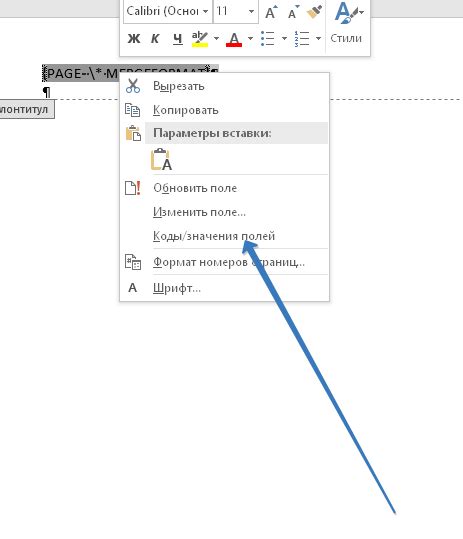
Колонтитул – это важный элемент дизайна веб-страницы, который располагается вверху или внизу страницы и содержит информацию, повторяющуюся на каждой странице сайта. Создание оригинального и привлекательного колонтитула поможет сделать ваш сайт запоминающимся и профессиональным.
Секреты успешного создания оригинального колонтитула лежат в сочетании креативности и функциональности. Он должен быть информативным, легко читаемым и соответствовать общему стилю сайта. Сделайте основную информацию выпуклой или жирной для выделения. Например, вы можете включить логотип компании, основной заголовок или слоган в колонтитул, чтобы он был более запоминающимся.
Кроме того, важно не забывать о функциональности колонтитула. Он должен содержать такие элементы, как навигационное меню, ссылки на социальные сети или контактную информацию. Размещайте эти элементы в удобном и логичном порядке, чтобы пользователи могли быстро найти необходимую им информацию. Отдельным блоком может быть ссылка на главную страницу сайта для быстрого перехода.
Секреты создания уникального колонтитула страницы

1. Используйте логотип вашей компании или сайта в колонтитуле. Логотип поможет создать узнаваемость и уникальность вашей страницы.
2. Добавьте в колонтитул контактную информацию, такую как номер телефона, адрес электронной почты или физический адрес вашего офиса. Это поможет пользователям быстро найти нужные контактные данные.
3. Включите в колонтитул ссылки на основные разделы вашего сайта. Это позволит пользователям быстро перейти к нужной информации и улучшит навигацию на вашем сайте.
4. Используйте цвета и шрифты, соответствующие общему дизайну вашего сайта. Это поможет создать единый стиль и восприятие для пользователя.
5. Добавьте краткое описание вашего сайта или компании в колонтитуле. Это поможет пользователям быстро понять, чем занимается ваша компания и что предлагает ваш сайт.
6. Используйте иконки социальных сетей в колонтитуле, чтобы пользователи могли быстро перейти на вашу страницу в социальных сетях и подписаться на ваши обновления.
7. Не забывайте о важности мобильной адаптации. Убедитесь, что ваш колонтитул правильно отображается на мобильных устройствах и сохраняет все важные элементы.
Используя вышеперечисленные секреты, вы сможете создать уникальный и эффективный колонтитул страницы, который будет не только информативным, но и красивым.
Выбор шрифтов и цветов

Когда создаете оригинальный колонтитул для своей страницы, не забывайте о выборе подходящих шрифтов и цветов. Это поможет сделать вашу страницу более привлекательной и профессиональной.
При выборе шрифта для колонтитула, убедитесь, что он хорошо читается и соответствует общему стилю страницы. Вы можете выбрать один шрифт для заголовков и другой для основного текста, чтобы создать контраст и выделить важные элементы.
Цвета также играют важную роль в оформлении колонтитула. Выберите цвета, которые соответствуют цветовой гамме вашей страницы. Убедитесь, что используемые цвета хорошо видны на фоне и обеспечивают хорошую читаемость.
Не бойтесь экспериментировать с различными шрифтами и цветами, чтобы найти самый подходящий вариант. Помните, что цель колонтитула - привлечь внимание читателя и подчеркнуть важность вашей информации.
Использование логотипа и слогана

Чтобы разместить логотип и слоган в колонтитуле страницы, можно воспользоваться таблицей. Создайте таблицу с двумя ячейками и установите нужные размеры для каждой ячейки.
 | Наша компания - лидер в сфере оказания услуг. Мы предлагаем клиентам высокое качество, надежность и индивидуальный подход. |
В первой ячейке таблицы разместите логотип вашей компании, указав путь к изображению в атрибуте src. Во второй ячейке разместите текст со слоганом вашей компании.
Не забудьте добавить оригинальность и креативность при создании логотипа и написании слогана. Они должны соответствовать вашей компании и привлекать внимание посетителей.
Интеграция соцсетей

