Градиенты в дизайне могут придать вашим проектам впечатляющий и стильный вид. Они позволяют сочетать несколько цветов и создавать плавные переходы между ними. Однако, создание градиента - не такая простая задача, как может показаться на первый взгляд. В этом полном руководстве мы расскажем вам о различных способах создания плавных градиентов в дизайне.
Первым шагом для создания плавного градиента вам понадобится выбрать цвета, которые хотите использовать. Вы можете выбрать несколько смежных оттенков для создания более естественного и гармоничного перехода. Кроме того, вы можете использовать разные цветовые модели, такие как RGB или HSL, чтобы получить желаемый эффект.
Далее необходимо выбрать способ создания градиента. Веб-разработчики могут использовать CSS-свойство "linear-gradient" для создания градиента на элементе. Создание градиента в графических редакторах, таких как Adobe Photoshop или Illustrator, является еще одним популярным способом. Вы можете создать градиент в программе и затем экспортировать его в нужном формате для дальнейшего использования в веб-дизайне или других проектах.
Не забывайте экспериментировать с различными параметрами градиента, такими как угол, направление или расположение цветов. Они могут существенно влиять на общий вид и настроение вашего проекта. Создание плавного градиента - творческий процесс, поэтому не стесняйтесь пробовать разные возможности и находить свой уникальный стиль.
Идея плавного градиента в дизайне

Идея плавного градиента заключается в постепенном изменении цвета от одного оттенка к другому. Этот эффект достигается путем смешения двух или более цветов в рамках определенного пространства. Градиенты могут быть вертикальными, горизонтальными, радиальными или даже диагональными, в зависимости от желаемого визуального эффекта.
Использование плавных градиентов в дизайне может быть особенно эффективным при создании фоновых изображений, кнопок, заголовков и других визуальных элементов. Они позволяют добавить глубину и интригу к дизайну, делая его более привлекательным и запоминающимся для зрителя.
Существует несколько способов создать плавные градиенты в дизайне. Один из них - использование CSS-свойства linear-gradient или radial-gradient, которое позволяет задавать начальный и конечный цвета градиента, а также его направление и форму.
Важно учитывать цветовую гармонию при создании плавных градиентов. Хорошо подобранные цвета помогут создать гармоничный и привлекательный дизайн, в то время как неправильный выбор цветов может сделать дизайн неоднородным и непривлекательным.
Итак, идея плавного градиента в дизайне заключается в использовании эффекта плавного перехода между двумя или более цветами. Это эффективный способ добавить текстуру, глубину и визуальный интерес к дизайну, делая его более привлекательным для зрителя. Существует несколько способов создания плавных градиентов, но важно учитывать цветовую гармонию, чтобы достичь наилучшего и запоминающегося результат.
Описание градиента

Градиенты могут быть линейными или радиальными. Линейный градиент создает плавный переход между двумя точками в виде линии, которая может быть вертикальной, горизонтальной или диагональной. Радиальный градиент начинается в центре и расширяется во все стороны.
Для создания градиента веб-дизайнеры используют CSS. Они могут задать начальный и конечный цвета, указать направление и угол градиента, а также добавить прозрачность для более плавного эффекта.
Градиенты применяются к фону элементов, таким как блоки, заголовки, кнопки и другие. Они могут создавать иллюзию глубины, добавлять текстурность и подчеркивать важность элементов дизайна.
| Пример линейного градиента | Пример радиального градиента |
|---|---|
 |  |
Основные принципы создания плавного градиента

