Создание меток на карте является важной задачей при работе с географическими данными. Метки позволяют пользователю более наглядно представить информацию на карте и прояснить ее суть. В этой статье мы рассмотрим подробное пошаговое руководство по созданию меток на карте.
Шаг 1: Выберите платформу для работы с картами
Первым шагом в создании меток на карте является выбор платформы для работы с географическими данными. На данный момент существует множество различных платформ, предлагающих инструменты для работы с картами. Некоторые из них предлагают возможность создания меток на карте "из коробки", в то время как другие требуют дополнительного программирования. Выбор платформы зависит от ваших потребностей и уровня навыков программирования.
Шаг 2: Загрузите карту и подготовьте данные
После выбора платформы вам потребуется загрузить карту и подготовить данные для создания меток. Для этого вам могут потребоваться географические данные, такие как координаты местоположения объектов, названия и дополнительная информация. Вы можете использовать специальные программы для создания и редактирования этих данных, а также импортировать готовые данные из различных источников.
Шаг 3: Создайте метки на карте
Теперь, когда у вас есть данные и загруженная карта, вы можете приступить к созданию меток на карте. Платформа, которую вы выбрали на первом шаге, предоставит вам инструменты для создания меток и настройки их внешнего вида. Вы сможете выбрать форму, цвет и стиль метки, а также добавить дополнительные элементы, такие как иконки или метку с текстом. Помните, что внешний вид метки должен быть информативным и понятным для пользователя.
Следуя этому пошаговому руководству, вы сможете создать эффективные метки на карте, которые помогут визуализировать и объяснить географические данные. Это может быть полезно во многих областях, включая геоинформационные системы, туризм, маркетинг и другие области, связанные с картографией.
Понимание меток на карте

Метки на карте играют важную роль в навигации и предоставляют информацию о расположении объектов или интересных мест. Они позволяют пользователям быстро ориентироваться на карте и находить нужные места.
Создание и добавление меток на карту веб-страницы осуществляется с помощью специальных библиотек и API, таких как Google Maps API или Yandex Maps API. Эти инструменты предоставляют различные функции для работы с метками, позволяя задавать координаты, стиль, текст и другие параметры метки.
Метка может быть интерактивной, то есть реагировать на действия пользователя, например, при клике на метку открывать информационное окно с дополнительными данными. Такие метки облегчают использование карты и дают возможность взаимодействия с пользователем.
Наиболее распространенными примерами использования меток на карте являются поиск мест, отображение маршрутов, пометки интересных мест для посещения или указание мест расположения организаций или точек интереса.
Основное преимущество использования меток на карте заключается в удобстве и понятности отображения информации о географических объектах. Они добавляют наглядность и помогают пользователям легко ориентироваться на карте, улучшая взаимодействие с геоданными.
Какой смысл и назначение меток

Смысл и назначение меток заключается в возможности быстрого и точного определения местоположения объекта на карте.
Метки часто используются в различных сервисах, таких как навигационные приложения, интернет-карты и другие приложения, связанные с геолокацией.
Метки помогают пользователям легко находить интересующие их объекты, такие как магазины, рестораны, отели, достопримечательности и прочие места.
Метки обычно содержат название объекта или его краткое описание, а также могут содержать дополнительную информацию, например, адрес, контактные данные или рейтинг.
С помощью меток можно строить маршруты и прокладывать путь от одной точки до другой, а также оценивать расстояние между объектами.
Важным элементом метки является иконка, которая позволяет визуально отличать разные типы объектов друг от друга.
Метки являются важным инструментом для удобной навигации и быстрого доступа к нужным местам на карте, что делает их неотъемлемой частью современных картографических приложений.
Различные типы меток

