HTML является одним из самых популярных языков разметки веб-страниц. Он позволяет создавать разнообразные элементы на странице, включая кнопки для добавления и удаления, такие как плюс и минус. В этом подробном руководстве мы рассмотрим, как создать плюс и минус в HTML, чтобы облегчить работу программистам и дизайнерам.
Чтобы создать плюс и минус в HTML, вам понадобится использовать специальные символы Unicode. Для плюса вы можете использовать символ "+", а для минуса - символ "-". Однако, если вам нужно создать более стилизованные плюс и минус, вы можете использовать специальные символы Unicode для стрелок, как, например, "+" для плюса и "−" для минуса.
Если вы хотите добавить стилизацию к плюсу и минусу, вы можете использовать CSS. Например, вы можете установить цвет, размер, шрифт и другие свойства для этих символов. Также можно добавить анимацию и эффекты при наведении или нажатии на кнопки с плюсом и минусом. Это поможет создать более интерактивные и привлекательные элементы на вашей веб-странице.
Надеемся, что это подробное руководство поможет вам создать плюс и минус в HTML и добавить их на вашу веб-страницу. Вы можете использовать эти элементы для различных целей, например, для создания форм или списка с раскрывающимся содержимым. Важно помнить, что HTML - это мощный инструмент для создания интерактивных и привлекательных веб-страниц, и использование плюса и минуса может быть полезным дополнением к вашей разработке.
Что такое плюс и минус в HTML?

Плюс и минус обычно представляются в виде символов "+" и "-", которые помещаются перед каждым пунктом списка. При этом плюс обозначает положительный пункт, а минус - отрицательный.
Использование плюсов и минусов в HTML позволяет легко распознавать и группировать информацию в списках, делая их более понятными и удобочитаемыми. Эти символы часто используются для создания списков преимуществ и недостатков, плюсов и минусов, положительных и отрицательных аспектов, а также в других контекстах, где нужно выразить противоположные идеи или аргументы.
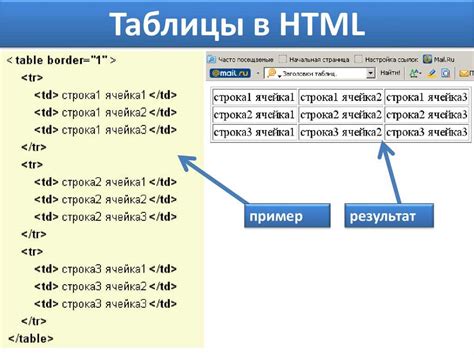
Для создания списка с плюсами и минусами в HTML можно использовать теги <ul> и <li>. Тег <ul> создает неупорядоченный список, а тег <li> – элемент списка, включающий в себя плюс или минус.
Пример списка с плюсами и минусами:
- Плюс
- Минус
- Плюс
- Минус
Такой список является наглядным и позволяет сразу определить положительные и отрицательные моменты, что очень полезно при представлении информации и принятии решений.
Зачем нужны плюс и минус в HTML?

Один из основных способов использования плюса и минуса в HTML - это создание списков. Например, в упорядоченном списке (
- ) плюс и минус могут быть использованы для обозначения вложенных элементов или иерархической структуры данных. В неупорядоченном списке (
- ) плюс и минус могут использоваться для создания раскрывающихся или сворачивающихся элементов.
Плюс и минус также часто используются для создания аккордеонов - интерактивных элементов пользовательского интерфейса, которые позволяют скрывать и раскрывать содержимое по нажатию на плюс или минус. Это особенно полезно для организации большого объема информации и повышения удобства использования.
Кроме того, плюс и минус в HTML могут использоваться для обозначения статуса, например, для отображения плюса как символа "да" или "включено" и минуса как символа "нет" или "выключено". Это может быть полезно при создании форм, опросников или панелей управления.
В целом, плюс и минус в HTML предоставляют разработчикам широкий спектр возможностей для создания понятных и визуально привлекательных элементов пользовательского интерфейса, а также для обозначения различных значений и состояний. Их использование позволяет улучшить взаимодействие пользователя с веб-страницей и сделать ее более функциональной и удобной в использовании.
Раздел 1: Создание плюса

