Оглавление
Таблицы - это важный инструмент при создании документов, особенно в документах, содержащих большие объемы информации. Оглавление таблицы помогает читателям легко ориентироваться в документе и быстро находить нужную информацию. Создание оглавления для таблицы - это простой, но эффективный способ структурировать документ и улучшить его читаемость.
Создание оглавления таблицы в документе включает ряд шагов. Во-первых, необходимо определить заголовки столбцов и рядов таблицы. Заголовки должны быть информативными и четкими, чтобы читатели могли быстро понять содержание таблицы. Затем, выделите заголовки столбцов и рядов с помощью тегов <th> в HTML.
После того, как заголовки таблицы определены и выделены, можно приступить к созданию оглавления. Для этого создайте отдельный блок текста перед таблицей и используйте тег <strong> для выделения заголовка оглавления. Затем внутри блока текста создайте список с помощью тега <ul>, где каждому элементу списка будет соответствовать заголовок столбца или ряда таблицы.
Создание оглавления для таблицы позволяет сделать документ более структурированным и удобочитаемым. Оглавление помогает читателям быстро находить нужную информацию в таблице, особенно если она содержит много строк и столбцов. Заголовки таблицы определяют содержание и структуру таблицы, а оглавление помогает ориентироваться в ней и упрощает поиск конкретных данных. Укажите заголовки столбцов и рядов таблицы, создайте оглавление перед таблицей и ваш документ станет более удобочитаемым и информативным.
Руководство по созданию оглавления для таблицы в документе

1. Определите структуру таблицы и ее заголовки. Каждый заголовок должен быть уникальным и отражать содержание столбца или строки.
2. Подготовьте список заголовков, которые вы хотите включить в оглавление.
3. Создайте таблицу с заголовками, используя теги <table> и <th>.
4. Добавьте ссылки на каждый заголовок в оглавлении, используя теги <a> и <strong>. Например: <a href="#header1"><strong>Заголовок 1</strong></a>.
5. Разместите оглавление на странице перед таблицей, используя теги <h3> и <p>.
6. Добавьте якоря к каждому заголовку таблицы, используя атрибут id. Например: <th id="header1">Заголовок 1</th>.
7. Установите ссылки на соответствующие якоря в оглавлении, используя атрибут href. Например: <a href="#header1">Заголовок 1</a>.
Теперь ваша таблица будет иметь функциональное и понятное оглавление, которое значительно облегчит навигацию по содержимому документа.
Подготовка к созданию оглавления

Прежде чем приступить к созданию оглавления для таблицы в документе, необходимо выполнить несколько подготовительных шагов:
1. Определите основные разделы или категории, которые должны быть включены в оглавление. Разделы могут быть представлены заголовками или подзаголовками в таблице.
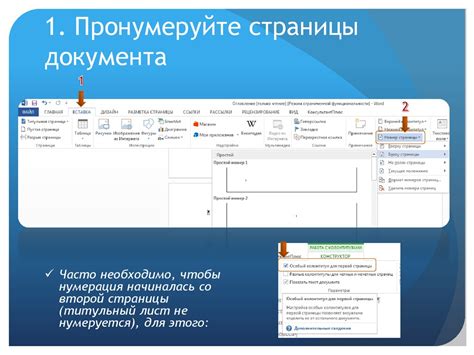
2. Пронумеруйте каждый заголовок или подзаголовок таблицы. Это поможет упорядочить элементы в оглавлении и сделает его более понятным для читателя.
3. Отметьте каждый заголовок или подзаголовок специальным форматированием, чтобы они были легко идентифицированы. Например, выделите их жирным шрифтом или курсивом с помощью тегов или .
После выполнения этих шагов вы будете готовы к созданию оглавления для таблицы в документе. Оглавление позволит читателю быстро найти нужную информацию и сориентироваться в большом объеме данных.
Импортирование необходимых библиотек