1. Выбор цветовой палитры: Первым шагом является выбор цветов, которые будут использоваться в градиенте. Цвета могут быть выбраны в соответствии с дизайнерским заданием или предпочтениями. Главное правило – выбранные цвета должны формировать плавный переход.
2. Определение типа градиента: Существуют различные типы градиентов, такие как линейные, радиальные, круглые и другие. Выбор типа зависит от целей дизайна и желаемого эффекта. Например, линейный градиент создает прямолинейный переход цветов, а радиальный градиент формирует круговую цветовую палитру.
3. Определение направления градиента: Если выбран линейный градиент, необходимо определить его направление. Направление может быть горизонтальным, вертикальным или диагональным. Выбор направления может быть связан с контекстом и стилем дизайна.
4. Настройка плавности градиента: Чтобы градиент выглядел плавно, важно правильно настроить его плавность. Это означает, что переход от одного цвета к другому должен быть естественным и незаметным для глаза. Можно использовать различные инструменты и программы для достижения нужной плавности градиента.
5. Экспериментирование: Чтобы создать самый подходящий градиент для конкретного дизайна, важно экспериментировать с различными цветами, типами градиентов и настройками. Используйте свою креативность и чувство стиля для достижения наилучшего результата.
Следуя этим основным принципам, вы сможете создавать плавные градиенты, которые придадут вашему дизайну элегантность и гармонию.
Выбор цветовой палитры

При создании плавного градиента в дизайне очень важно выбрать правильную цветовую палитру. Ведь от выбора цветов зависит общее восприятие и эмоциональная реакция на дизайн.
Если вы создаете дизайн для конкретного бренда или компании, то рекомендуется использовать их корпоративные цвета в градиенте. Это поможет создать единый стиль и узнаваемость бренда.
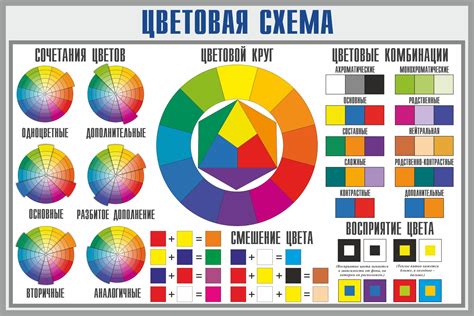
В то же время, при выборе цветовой палитры необходимо обратить внимание на цветовую гармонию. Существуют различные схемы цветового сочетания, которые помогут создать гармоничный градиент.
Одна из самых популярных схем - это аналогичные цвета. В таком случае выбираются цвета, которые находятся рядом друг с другом в цветовом круге. Например, можно использовать градиент от желтого к оранжевому или от синего к фиолетовому.
Другая популярная схема - это комплементарные цвета. В этом случае выбираются цвета, которые находятся напротив друг друга в цветовом круге. Например, можно использовать градиент от синего к оранжевому или от зеленого к пурпурному.
Также можно использовать триадные цвета - это цвета, которые находятся на равном расстоянии друг от друга в цветовом круге. Например, можно использовать градиент от синего к желтому или от красного к зеленому.
Важно помнить о контрастности и читабельности. Если вы используете текст, то необходимо выбрать цвета градиента, которые хорошо читаемы на фоне. В противном случае, текст может быть плохо видимым и теряться на фоне.
Правильно выбранная цветовая палитра поможет создать эффектный и гармоничный градиент в дизайне. Не бойтесь экспериментировать с различными комбинациями цветов и находить свою уникальность.
Правила сочетания цветов в градиенте

Создание плавного градиента в дизайне требует правильного сочетания цветов. Градиент может быть одноцветным, двухцветным или многоколорным, и каждое сочетание цветов имеет свои правила и рекомендации.
Одноцветный градиент создается путем использования оттенков одного цвета. В этом случае важно подобрать различные оттенки, чтобы градиент выглядел плавным и естественным.
Двухцветный градиент может состоять из двух смежных цветов или из цветов, которые сильно контрастируют друг с другом. Использование смежных цветов создает более пастельный и мягкий эффект, в то время как контрастные цвета делают градиент более ярким и выразительным.
При использовании многоколорного градиента важно подбирать цвета так, чтобы они гармонично сочетались друг с другом. Рекомендуется использовать цветовые схемы, такие как аналогичные, комплементарные или триадные, чтобы создать гармоничный и сбалансированный градиент.
Однако необходимо помнить, что сочетание цветов в градиенте зависит от контекста и цели дизайна. Каждый цвет имеет свое значение и ассоциации, поэтому важно учитывать эмоциональный эффект, который хотите создать своим градиентом.
| Цветовая схема | Описание | Пример |
|---|---|---|
| Аналогичные цвета | Сочетание цветов, которые находятся рядом на цветовом круге. | |
| Комплементарные цвета | Сочетание цветов, которые находятся напротив друг друга на цветовом круге. | |
| Триадные цвета | Сочетание цветов, которые образуют равносторонний треугольник на цветовом круге. |
Инструменты для создания градиента