Создание плюса в HTML может быть достаточно простым заданием. Для начала, мы можем использовать тег для выделения контуров плюса и придания ему более яркого вида.
Для создания плюса, нам потребуется использовать тег <div>, который поможет нам создать контейнер, а также задать размеры и стиль. Добавим класс для более простого управления стилями.
С началу, добавим следующий HTML-код для создания контейнера:
<div class="plus"></div>Теперь, используя CSS-стили, мы можем задать размеры и цвета. Например:
.plus {
width: 30px;
height: 30px;
background-color: #000000;
} В данном примере, ширина и высота контейнера задана 30 пикселей, а цвет фона - черный. Вместо #000000 можно использовать любой другой цвет, в соответствии с вашими предпочтениями.
Следующим шагом будет создание вертикальной линии. Для этого, мы добавим внутренний элемент <div> в контейнер плюса, используя следующий HTML-код:
<div class="plus">
<div class="vertical"></div>
</div> Используя CSS-стили, добавим вертикальную линию:
.vertical {
width: 4px;
height: 20px;
background-color: #ffffff;
margin: 5px auto;
} В данном примере, ширина и высота линии задана в пикселях, цвет задан как белый, а отступы справа и слева автоматически выравнивают элемент внутри контейнера.
Как создать плюс в HTML?

Создание плюса в HTML может показаться сложным на первый взгляд, но на самом деле это довольно просто. Для создания плюса вы можете использовать символ плюса (+), который находится на клавиатуре. Просто вставьте символ плюса туда, где вам нужно, и он будет отображаться как плюс на веб-странице.
Однако, если вы хотите добавить стилизацию к плюсу, вы можете использовать CSS. Например, вы можете добавить цвет фона, изменить размер или добавить тень для выделения плюса.
Для этого вам понадобится создать CSS-класс и применить его к элементу, содержащему плюс. Например, вы можете использовать теги strong и span для создания плюса со стилями:
+
Затем вы можете определить стили для класса "plus" в своем CSS-файле или в теге style на странице:
style:
.plus {
background-color: #000;
color: #fff;
font-size: 30px;
...
}
Таким образом, вы можете создать стилизованный плюс в HTML с помощью символа плюса и CSS.
Пример создания плюса в HTML

Создание плюса в HTML можно осуществить с помощью нескольких элементов списка и стилей CSS. Вот некоторые шаги, которые нужно выполнить:
- Создайте элемент списка
<ul>или<ol>для контейнера плюса. - Добавьте элементы
<li>для вертикальных линий плюса. Мы можем использовать обычный символ "-" в качестве текста в элементах<li>. - Добавьте дополнительные элементы
<li>для горизонтальных линий плюса. Здесь также можно использовать символ "-". - Добавьте CSS-стили для стилизации плюса. В основном, нам понадобятся стили для изменения цвета, ширины и высоты линий плюса. Можно использовать CSS-свойство "border" для создания линий.
Вот пример HTML-кода для создания плюса с помощью списков и стилей CSS:
<ul class="plus"> <li>—</li> <li>—</li> <li class="horizontal">—</li> <li class="horizontal">—</li> <li class="horizontal">—</li> <li class="horizontal">—</li> <li>—</li> <li>—</li> </ul>
В CSS-файле или внутри элемента <style> добавьте следующие стили:
.plus {
list-style-type: none;
padding: 0;
margin: 0;
}
.plus li {
height: 2px;
background-color: black;
margin-bottom: 4px;
}
.plus li.horizontal {
width: 10px;
display: inline-block;
margin-left: 4px;
margin-right: 4px;
}
Обратите внимание, что в CSS-стилях мы использовали классы .plus и .horizontal для настройки стилей линий плюса.
После применения стилей вы должны увидеть плюс, состоящий из вертикальных и горизонтальных линий без маркеров.
Раздел 2: Создание минуса

