSS файл и добавим стили для нашего окна.
Начнем с определения размеров окна с помощью свойств width и height:
.popup {
width: 300px;
height: 200px;
}
Далее установим цвет фона и цвет текста:
.popup {
width: 300px;
height: 200px;
background-color: #f1f1f1;
color: #333;
}
Теперь добавим окантовку, чтобы окно выделялось на странице:
.popup {
width: 300px;
height: 200px;
background-color: #f1f1f1;
color: #333;
border: 1px solid #ccc;
border-radius: 5px;
}
Чтобы окно выглядело более привлекательно, добавим тень и анимацию:
.popup {
width: 300px;
height: 200px;
background-color: #f1f1f1;
color: #333;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.3);
transition: transform 0.3s ease-in-out;
}
.popup:hover {
transform: scale(1.05);
}
Теперь наше popup окно будет выглядеть стильно и привлекательно.
Анимации и эффекты

С помощью CSS, вы можете создавать различные анимации, такие как плавное появление, плавное исчезновение, движение и т.д. Определите классы для анимаций и примените их к вашему popup окну.
Например, чтобы сделать плавное появление вашего popup окна, вы можете использовать следующий CSS код:
.popup {
opacity: 0;
transition: opacity 0.3s ease-in-out;
}
.popup.open {
opacity: 1;
}
В этом примере у класса "popup" установлено значение "opacity: 0", что делает окно невидимым. Затем, при добавлении класса "open", значение "opacity" изменяется на "1", что создает анимацию плавного появления окна.
Кроме того, вы можете добавить эффекты к вашим popup окнам, используя JavaScript. Например, вы можете добавить анимацию закрытия окна при нажатии на кнопку:
var closeButton = document.getElementById("closeButton");
var popup = document.getElementById("popup");
closeButton.addEventListener("click", function() {
popup.classList.remove("open");
});
В этом примере, при нажатии на кнопку с id "closeButton", класс "open" удаляется у элемента с id "popup", что вызывает анимацию исчезновения окна.
Таким образом, добавление анимаций и эффектов может сделать ваше popup окно более привлекательным и впечатляющим для пользователей.