HTML – это язык разметки, который позволяет создавать веб-страницы и придавать им структуру. Он довольно прост в изучении и может быть использован даже начинающими разработчиками.
Одним из первых вопросов, которые возникают у новичков, является: "Как создать папку в HTML?". На самом деле, HTML сам по себе не предоставляет возможности создавать директории. HTML используется для создания контента на веб-страницах, таких как текст, изображения и ссылки.
Однако, чтобы организовать свой проект, бывает полезно создать структуру файлов и папок. Это помогает сохранять порядок, упрощает поиск необходимых файлов и улучшает общую организацию проекта.
В этом руководстве для начинающих мы рассмотрим, как создать папку в HTML и организовать свои файлы по логической структуре.
Как создать папку в HTML

Создание папки в HTML может быть необходимым, чтобы организовать файлы и документы на вашем веб-сайте или веб-проекте. Следуя простым инструкциям, вы сможете создать папку в HTML и упорядочить свои файлы для удобства работы и навигации.
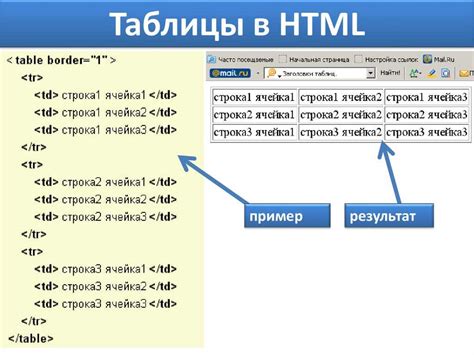
| Шаги | Описание |
|---|---|
| 1 | Откройте текстовый редактор или HTML-редактор для создания нового HTML-файла. |
| 2 | Вставьте следующий код внутри тега <body> : |
| 3 | <script> function createFolder() {'{'} document.location.href = 'file:///путь/к/новой/папке'; {'}'} </script> |
| 4 | Измените значение 'путь/к/новой/папке' на путь, по которому вы хотите создать новую папку. |
| 5 | Сохраните файл с расширением .html и откройте его в веб-браузере. |
| 6 | Нажмите на кнопку или ссылку, которая вызывает функцию createFolder(). |
| 7 | Появится окно выбора места сохранения новой папки. |
| 8 | Выберите требуемое место и нажмите кнопку "Сохранить". |
| 9 | Новая папка будет создана в указанном месте. |
С помощью приведенных выше шагов вы сможете создать папку в HTML, что позволит вам упорядочить и организовать файлы и документы на вашем веб-сайте или веб-проекте.
Подготовка к созданию папки

Структура HTML страницы состоит из нескольких основных элементов: теги, атрибуты и содержимое. Теги указывают браузеру, как обрабатывать содержимое, а атрибуты предоставляют дополнительные параметры для управления элементами. Содержимое тега отображается в браузере и образует основной контент веб-страницы.
Создание папки в HTML означает создание структуры директорий и файлов для хранения и организации веб-страниц. Для создания папки в HTML следует применять соответствующие теги и атрибуты для определения структуры.
Основные теги, которые следует знать при создании папки в HTML:
<html>: определяет корень документа<head>: содержит метаданные и заголовок документа<title>: определяет заголовок страницы<body>: определяет тело документа<h1>-<h6>: определяют заголовки разных уровней<p>: определяет абзацы текста<strong>: выделяет текст жирным шрифтом<em>: выделяет текст курсивом
Это лишь некоторые из тегов, которые можно использовать при создании папки в HTML. Они позволяют оформлять контент и задавать его структуру.
Приготовившись к созданию папки в HTML и изучив основные теги, вы будете готовы начать организовывать свою веб-страницу рациональным и удобным способом.
Создание папки в HTML

Для создания папки в HTML можно использовать элементы формы, такие как input и button. Следующий код демонстрирует простую HTML-форму для создания папки:
<form action="/create_folder" method="POST">
<input type="text" name="folder_name" placeholder="Введите название папки" required>
<button type="submit">Создать папку</button>
</form>
В приведенном коде используется элемент form, у которого заданы атрибуты action (определяет URL, на который будет отправлена форма) и method (определяет метод, которым будет отправлена форма, в данном случае POST). Внутри формы есть текстовое поле input, которое позволяет пользователю ввести название папки, и кнопка button для создания папки.
При отправке формы, данные из текстового поля будут отправлены на сервер по указанному адресу. На стороне сервера можно использовать технологии и языки программирования, такие как PHP, Python или JavaScript, для создания папки.
Пример обработки создания папки на сервере с помощью PHP:
<?php
$folderName = $_POST['folder_name'];
if (!file_exists($folderName)){
mkdir($folderName);
echo 'Папка успешно создана!';
} else {
echo 'Папка с таким названием уже существует!';
}
?>
Таким образом, с помощью HTML-формы и языка программирования на стороне сервера можно реализовать функциональность создания папок в веб-приложении.
Использование папки в HTML

Польза использования папок в HTML:
1. Организация файлов: Использование папок позволяет группировать файлы по определенным критериям, создавая иерархическую структуру. Например, веб-сайт может содержать папки для изображений, стилей CSS и сценариев JavaScript.
2. Удобная навигация: Структурированные папки облегчают навигацию и поиск нужных файлов. Папки могут быть именованы соответствующим образом, чтобы было легко ориентироваться в их содержимом.
3. Чистота и порядок: Использование папок помогает поддерживать чистоту и порядок в проекте, особенно когда проект становится все больше и сложнее. Размещение файлов в соответствующих папках делает его более управляемым.
Чтобы создать папку в HTML, необходимо использовать подходящую структуру файловой системы. Для веб-сайта можно создать основную папку проекта, внутри которой будут находиться другие папки для разных типов файлов.
Пример структуры папок:
- my_project - images - logo.png - background.jpg - css - style.css - js - script.js - index.html
В данном примере мы создали папку "my_project", внутри которой находятся папки "images", "css", "js" и файл "index.html". В папке "images" хранятся изображения, в папке "css" - файлы стилей CSS, в папке "js" - файлы сценариев JavaScript. Файл "index.html" является главной страницей веб-сайта.
Использование папок в HTML помогает организовать проект и делает его более удобным для управления. Это особенно полезно при разработке больших и сложных веб-сайтов.