Для того чтобы создать минус с помощью символа Unicode, мы можем вставить его напрямую в HTML-код или использовать специальные HTML-коды для его отображения. Символ минуса в кодировке Unicode имеет код − или −.
Пример использования символа минуса:
| HTML код | Отображение |
|---|---|
| − | - |
| − | - |
Если вы предпочитаете использовать символ минуса в виде изображения, вы также можете создать его с помощью программ для редактирования изображений, сохранить его как файл изображения и затем вставить его в свой HTML-код с помощью тега . Однако данную методику на самом деле не рекомендуется использовать, так как это не очень эффективный способ создания минуса в HTML.
Как создать минус в HTML?

Символьная ссылка для минуса в HTML: −
Символьная кодировка для минуса в HTML: −
Оба варианта будут отображать символ минуса на веб-странице.
При использовании символьной ссылки нам необходимо использовать амперсанд (&), а затем написать "minus" и точку с запятой (;), чтобы получить знак минуса. Например: −
При использовании символьной кодировки нам также нужно использовать амперсанд (&), а затем написать "num" и номер символа в десятичной форме, а затем точку с запятой (;) для того, чтобы получить знак минуса. Например: −
Независимо от выбранного варианта, результат будет одинаковым, и на веб-странице отобразится символ минуса.
Важно отметить, что использование символов международного набора Unicode в HTML поддерживается всеми современными браузерами и обеспечивает правильное отображение символов минуса на любой платформе.
При работе с символами в HTML также рекомендуется указывать контекстные теги и , чтобы выделить важность символа минуса или указать его наличие в тексте.
Пример создания минуса в HTML

Чтобы создать символ минуса в HTML, вы можете использовать специальный символ или символьную ссылку.
1. Специальный символ:
Вы можете использовать символ минуса напрямую в своем HTML-коде, используя его числовое представление или специальную сущность.
Числовое представление: −
Сущность: −
2. Символьная ссылка:
Вы также можете использовать символьную ссылку для вставки символа минуса в ваш HTML-код.
Ссылка: <a href="https://www.fileformat.info/info/unicode/char/2212/index.htm">MINUS SIGN</a>
Вы можете выбрать любой из этих методов в зависимости от ваших предпочтений и требований.
Пример использования символа минуса:
<p>5 − 3 = 2</p>
Теперь у вас есть несколько способов создать символ минуса в HTML. Выберите наиболее удобный для вас и используйте его в своем коде.
Раздел 3: Применение плюса и минуса

1. Обозначение числовых значений
Плюс и минус могут использоваться для указания положительных и отрицательных числовых значений. Например, если вы хотите показать изменение температуры, вы можете использовать плюс для обозначения повышения температуры и минус - для обозначения понижения температуры.
Пример:
Температура сегодня +25°C.
Температура вчера −5°C.
2. Указание расходов и доходов
Плюс и минус могут также быть использованы для обозначения положительных и отрицательных денежных значения. Например, вы можете использовать плюс для обозначения прибыли и минус - для обозначения убытков.
Пример:
Доходы за прошлый год: +$500,000.
Расходы за прошлый год: −$200,000.
3. Индикация поднятия или снижения
Плюс и минус могут использоваться для обозначения поднятия или снижения какой-либо величины. Например, вы можете использовать плюс для обозначения увеличения количества продаж и минус - для обозначения снижение количества продаж.
Пример:
Продажи за этот месяц +10% по сравнению с прошлым месяцем.
Продажи за этот месяц −5% по сравнению с прошлым месяцем.
Это только несколько примеров применения плюса и минуса в HTML. Вы можете использовать их по своему усмотрению для различных целей. Более того, вы можете задать им нужные стили, чтобы они выглядели более выразительно и привлекательно на вашем веб-сайте.