Пиксельная гифка – это креативный способ анимации, который воскрешает дух легендарных 8-битных компьютерных игр. Они обыкновенно состоят из набора пикселей, которые изменяются во времени, создавая эффект движения. Создание пиксельной гифки может быть увлекательным процессом и дает возможность выразить свою креативность, используя самый простой графический формат – GIF.
В этой статье мы разберем шаги, которые помогут вам создать свою собственную пиксельную гифку. От выбора темы и создания кадров до сохранения файла и публикации готовой анимации – вы узнаете все, чтобы превратить свои идеи в динамичные пиксельные изображения.
Даже если вы не являетесь опытным художником или программистом, вы сможете создать пиксельные гифки с помощью различных инструментов, доступных онлайн. Выразите свою фантазию, оживите свои идеи и делитесь своими творениями с миром!
Что такое пиксельная гифка

Каждый кадр в пиксельной гифке представляет собой растровое изображение, разделенное на пиксели, которые можно просмотреть в сетке. Кадры отображаются в определенном порядке и заданном временном интервале, создавая впечатление движения или анимации.
Пиксельная гифка поддерживает до 256 цветов, что позволяет создавать креативные и забавные анимированные изображения. Они широко используются в веб-дизайне, мемах, рекламе и других сферах для передачи информации или добавления визуального интереса на веб-страницах и в социальных сетях.
Выбор инструментов

Для создания пиксельной гифки вам понадобятся следующие инструменты:
- Графический редактор: выберите программу, которая поддерживает работу с пикселями и анимациями, например Photoshop, GIMP или Aseprite.
- Палитра цветов: рекомендуется использовать ограниченную палитру, состоящую из нескольких цветов, чтобы создать пиксельный эффект.
- Разное: возможно, вам понадобятся дополнительные инструменты, такие как планшет для рисования или графический планшет, чтобы создать пиксельную гифку с большей точностью и удобством.
Необходимо выбрать инструменты, с которыми вы знакомы и которые позволяют вам реализовать планируемую идею для пиксельной гифки.
Софт для создания гифок

Для создания пиксельной гифки вам потребуется специальное программное обеспечение, которое поддерживает работу с графическими форматами и анимацией. Существует множество программ, которые могут помочь вам в этом процессе. Ниже приведен небольшой обзор некоторых популярных софтов:
Photoshop - одна из самых популярных программ для работы с графикой и анимацией. Она имеет встроенные инструменты для создания и редактирования гифок, а также позволяет управлять кадрами и временем анимации.
GIMP - бесплатная программа с открытым исходным кодом, которая также предлагает множество инструментов для создания гифок. Она поддерживает различные форматы файлов и имеет мощные функции для редактирования и обработки изображений.
Aseprite - это специализированная программа для создания пиксельной графики и анимации. Она имеет интуитивный интерфейс, позволяет создавать и редактировать спрайты, а также экспортировать их в формат гифки.
Pixilart - веб-приложение, которое позволяет создавать пиксельную графику и анимацию прямо в браузере. Оно предлагает широкий выбор инструментов и эффектов, а также позволяет сохранять и загружать свои проекты в формате гифки.
Pro Motion NG - профессиональное программное обеспечение для создания пиксельной графики и анимации. Оно имеет множество функций, которые помогут вам создать высококачественную гифку, и является одним из наиболее мощных инструментов для этой цели.
Выбор подходящего софта зависит от ваших потребностей и уровня навыков в работе с графикой. Используйте программу, которая наиболее удобна для вас, и начинайте создание своей пиксельной гифки!
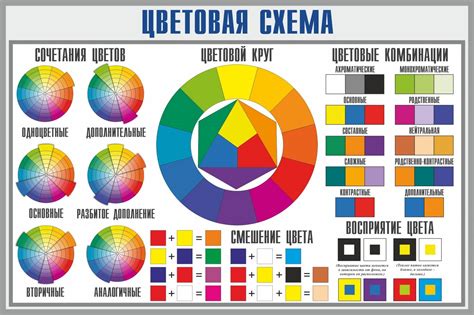
Выбор палитры цветов

Важно выбирать палитру цветов, которая подходит к теме гифки и помогает выразить задуманную идею. Некоторые популярные палитры включают яркие цвета, пастельные оттенки или черно-белую гамму.
Яркие цвета создают эффектный и энергичный вид гифки. Они привлекают внимание зрителя и отлично подходят для активных, динамичных анимаций.
Пастельные оттенки придают гифке нежный, мягкий вид. Они идеально подходят для романтических или спокойных анимаций, создавая атмосферу умиротворения и расслабления.
Черно-белая гамма может быть использована, чтобы создать эффект старинности или добавить высокий контраст в гифку. Она также может создать ощущение мистики и загадочности.
При выборе палитры цветов важно учитывать, что различные устройства и программы могут отображать цвета по-разному. Проверьте, как гифка выглядит на разных устройствах и в разных программах, чтобы удостовериться, что цвета передаются так, как задумано.
Создание основы гифки

