В наше время визуальный контент играет огромную роль в привлечении внимания к сайтам и аккаунтам в социальных сетях. От качества представленных изображений зависит как восприятие всего контента, так и эффективность маркетинговых коммуникаций. Именно поэтому создание качественных макетов изображений является важной задачей для веб-дизайнеров, маркетологов и контент-менеджеров.
Однако, на пути к созданию идеальных макетов изображений для сайта и соцсетей могут встретиться некоторые трудности. Как определить оптимальный размер изображений для разных платформ? Как выбрать подходящую композицию, цветовую палитру и шрифты? Что делать, если у вас нет дизайнерского опыта или программ для работы с изображениями? В данной статье мы рассмотрим лучшие практики и советы, которые помогут вам создать привлекательные макеты изображений и повысить эффективность ваших онлайн-коммуникаций.
Перед тем, как приступить к созданию макетов изображений, важно определиться с целями и аудиторией вашего проекта. Обратите внимание на характеристики вашей целевой аудитории: возраст, пол, интересы, поведенческие факторы. Это поможет вам выбрать подходящий стиль и тон изображений, который будет наиболее привлекательным для вашей аудитории.
Размеры и пропорции макетов: с чего начать?

1. Определение основного контейнера
Возможно, вам уже известны основные размеры контейнера, в котором будет размещаться ваш контент. Если это сайт, вам нужно знать ширину контейнера главной страницы. Если это социальная сеть, вы можете узнать ограничения по размерам изображений, учитывая максимальные и минимальные значения.
2. Выбор соотношения сторон
На этом этапе важно определить, какое соотношение сторон будет оптимальным для вашего контента. Часто используемые соотношения сторон - 16:9 (широкоэкранный формат), 4:3 (стандартный формат) и 1:1 (квадратный формат).
3. Учет ретинизации и масштабирования
Современные устройства все чаще имеют высокое разрешение экрана и поддержку ретинизации. Это означает, что ваши изображения должны быть достаточно большими и иметь достаточно высокое разрешение, чтобы выглядеть четкими и читаемыми на таких устройствах. Обратите внимание на требования к разрешению и подготовьте изображение с запасом, чтобы оно выглядело отлично на всех устройствах.
4. Проектирование сетки
После определения основных параметров вы можете приступить к проектированию сетки вашего макета. Сетка поможет вам решить, какие элементы будут расположены на странице и каким образом они будут выровнены. Удобно использовать сетку из колонок, которая упростит размещение элементов и соблюдение пропорций между ними.
Не забывайте, что каждая платформа и каждая социальная сеть имеют свои особенности и требования к размерам и пропорциям изображений. Используйте эти советы как отправную точку и всегда проверяйте конкретные требования платформы, чтобы создать макеты, которые будут отображаться наилучшим образом.
Подбор цветовой схемы: как выбрать правильные цвета

Вот несколько советов о том, как выбрать правильные цвета для вашего дизайна:
1. Учитывайте тему и цели вашего сайта или страницы в социальных сетях. Например, если ваш сайт посвящен детским игрушкам, яркие и живые цвета могут быть предпочтительными, тогда как для бизнес-сайта может быть более уместным выбрать спокойные и нейтральные тона.
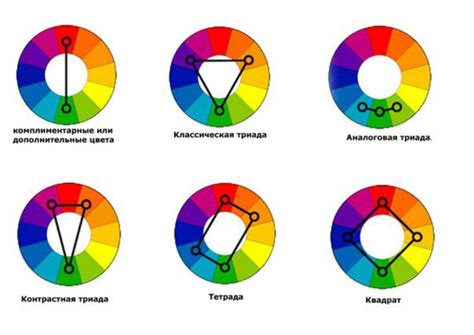
2. Исследуйте цветовую палитру. Цветовая палитра состоит из основного цвета и его оттенков. Исследуйте различные комбинации цветов и экспериментируйте с разными оттенками. Попробуйте использовать инструменты для подбора цветов, которые помогут вам найти гармоничные сочетания.
3. Учитывайте цветовую психологию. Цвета могут вызывать определенные эмоции и ассоциации у людей. Например, красный может вызывать чувство страсти или внимания, а синий - спокойствие или надежность. Используйте эту информацию для передачи нужного настроения через ваш дизайн.
4. Обратите внимание на контраст. Контрастные цвета могут помочь сделать ваш сайт более выразительным и информативным. Обращайте внимание на сочетаемость и читаемость текста на заднем фоне. Обычно рекомендуется использовать контрастные цвета для заголовков и текста, чтобы обеспечить хорошую читаемость.
5. Учтите доступность. Особенно важно учесть цветовую доступность для людей с ограниченными возможностями. Выбирайте цветовые комбинации, которые обеспечат хорошую видимость для всех пользователей.
Постоянно экспериментируйте и тестируйте разные цветовые схемы, чтобы найти лучшую для вашего сайта или социальных сетей. Запомните, что цвета могут создавать настроение и эмоциональную связь с вашим контентом, поэтому выбор правильной цветовой схемы - важный шаг к успешному дизайну.
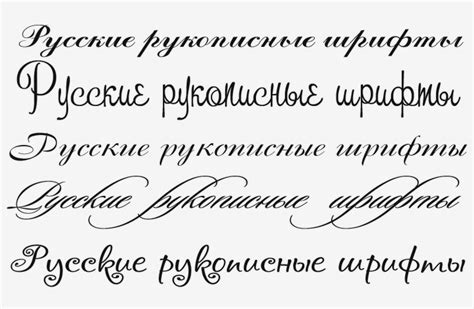
Использование шрифтов: как подобрать читабельный и стильный шрифт