Создание меток на карте может быть полезно для различных целей, поэтому веб-разработчики предоставляют несколько типов меток, чтобы удовлетворить потребности пользователей. Некоторые из распространенных типов меток включают в себя:
- Простые метки: это самый базовый тип меток на карте. Они представляют собой простой значок или маркер, который можно поместить на карту. Простые метки обычно используются для отображения конкретной точки или местоположения на карте. Они могут быть настроены с помощью различных значков и стилей, чтобы соответствовать потребностям приложения.
- Интерактивные метки: эти метки обеспечивают интерактивность с пользователем. Они могут содержать дополнительную информацию о местоположении, доступную при щелчке на метке. Интерактивные метки могут использоваться для отображения подробной информации, такой как название, адрес или описание, а также для предоставления дополнительных функций, таких как ссылки или кнопки.
- Кластеры меток: когда на карте отображается много меток, они могут перекрывать друг друга и создавать ненужные шумы. Кластеры меток решают эту проблему, группируя близко расположенные метки в одну единицу. При увеличении карты эти кластеры разбиваются на отдельные метки. Кластеры меток обычно включают в себя счетчик, отображающий количество меток в группе, для общего представления.
- Метки с информацией о маршруте: эти метки используются для отображения информации о маршруте или направлении между двумя точками на карте. Они могут отображать информацию о времени пути, расстоянии, направлении и других подробностях, связанных с маршрутом. Метки с информацией о маршруте часто используются в приложениях навигации и сервисах доставки.
Эти различные типы меток могут быть комбинированы вместе или использоваться отдельно в зависимости от требований вашего проекта. Выбор типа метки зависит от ваших целей и потребностей пользователей.
Выбор платформы для создания меток

Одной из платформ, на которую стоит обратить внимание, является Google Maps API. Google Maps API предлагает широкий набор функций и инструментов для работы с картами, включая возможность создания пользовательских меток. Он также предоставляет обширную документацию и примеры кода, что делает процесс разработки более удобным для разработчиков.
Еще одной популярной платформой является Leaflet. Leaflet является открытым и легковесным фреймворком для создания интерактивных карт. Он также предоставляет простой и интуитивно понятный API для работы с метками и другими элементами карты. Leaflet поддерживает различные источники данных, включая Google Maps и OpenStreetMap.
Также стоит упомянуть о Mapbox. Mapbox является платформой для создания и разработки карт. Она предлагает широкий спектр возможностей для работы с геоданными, включая создание меток на карте. Mapbox также предоставляет удобный набор инструментов и API для интеграции карт в веб-приложения и мобильные приложения.
При выборе платформы для создания меток на карте, стоит учитывать требования проекта, ваши навыки разработки и доступные ресурсы. Каждая платформа имеет свои особенности и преимущества, поэтому обязательно изучите документацию и примеры, прежде чем принимать окончательное решение.
Важно: Независимо от выбранной платформы, помните о важности безопасности и защите данных пользователя. Убедитесь, что вы следуете рекомендациям по безопасности при работе с геоданными и метками на карте.
Определение целей и задач

Прежде чем начать создание меток на карте, необходимо определить цели и задачи вашего проекта. Это поможет вам лучше понять, какие метки нужно создать и как их организовать на карте.
Цель может быть разной: вы можете хотеть отобразить расположение определенных объектов, таких как магазины, отели или рестораны, либо показать маршруты и направления движения.
Не забывайте учитывать потребности пользователей вашей карты. Например, если ваша карта предназначена для путешественников, то важно отметить достопримечательности, общественный транспорт и места отдыха. Если ваша карта предназначена для сотрудников компании, то нужно указать расположение офиса и других объектов, которые им могут понадобиться.
Задачи помогут вам более конкретно определить, какие метки и информацию они должны содержать. Например, если вашей задачей является отображение месторасположения филиалов компании, то метки должны содержать названия филиалов, их адреса и контактную информацию. Чем конкретнее и точнее вы определите задачи, тем эффективнее будет ваша работа.
Итак, перед тем как перейти к созданию меток на карте, определите свои цели и задачи. Это поможет вам сделать вашу карту более полезной и удобной для пользователей.
Рассмотрение популярных платформ

