Для начала, вам понадобится открыть любой текстовый редактор, такой как Notepad или Sublime Text. Создайте новый файл и сохраните его с расширением .html. Теперь вы можете начинать писать свой код.
Чтобы вывести текст на веб-страницу, вы можете использовать теги и . Тег позволяет выделить текст жирным шрифтом, а тег - курсивом. Например, чтобы вывести фразу "Привет, мир!" на страницу, вы можете использовать следующий код:
Привет, мир!
Затем, чтобы увидеть результат, вам нужно сохранить файл с расширением .html и открыть его в любом веб-браузере. Вы увидите ваш текст, выведенный на страницу.
Также вы можете использовать другие теги, такие как
- для заголовков разного уровня или
для абзацев. Вы также можете добавлять ссылки с помощью тега и многое другое. Используя эти теги, вы можете форматировать текст и создавать красивые и понятные веб-страницы без необходимости запускать Python.
Установка необходимого ПО

- Операционную систему, подходящую для вашего компьютера.
- Веб-браузер, такой как Google Chrome, Mozilla Firefox или Microsoft Edge.
- Текстовый редактор для создания разметки HTML, например, Notepad++, Sublime Text или Atom.
Установка ОС обычно осуществляется через загрузочный диск или загрузочную флешку. Следуйте инструкциям производителя по установке выбранной ОС.
Веб-браузер можно загрузить с официальных сайтов разработчиков. Перейдите на сайт выбранного браузера и следуйте инструкциям по загрузке и установке.
Выберите текстовый редактор, который вы предпочитаете. Загрузите его с официального сайта разработчика и следуйте инструкциям по установке.
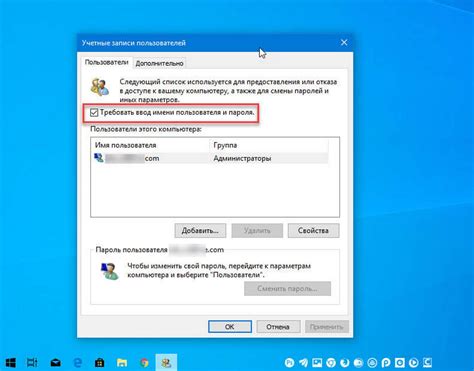
Настройка окружения и вход в систему

Шаг 1: Подключите компьютер к интернету и откройте браузер.
Шаг 2: Перейдите на веб-сайт, который предоставляет доступ к системе, в которую вы хотите войти.
Шаг 3: Найдите форму входа на веб-сайте. Обычно это поле для ввода логина и пароля.
Шаг 4: Введите свой логин и пароль. Убедитесь, что вы вводите их правильно, так как они чувствительны к регистру.
Шаг 5: Нажмите кнопку "Войти" или нажмите клавишу "Enter" на клавиатуре.
Шаг 6: Подождите, пока система проверит введенные данные и выполнит вход.
Шаг 7: Поздравляю! Вы успешно вошли в систему. Теперь вы можете использовать все доступные функции и возможности.
Примечание: Если вы не можете войти в систему, проверьте правильность ввода логина и пароля. Если проблема не решена, обратитесь к администратору системы для получения дополнительной помощи.
Создание и настройка проекта

Прежде чем приступить к созданию проекта, убедитесь, что у вас есть все необходимые инструменты. Для этого вам понадобится:
- Компьютер с доступом в Интернет
- Текстовый редактор или интегрированная среда разработки (IDE)
- Браузер
Теперь, когда у вас все необходимое есть, можно приступать к созданию проекта. Для начала определите цель вашего проекта и придумайте его название. Затем выполните следующие шаги:
- Откройте текстовый редактор или IDE и создайте новый проект.
- Выберите язык программирования, на котором будете разрабатывать ваш проект.
- Определите структуру проекта и создайте необходимые файлы и папки.
- Настройте окружение проекта, установите все необходимые зависимости и библиотеки.
- Напишите код вашего проекта, следуя заданной структуре и используя необходимые инструменты.
- Проверьте работоспособность проекта, запустив его в браузере или выполните тесты для проверки функциональности.
- Исправьте обнаруженные ошибки и доработайте проект, если необходимо.
- Подготовьте проект к развертыванию, убедитесь, что все файлы и зависимости добавлены в репозиторий или архив.
Теперь ваш проект создан и настроен, и вы можете приступить к его использованию или дальнейшей разработке.
Запуск и проверка результатов

После выполнения всех предыдущих шагов, вы должны иметь готовый веб-страницу в HTML-формате. Теперь настало время запустить ее и проверить результаты.
Сделать это очень просто:
- Откройте веб-браузер на вашем компьютере.
- В адресной строке введите путь к файлу с вашей веб-страницей. Например, если ваш файл называется index.html и находится на рабочем столе, введите file:///Users/ИмяПользователя/Desktop/index.html
- Нажмите клавишу Enter или кнопку Go на клавиатуре, чтобы открыть файл.
После этого браузер откроет вашу веб-страницу. Если все было сделано правильно, вы увидите текст и элементы форматирования, которые вы добавили.
Если вы заметили какие-либо ошибки или что-то выглядит не так, как вы ожидали, вернитесь к предыдущим шагам и проверьте, что все было сделано правильно.
Поздравляю! Вы только что вывели вашу веб-страницу без использования Python. Теперь вы можете редактировать ее, добавлять новые элементы и создавать свои собственные веб-приложения.
Удачи в изучении веб-разработки!