Выбор правильного шрифта для вашего веб-сайта или социальных сетей может существенно повлиять на восприятие ваших пользователей. Плохо читаемый шрифт может оттолкнуть посетителей и оставить негативное впечатление, в то время как стильный и уникальный шрифт поможет выделиться среди конкурентов.
Перед тем, как выбрать шрифт, определитесь с целями вашего сайта или страницы в социальной сети. Если ваша цель - представить информацию в легкочитаемом формате, выберите читабельный и простой шрифт. Размер шрифта также играет важную роль - выберите его таким образом, чтобы он был достаточно крупным для комфортного чтения, но не слишком большим, чтобы не выглядеть нелепо.
Если ваш целевой аудиторией являются молодые люди или люди с нестандартными предпочтениями, могут подойти более оригинальные и стильные шрифты. Тем не менее, не забывайте о читаемости - даже самый красивый шрифт будет бесполезным, если текст будет невозможно прочитать.
Существует огромное количество бесплатных шрифтов, доступных в интернете, и многие из них могут быть использованы в веб-дизайне без ограничений. Однако, если вы ищете что-то уникальное, можно рассмотреть покупку коммерческого шрифта. Таким образом, вы можете быть уверены, что ваш шрифт будет уникальным и не будет использоваться другими сайтами или страницами в социальных сетях.
- Используйте разные шрифты для заголовков и основного текста, чтобы выделить их друг от друга.
- Убедитесь, что выбранный шрифт подходит к общему стилю вашего веб-сайта или страницы в социальной сети.
- Постоянно проверяйте читаемость вашего шрифта на различных устройствах и разрешениях экрана.
- Используйте шрифты, поддерживаемые всеми основными браузерами, чтобы быть уверенным, что ваш текст отображается корректно.
Важно помнить, что шрифты - это не просто набор букв, но и инструмент эмоциональной коммуникации с вашей аудиторией. Хорошо подобранный и примененный шрифт поможет усилить ваше сообщение и создать желаемую атмосферу на вашем веб-сайте или странице в социальной сети. Так что не бойтесь экспериментировать, но не забывайте о читаемости. Удачи вам!
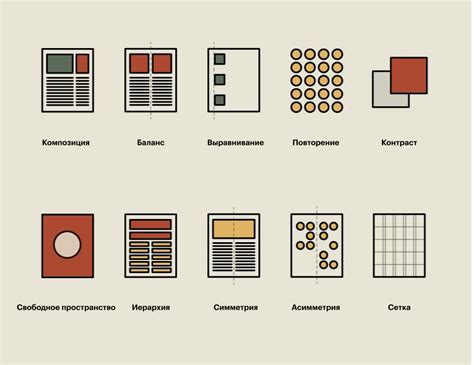
Композиция и баланс: как распределить элементы на макете