В современном мире социальные сети играют огромную роль в жизни людей. Интеграция соцсетей в колонтитул сайта может быть полезной, захватывающей и позволит вашим посетителям легко поделиться своими впечатлениями и информацией о вашем контенте.
Есть несколько способов интегрировать соцсети в колонтитул страницы:
- Добавьте иконки соцсетей с ссылками на ваш аккаунт. Это позволит посетителям быстро перейти на вашу страницу в соцсети и подписаться на ваши обновления.
- Добавьте кнопку "Поделиться". С помощью кнопки "Поделиться" пользователи смогут одним нажатием отправить ссылку на ваш контент в своем профиле в соцсетях.
Использование социальных сетей в колонтитуле страницы поможет распространить ваш контент, привлечь больше внимания к вашему сайту и повысить его популярность.
Оригинальные фоны и изображения

Для создания оригинального фона вы можете использовать градиенты, текстуры или даже собственные рисунки. Градиенты могут быть горизонтальными или вертикальными, одноцветными или с изменяющимися цветами.
Кроме того, вы можете добавить изображение в качестве фона. Однако, следует учесть, что изображение не должно слишком сильно отвлекать внимание от основного контента страницы.
Если вы решили использовать иллюстрацию или фотографию в колонтитуле, не забудьте уменьшить их размер, чтобы они не занимали слишком много места и не заметно снижали скорость загрузки страницы. Вы также можете использовать маски или прозрачность, чтобы сделать изображение более стильным и интересным.
Независимо от выбранного вами фона и изображений, помните, что главное – это их сочетание с основным контентом страницы и вашим индивидуальным стилем. Будьте креативны и экспериментируйте с разными вариантами!
Важность добавления контактной информации

Контактная информация на странице колонтитула играет важную роль в установлении связи между веб-сайтом и его посетителями. Добавление контактных данных улучшает пользовательский опыт, облегчает обратную связь и повышает доверие к сайту.
Основными элементами контактной информации могут быть:
- Телефон – предоставляет возможность быстрой связи с администрацией сайта;
- Электронная почта – облегчает обратную связь с посетителями и позволяет получать обновления и уведомления;
- Форма обратной связи – удобный способ для посетителей оставлять сообщения и задавать вопросы;
- Адрес офиса или местоположение – полезная информация для тех, кто хочет посетить организацию лично;
- Ссылки на социальные сети – позволяют запомнить официальные страницы веб-сайта и подписаться на обновления.
Добавление контактной информации в колонтитул страницы поможет установить доверительные отношения с посетителями и позволит им быстро найти способ связи с веб-сайтом.
Подключение удобного навигационного меню

Для создания навигационного меню в HTML можно использовать теги <ul> и <li>. Тег <ul> задает неупорядоченный список, а тег <li> - элемент списка. Навигационное меню обычно размещается в теге <nav>.
Пример кода навигационного меню:
<nav> | Начало навигационного меню |
<ul> | Начало списка |
<li> | Первый пункт меню |
<li> | Второй пункт меню |
<li> | Третий пункт меню |
</ul> | Конец списка |
</nav> | Конец навигационного меню |
Каждый пункт меню оформляется с помощью тега <li>. Для задания ссылки на другую страницу можно использовать тег <a>. Пример:
<li><a href="index.html">Главная</a></li>
В данном примере пункт меню "Главная" будет содержать ссылку на страницу index.html. Аналогичным образом можно задать ссылки для остальных пунктов меню.
Также можно добавить стилизацию к навигационному меню с помощью CSS. Например, выровнять пункты меню по горизонтали, изменить цвета фона и текста, добавить эффекты при наведении курсора и т.д.
Использование интерактивных элементов

Один из самых популярных интерактивных элементов - это кнопки. С помощью тега <a> можно создать кнопку, на которую можно нажать и которая выполнит определенное действие. Например:
<a href="#" class="button">Нажми меня!</a>
Вместо "#" можно указать ссылку на другую страницу или сценарий, который будет выполняться при нажатии кнопки.
Еще один интерактивный элемент - это форма. С помощью тега <form> можно создать форму, в которую пользователь сможет вводить данные. Например:
<form action="/submit" method="post">
<label for="name">Имя:</label>
<input type="text" id="name" name="name">
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<input type="submit" value="Отправить">
</form>
При отправке формы данные будут отправлены на сервер, который сможет их обработать и выполнить указанные действия.
Также можно использовать другие интерактивные элементы, такие как выпадающие списки (тег <select>), переключатели (тег <input type="radio"> или <input type="checkbox">) и т.д. Они позволяют пользователям выбирать опции, делая взаимодействие более удобным.
Использование интерактивных элементов в колонтитуле страницы может помочь привлечь внимание пользователя и сделать его опыт использования более интересным и удобным. Не бойтесь экспериментировать и создавать оригинальные и функциональные элементы!
Создание уникальной типографики