Прежде чем начать создание пиксельной гифки, необходимо подготовить основу, на которой будут располагаться пиксели и анимационные кадры.
Основу для гифки можно создать с помощью различных редакторов графики или с использованием кода. Рассмотрим два подхода:
- Создание основы в редакторе графики:
- Откройте редактор графики и создайте новый документ с заданными размерами, которые соответствуют желаемому размеру гифки.
- Разделите документ на ячейки или сетку, чтобы у вас была возможность более точно располагать пиксели.
- Выберите цвет заднего фона. Часто используется белый или прозрачный фон, но вы можете выбрать любой другой цвет.
- Начинайте заполнять ячейки или сетку разными цветами, чтобы создать желаемое изображение или анимационный эффект.
- Откройте текстовый редактор и создайте новый HTML-документ с расширением ".html".
- Используйте тег <table> для создания таблицы, которая будет представлять основу гифки.
- Определите размеры и количество ячеек таблицы с помощью атрибутов <table width>, <table height> и <table cellspacing>.
- Используйте теги <td> внутри таблицы для создания каждого пикселя. Присвойте каждому пикселю уникальный идентификатор или класс для последующей стилизации и анимации.
- Задайте цвет заднего фона таблицы с помощью атрибута <table bgcolor>. Вы можете использовать любой цвет или оставить фон прозрачным.
После создания основы гифки, вы можете приступить к добавлению пикселей, анимации и других эффектов.
Выбор размера и разрешения

Самый распространенный размер пиксельной гифки - 320 пикселей по ширине и 240 пикселей по высоте. Этот размер позволяет достаточно детально воспроизвести изображение, при этом не занимая слишком много места.
Однако, для разных целей и сред использования могут быть определены другие размеры и разрешения. Если гифка будет размещаться на веб-странице, то необходимо учитывать требования к размеру файлов и загрузке страницы. В случае использования гифки в социальных сетях, размеры и разрешение могут быть ограничены платформой или виджетами.
Для получения наилучшего качества изображения при создании пиксельной гифки, рекомендуется использовать разрешение, которое кратно размеру пикселей. Например, если размер гифки составляет 320x240 пикселей, то разрешение может быть 640x480 пикселей.
Выбрав оптимальные размеры и разрешение пиксельной гифки, можно получить высококачественное изображение, которое будет отлично выглядеть и выполнять свою функцию в нужной среде.
Нарезка кадров и анимация

Пиксельные гифки создаются путем нарезки отдельных кадров и их последующей анимации. Для этого вам понадобится специальный графический редактор или онлайн-сервис, позволяющий работать с гифками.
Сначала вы должны выбрать изображение или анимацию, которую вы хотите превратить в пиксельную гифку. Затем, используя графический редактор, вы должны выделить каждый кадр изображения и сохранить его в отдельный файл.
После того, как вы нарежете все кадры, вам потребуется анимировать их. Для этого существуют различные программы и сервисы, позволяющие создавать анимацию из отдельных кадров. Вы можете указать порядок отображения кадров, задать время задержки между ними и применить другие эффекты и настройки к вашей пиксельной гифке.
Когда вы закончите нарезку и анимацию, сохраните вашу пиксельную гифку с соответствующим расширением. Теперь вы можете использовать ее в веб-разработке, добавив код, который будет отображать и воспроизводить вашу гифку на веб-странице.
Экспорт готовой пиксельной гифки

После создания пиксельной гифки вы можете экспортировать ее для использования на вашем веб-сайте или в других проектах. Следуйте этим шагам, чтобы экспортировать свою готовую гифку:
1. Сохраните гифку на своем компьютере:
Чтобы сохранить готовую пиксельную гифку, щелкните правой кнопкой мыши на изображении и выберите "Сохранить изображение как...". Укажите имя файла и выберите место на вашем компьютере, где вы хотите сохранить гифку.
2. Загрузите гифку на ваш веб-сайт:
Чтобы использовать пиксельную гифку на вашем веб-сайте, вам необходимо загрузить файл гифки на свой хостинг или сервер. Для этого воспользуйтесь FTP-клиентом или встроенным инструментом управления файлами на вашем хостинге. Загрузите файл гифки в нужную папку на вашем хостинге.
3. Вставьте гифку на вашу веб-страницу:
Для того, чтобы отобразить пиксельную гифку на вашей веб-странице, вам потребуется использовать тег <img> с атрибутом src. Укажите путь к файлу гифки в значении атрибута src:
<img src="путь_к_гифке.gif" alt="Описание гифки">
Вы также можете добавить атрибуты width и height для установки размеров гифки на вашей веб-странице. Например:
<img src="путь_к_гифке.gif" alt="Описание гифки" width="200" height="100">
Обратите внимание, что веб-страница и файл гифки должны находиться в одной директории, или вы должны указать правильный путь к файлу гифки, если она находится в другой директории.
Теперь вы можете экспортировать свою готовую пиксельную гифку и отображать ее на вашем веб-сайте или в любом другом проекте!
Выбор формата и настроек экспорта

При создании пиксельной гифки важно правильно выбрать формат и настроить экспорт для достижения наилучшего качества изображения.
Самым популярным форматом для анимированных изображений является GIF (Graphics Interchange Format). Формат GIF поддерживает до 256 цветов, что делает его идеальным для пиксельной графики. В то же время, GIF-изображения не поддерживают полупрозрачность. Если вам необходимы прозрачные пиксели, вам следует рассмотреть формат PNG (Portable Network Graphics).
При настройке экспорта важно учесть размер и количество кадров анимации. Слишком большой размер файла может привести к долгой загрузке, а слишком много кадров может сделать анимацию слишком длинной и непривлекательной. Рекомендуется ограничиться несколькими кадрами и сохранить файл в оптимальном размере.
Также следует обратить внимание на настройки сжатия. Высокое сжатие может привести к потере качества изображения, поэтому рекомендуется выбирать настройки экспорта с умеренным сжатием, чтобы сохранить детали и четкость пикселей в анимации.
Помимо формата и настроек экспорта, также рекомендуется сохранять оригинальные файлы проекта в форматах популярных графических редакторов, таких как Photoshop или GIMP. Это позволит вам в дальнейшем отредактировать и обновить анимацию при необходимости.