Существует множество платформ, которые позволяют создавать метки на карте. Рассмотрим некоторые из наиболее популярных:
| Платформа | Описание |
|---|---|
| Google Maps API | Google Maps API является одной из самых популярных платформ для работы с картами. Она предоставляет простой и удобный интерфейс для создания меток на карте. Google Maps API также предлагает широкие возможности для настройки внешнего вида меток и взаимодействия с ними. |
| Leaflet | Leaflet - это открытая и гибкая платформа, которая предоставляет возможность создания интерактивных карт. Она легко интегрируется с большинством современных веб-сайтов и обладает обширным набором функций для работы с метками, включая возможность добавления пользовательских иконок и информационных окон. |
| OpenLayers | OpenLayers - это мощная и расширяемая платформа для работы с картами, которая поддерживает различные источники и форматы геоданных. Она предлагает широкие возможности для создания и настройки меток, включая возможность добавления пользовательских стилей и эффектов. |
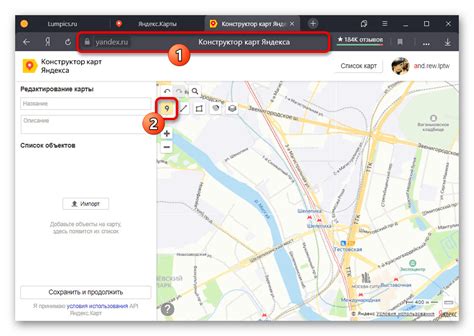
| Yandex Maps API | Yandex Maps API - это платформа от компании Yandex, которая предоставляет возможности для работы с картами и метками, а также позволяет использовать функционал Yandex Карт. Она обладает простым и интуитивно понятным интерфейсом, который позволяет быстро и легко создавать метки на карте. |
| Bing Maps API | Bing Maps API - это платформа от компании Microsoft, которая позволяет создавать метки на карте с использованием данных Bing Карт. Она предлагает широкий набор функций для работы с метками, включая возможность добавления пользовательских иконок и информационных окон. |
Выбор платформы зависит от ваших предпочтений, требований проекта и уровня знаний программирования. Рассмотрите возможности каждой платформы и выберите наиболее подходящую для ваших задач.
Шаги по созданию меток на карте

Шаг 1: Выберите проприетарную платформу для создания меток на карте, такую как Google Maps, Yandex.Maps или Mapbox. Подключитесь к нужному API и получите необходимые ключи доступа.
Шаг 2: Создайте контейнер для карты на своей веб-странице, используя теги HTML. Установите размеры контейнера и задайте ему уникальный идентификатор для дальнейшего использования в коде.
Шаг 3: Инициализируйте карту, используя JavaScript или другой язык программирования, с которым вы работаете. Укажите размеры и центр карты, а также привяжите ее к созданному ранее контейнеру с помощью его уникального идентификатора.
Шаг 4: Создайте метку, указав ее координаты и другие необходимые свойства, такие как иконка, заголовок и описание. Добавьте метку на карту, чтобы она отображалась в нужном месте.
Шаг 5: Настройте интерактивность метки, добавив событие клика или наведения мыши. Вы можете задать различные действия, которые должны происходить при взаимодействии с меткой, например, открытие информационного окна или переход по ссылке.
Шаг 6: Продолжайте добавлять метки на карту в соответствии с вашими потребностями. Может потребоваться использовать цикл или массив, чтобы добавить несколько меток на разных местах карты.
Шаг 7: Проверьте, что метки на карте отображаются корректно и выполняют заданные действия при взаимодействии. Отладьте код, если необходимо, чтобы устранить возможные ошибки или неполадки.
Шаг 8: Подготовьте окружение для публикации вашей веб-страницы с метками на карте. Убедитесь, что все файлы и ресурсы, необходимые для работы страницы, загружены и доступны. Проверьте кроссбраузерность и кроссплатформенность, чтобы убедиться, что метки работают на различных устройствах и веб-браузерах.
Шаг 9: Опубликуйте свою веб-страницу с метками на карте и проверьте ее работу в реальном времени. При необходимости внесите последние правки или исправления, чтобы улучшить пользовательский опыт или функциональность меток на карте.
Шаг 10: Регулярно обновляйте свои метки на карте, если появляются новые данные или изменяются условия. Это может потребовать обновления координат, информации или внешнего вида меток, чтобы отображать актуальную информацию на карте.
Шаг 1: Выбор картографической платформы

Перед тем как создать метки на карте, важно выбрать подходящую картографическую платформу для реализации вашей задачи. Есть много различных платформ и сервисов, которые предоставляют возможность работать с картами и добавлять на них метки.
Одним из популярных вариантов является Google Maps API. Он предоставляет простой и удобный интерфейс для работы с картами и позволяет добавлять метки с использованием JavaScript и HTML.
Еще одна платформа, которую стоит рассмотреть, - это Leaflet. Она предоставляет более гибкие возможности для работы с картами и метками, а также обладает открытым исходным кодом.
Также есть другие платформы и фреймворки, такие как OpenLayers, Mapbox и Yandex Maps API, каждая из которых имеет свои особенности и преимущества. Перед выбором платформы стоит определиться с вашими требованиями к функциональности, бюджетом и уровнем опыта в программировании.
Важно: перед началом работы с картографической платформой, ознакомьтесь с документацией и примерами, чтобы понять, как создавать метки на выбранной платформе.
Шаг 2: Создание аккаунта