Для создания уникальной типографики следует учитывать ряд факторов. Во-первых, необходимо определиться с основным шрифтом для основного текста. Шрифт должен быть удобочитаемым, но в то же время иметь свою индивидуальность. Вариантов может быть множество, от классических шрифтов, таких как Times New Roman, до экзотических и нестандартных шрифтов, которые отражают особенности вашего сайта или бренда.
Важно подобрать подходящий размер шрифта, чтобы текст был легко читаемым и не вызывал утомления глаз. Рекомендуется использовать комплементарные шрифты для заголовков и подзаголовков, чтобы создать интересное и привлекательное визуальное сочетание.
Оптимальное разделение на абзацы и использование адекватных отступов также являются важными элементами уникальной типографики. Форматирование текста позволяет создать особый ритм и акцентировать важные моменты.
Кроме того, рекомендуется экспериментировать с декоративными элементами, такими как подчеркивания, выделения и другие элементы декора, чтобы придать тексту уникальный стиль и выделить его среди других.
Нельзя забывать и о цвете шрифта. Подберите цвет, который гармонично сочетается с остальными элементами колонтитула страницы и подчеркивает общую концепцию вашего проекта.
Тщательно продуманная и уникальная типографика придаст вашему колонтитулу страницы визуальную привлекательность и поможет создать запоминающийся образ вашего проекта.
Размещение важных ссылок в колонтитуле

Важно отметить, что колонтитулы обычно имеют небольшой размер, поэтому нужно подбирать самые важные ссылки для размещения в них. Например, можно разместить ссылку на "Контакты" для быстрого доступа к странице с контактной информацией.
Также можно разместить ссылки на популярные страницы сайта, например, на "О нас" или "Услуги", чтобы пользователи могли легко перейти на эти страницы в любой момент.
Если у вас есть блог или новостная страница, то можно добавить ссылку на "Блог" или "Новости" в колонтитуле, чтобы пользователи могли быстро перейти к последним статьям или новостям.
Важно помнить, что текст ссылки в колонтитуле должен быть кратким и информативным. Например, вместо "Нажмите здесь, чтобы перейти на страницу контактов" лучше использовать более краткую формулировку: "Контакты" или "Свяжитесь с нами".
Также можно использовать иконки для ссылок в колонтитуле, чтобы сделать их более заметными и привлекательными для пользователей. Например, можно использовать иконку телефона для ссылки на контакты или иконку карандаша для ссылки на страницу с формой обратной связи.
В итоге, размещение важных ссылок в колонтитуле является действенным и удобным способом помочь пользователям быстро найти нужные страницы или информацию на вашем сайте.
Адаптация колонтитула под разные устройства

Создание оригинального и эффективного колонтитула страницы важно не только для внешнего вида вашего сайта, но и для удобства пользователя. В наше время большинство людей используют различные устройства для просмотра веб-содержимого, такие как компьютеры, смартфоны и планшеты. Поэтому важно адаптировать колонтитул для каждого типа устройств, чтобы улучшить пользовательский опыт и обеспечить удобство использования сайта.
1. Размер и расположение элементов.
При адаптации колонтитула под разные устройства важно учесть размер и размещение элементов колонтитула. Например, на маленьких экранах смартфонов или планшетов необходимо уменьшить размер шрифта и иконок, чтобы улучшить читаемость и избежать перегруженности колонтитула. Также можно изменить расположение элементов, чтобы сохранить нужную информацию, но при этом сделать колонтитул более компактным и удобным для использования.
2. Информативность и сокращение текста.
На маленьких экранах важно сократить количество текста в колонтитуле, чтобы сохранить его читаемость и не забивать экран. Один из способов сделать это - сокращать названия и заголовки, используя только ключевые слова или инициалы. Также можно сократить количество элементов, отображаемых в колонтитуле, оставив только самую важную информацию.
3. Использование адаптивного дизайна.
Адаптивный дизайн позволяет автоматически адаптировать колонтитул и весь сайт под разные устройства. Например, через медиа-запросы в CSS можно настроить отображение разных версий колонтитула для разных устройств. Такой подход позволяет обеспечить оптимальное отображение колонтитула и обеспечить удобство использования сайта на всех устройствах.
Адаптация колонтитула под разные устройства является важной частью создания оригинального и эффективного дизайна страницы. При правильной адаптации вы сможете обеспечить удобство использования сайта и улучшить пользовательский опыт на всех устройствах.