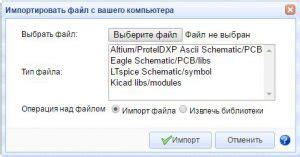
Перед тем, как приступить к созданию оглавления для таблицы в документе, необходимо импортировать несколько библиотек.
Одной из основных библиотек для работы с HTML-документами в Python является библиотека BeautifulSoup. Она позволяет парсить HTML-страницы и извлекать из них необходимую информацию.
Для установки библиотеки BeautifulSoup можно использовать менеджер пакетов pip:
pip install beautifulsoup4Также для работы с HTML-документами в Python полезно импортировать библиотеку lxml, которая является зависимостью для BeautifulSoup.
Для установки библиотеки lxml можно использовать команду:
pip install lxmlПосле установки необходимых библиотек можно приступить к созданию оглавления для таблицы в документе.
| Имя | Фамилия | Возраст |
|---|---|---|
| Иван | Петров | 25 |
| Алексей | Иванов | 30 |
Создание таблицы и заполнение данными

Для создания таблицы в HTML необходимо использовать тег <table>. Этот тег определяет начало и конец таблицы.
Внутри тега <table> следует использовать теги <tr> для определения строк таблицы, а внутри каждого <tr> - теги <td> для определения ячеек таблицы.
Пример создания таблицы с тремя строками и тремя столбцами:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>
В результате получится таблица с тремя строками и тремя столбцами, где каждая ячейка содержит соответствующий текст.
Создание заголовков таблицы

Для создания заголовков таблицы в HTML используется тег <th>. Он используется внутри тега <tr> и предоставляет заголовок для одной или нескольких ячеек таблицы.
Пример:
<table>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
</table> В этом примере создаются три заголовка для таблицы. Они будут отображаться в первой строке таблицы.
Заголовки таблицы используются для идентификации содержания ячеек и упрощения навигации по таблице. Это позволяет пользователям легко понимать, что содержится в каждой ячейке.
Определение структуры заголовков

Структура заголовков в документе служит для организации информации и упорядочивания разделов. Она помогает читателю понять и запомнить содержание документа, а также облегчает навигацию по тексту.
Основными элементами структуры заголовков обычно являются:
- Заголовок верхнего уровня (например,
<h1>) - он обычно используется для указания основной темы документа и разделов, содержащихся в нем; - Заголовок следующего уровня (например,
<h2>) - он обычно используется для указания более конкретных разделов внутри основной темы; - Заголовки нижних уровней (например,
<h3>,<h4>, и т. д.) - они могут использоваться для организации информации внутри разделов второго уровня и по убыванию важности; - Нумерованные или маркированные списки (например,
<ol>,<ul>) - они могут использоваться для перечисления элементов внутри разделов.
Важно создавать структуру заголовков последовательно и логически связывать их друг с другом. Это поможет читателю легче ориентироваться в тексте и быстро находить нужные сведения. Кроме того, правильная структура заголовков также полезна для SEO - оптимизации текста для поисковых систем.
Присвоение стилей заголовкам

Для создания оглавления таблицы в документе и выделения заголовков следует использовать соответствующие стили.
Один из способов стилизации заголовков - использование CSS-селекторов. Например, для стилизации заголовка первого уровня, можно использовать следующий CSS-селектор:
h1 {
color: #FF0000;
font-size: 24px;
font-weight: bold;
}
В данном случае, стиль применяется к тегу <h1>, который является заголовком первого уровня. С помощью свойства color можно задать цвет текста заголовка, свойство font-size определяет размер шрифта заголовка, а свойство font-weight - жирность шрифта.
Аналогичным образом можно стилизовать заголовки других уровней, используя соответствующие CSS-селекторы <h2>, <h3> и т.д.
Важно помнить, что стили заголовков могут быть заданы не только через CSS-селекторы, но и через атрибуты HTML-тегов. Например:
<h1 style="color: #FF0000; font-size: 24px; font-weight: bold;">Заголовок первого уровня</h1>
Но использование CSS-селекторов позволяет более гибко управлять стилями заголовков и применять их к множеству элементов одновременно, что облегчает создание оглавления для таблицы и других элементов документа.