Прежде чем приступить к созданию меток на карте, вам необходимо создать аккаунт на платформе, которая предоставляет возможность работать с картами. После создания аккаунта вы получите доступ к инструментам и функциям, которые позволят вам управлять метками на карте.
Для создания аккаунта вам может понадобиться электронная почта или учетная запись в одной из социальных сетей. Необходимо заполнить регистрационную форму, указав логин и пароль, а затем подтвердить свою учетную запись, следуя инструкциям, отправленным на указанный вами адрес электронной почты.
После подтверждения аккаунта вы сможете войти и начать работу с картами. Вам может быть предоставлена демонстрационная карта или вы можете создать свою собственную. В любом случае, вы будете иметь доступ к инструментам редактирования, которые позволят вам создавать, редактировать и управлять метками на карте.
Не забудьте хранить свои учетные данные в надежном месте и не передавать их третьим лицам. Это поможет обеспечить безопасность вашей учетной записи и предотвратить несанкционированный доступ к вашим данным и меткам на карте.
Шаг 3: Загрузка карты

После создания HTML-кода и настройки API-ключа, необходимо загрузить карту на веб-страницу. Для этого можно использовать JavaScript-библиотеку для работы с картами, такую как Google Maps API или Yandex Maps API.
Сначала подключите выбранную библиотеку к вашей веб-странице, используя тег <script>. Для этого вам потребуется ссылка на библиотеку или локальный файл скрипта.
<script src="https://maps.googleapis.com/maps/api/js?key=ВАШ_API_КЛЮЧ"></script> Здесь src - атрибут, который указывает ссылку на JavaScript-файл библиотеки, а ВАШ_API_КЛЮЧ - это ваш API-ключ Google Maps.
Если вы используете Yandex Maps API, ссылка на скрипт будет отличаться, но принцип остается тем же.
После подключения библиотеки, выполните инициализацию карты в JavaScript-коде. Для этого вам потребуется указать контейнер, в котором будет отображаться карта, и некоторые настройки.
Пример инициализации карты с использованием Google Maps API:
<div id="map" style="width: 100%; height: 400px;"></div>
<script>
function initMap() {
var options = {
center: {lat: 55.751244, lng: 37.618423},
zoom: 10
};
var map = new google.maps.Map(document.getElementById('map'), options);
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=ВАШ_API_КЛЮЧ&callback=initMap"></script> В этом примере мы создаем контейнер с идентификатором "map" и задаем ему ширину и высоту с помощью стилей. Затем в функции initMap() указываем координаты центра карты и уровень масштабирования, а затем создаем новый экземпляр карты с помощью new google.maps.Map().
Функция initMap() вызывается автоматически, когда библиотека загружается, благодаря аргументу callback=initMap в URL-адресе скрипта API.
После выполнения всех этих шагов вы должны увидеть карту на вашей веб-странице.
Шаг 4: Создание и настройка меток

Чтобы создать и настроить метки на карте, следуйте указанным ниже инструкциям:
1. Создайте элемент <div>, в котором будет размещена метка. Установите ему уникальный идентификатор, чтобы можно было обращаться к нему в JavaScript коде. Например:
<div id="marker1" class="marker"></div>2. Добавьте стили для метки в CSS файле или внутри тега <style> в HTML документе. Например:
.marker {
width: 20px;
height: 20px;
background-color: red;
border-radius: 50%;
}3. Используйте JavaScript код для создания и размещения метки на карте. Воспользуйтесь API карт, чтобы получить доступ к картинке и координатам метки:
var marker = new google.maps.Marker({
position: {lat: 51.5074, lng: -0.1278},
map: map,
icon: 'marker-icon.png',
title: 'London'
});В приведенном примере метка создается с координатами Лондона и использует изображение marker-icon.png в качестве иконки. Метка также отображается на карте map.
4. Настройте внешний вид и поведение метки. Вы можете изменить иконку метки, добавить всплывающую подсказку при наведении, установить обработчики событий и многое другое. Для этого воспользуйтесь соответствующими методами и свойствами API карт.
5. Повторите шаги 1-4 для создания и настройки дополнительных меток на карте.
Теперь вы знаете, как создать и настроить метки на карте. Продолжайте дальше и запускайте свои проекты с интерактивными и информативными метками!