Существует множество инструментов, которые помогут вам создать плавный градиент для вашего дизайна. Некоторые из них даже обеспечивают возможность использования готовых градиентов или создания собственных.
1. Adobe Illustrator
Adobe Illustrator является одним из самых популярных инструментов для создания графики, в том числе градиентов. Используя функции Blend и Gradient Tool, вы можете создавать сложные и красивые градиентные эффекты с минимальными усилиями.
2. Sketch
Sketch - это еще один популярный инструмент, предназначенный для создания дизайнов. Вы можете использовать Sketch для простого создания плавных градиентов. В нем есть множество готовых настроек для градиента, или вы можете создать свой собственный, изменяя цвета и позицию точек плавности.
3. CSS Gradient Generator
Использование CSS Gradient Generator - это простой способ создания градиента, который автоматически создает необходимый код CSS для вас. Вы можете настроить цвета, направление и тип градиента, а затем скопировать готовый код и использовать его в своем дизайне.
4. ColorZilla
ColorZilla - это расширение для браузера, которое предоставляет широкий спектр инструментов для работы с цветами, в том числе и для создания градиентов. Вы можете выбрать из предоставленных градиентов или создать собственный, и затем скопировать готовый код CSS.
5. Gradients.io
Gradients.io - это онлайн-инструмент, который предоставляет широкий выбор градиентных эффектов, от простых до сложных. Вы можете выбрать нужный градиент, настроить его и скопировать код для использования в своем дизайне.
В зависимости от ваших предпочтений и требований, вы можете выбрать один из этих инструментов или попробовать несколько, чтобы найти наиболее подходящий вариант для вашего проекта. Независимо от выбора, важно проверить генерируемый код и применить его в вашем дизайне для создания плавного градиента.
Графические редакторы для работы с градиентом

Если вы хотите создать плавный градиент в дизайне, то нам понадобится графический редактор с возможностью работы с градиентом. Существует множество графических редакторов, которые предлагают широкие возможности для создания и настройки градиента. Вот несколько популярных редакторов:
Adobe Photoshop | Photoshop – это одно из самых популярных приложений для работы с графикой. В нем есть мощный инструмент для создания и редактирования градиентов. Вы можете настроить цвета градиента, выбрать тип градиента (линейный, радиальный, угольный и другие), а также регулировать позицию, угол и прозрачность градиента. Photoshop также предлагает функциональность для создания многоцветных и текстурных градиентов. |
Sketch | Sketch – это векторный графический редактор, который широко используется дизайнерами интерфейсов. В Sketch есть инструменты для создания и редактирования градиентов. Вы можете выбрать цвета, тип и угол градиента, а также настроить его позицию и прозрачность. Sketch также предлагает возможность использования градиентных стилей, что упрощает повторное использование градиентов в различных элементах дизайна. |
Figma | Figma – это онлайн-графический редактор, который позволяет работать над проектами в команде. В Figma есть инструменты для создания и редактирования градиентов. Вы можете выбрать цвета градиента, тип и угол, а также настроить его позицию и прозрачность. Figma также предлагает возможность использования градиентов в качестве отдельных компонентов, что упрощает их повторное использование в различных экранах проекта. |
Это только небольшой список редакторов, которые предлагают возможности для работы с градиентом. Вы можете выбрать тот, который наиболее удобен для ваших потребностей, и начать создавать плавные градиенты в своих дизайнах.