Первым шагом в создании хорошей композиции на макете является определение главного элемента или первого плана. Этот элемент должен визуально привлекать внимание пользователя и являться основным фокусом макета.
Следующим шагом является определение второстепенных элементов или фонового содержимого. Эти элементы должны служить поддержкой главного элемента и не должны конкурировать с ним за внимание пользователя. Второстепенные элементы можно использовать для создания контекста и улучшения визуальной привлекательности макета.
Балансирование элементов на макете также является важным аспектом композиции. Равномерное распределение элементов поможет создать визуально сбалансированный и гармоничный макет. Однако, балансирование не обязательно означает абсолютную симметрию. Можно использовать асимметричную композицию, чтобы создать интересные и нестандартные макеты.
Важно помнить о пропорциях и масштабах элементов на макете. Элементы разного размера и формы могут создавать эффектный и динамичный дизайн. Однако, следует обратить внимание на то, чтобы элементы не выглядели слишком мелкими или слишком крупными в сравнении друг с другом.
Наконец, не забывайте использовать принципы группировки элементов на макете. Размещение связанных элементов ближе друг к другу поможет пользователю легче воспринимать информацию и логически связывать элементы макета.
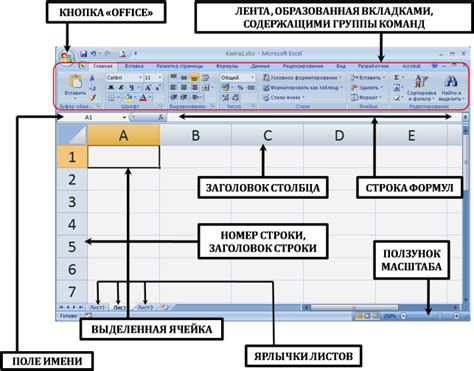
Учет элементов интерфейса: как учесть навигацию и кнопки

Навигация должна быть легко воспринимаемой и интуитивно понятной для пользователей. Ее расположение и стиль должны быть согласованы с общим дизайном, чтобы не вызывать путаницу у посетителей сайта. Также важно предусмотреть достаточное количество ссылок, чтобы пользователь мог быстро перемещаться по сайту и находить нужные ему разделы.
Кнопки важны для проведения различных действий на сайте, таких как отправка форм, переход на другие страницы или скачивание файлов. Они должны быть достаточно заметными, но не слишком навязчивыми. Размер и цвет кнопок также нужно подобрать таким образом, чтобы они соответствовали общему стилю сайта и привлекали внимание пользователей.
При создании макетов необходимо предусматривать расположение навигации и кнопок на различных устройствах, таких как компьютеры, планшеты и смартфоны. Это поможет обеспечить хорошую пользовательскую экспертизу и удобство использования сайта на разных платформах.
Адаптивность: как создать макеты для разных устройств

В настоящее время все больше людей используют мобильные устройства для доступа к интернету. Поэтому очень важно создать адаптивные макеты изображений, чтобы они выглядели хорошо на разных устройствах.
Прежде всего, нужно учесть разные размеры экранов. Макеты для мобильных устройств должны быть компактными и удобочитаемыми, поэтому лучше использовать меньшие изображения и шрифты. Для планшетов и настольных компьютеров можно использовать более крупные изображения и шрифты с хорошей читаемостью.
Также необходимо учитывать ориентацию экрана. У мобильных устройств есть две ориентации: портретная и альбомная. При создании макетов нужно убедиться, что они хорошо смотрятся в обеих ориентациях, особенно если значительная часть целевой аудитории использует мобильные устройства.
Для удобства пользователей также можно использовать адаптивные изображения. Это позволяет подгружать разные версии изображений в зависимости от размера экрана устройства. Например, для мобильных устройств можно использовать изображения меньшего размера, чтобы ускорить загрузку страницы.
Не забывайте об оптимизации изображений для разных устройств. Сжатие изображений помогает уменьшить размер файла, что ускоряет загрузку страницы и экономит трафик пользователей. Важно сохранить баланс между качеством изображений и их размером.
И, наконец, тестирование. Перед запуском сайта или мобильного приложения на разных устройствах нужно протестировать макеты изображений. Убедитесь, что они выглядят хорошо и работают правильно на всех устройствах и в разных условиях использования.
В целом, создание адаптивных макетов изображений требует тщательного планирования и тестирования. Но с учетом лучших практик и основных принципов, вы сможете создать макеты, которые будут выглядеть и функционировать отлично на всех устройствах.
Доступность: как создать макеты, удобные для людей с ограниченными возможностями

Для создания макетов изображений, которые будут удобны для людей с ограниченными возможностями, необходимо обратить внимание на несколько ключевых аспектов. Контент должен быть доступным для всех пользователей, включая тех, кто имеет проблемы с зрением, слухом, цветовосприятием или моторикой. Позволяющие им получить доступ ко всей информации и взаимодействовать с ней.
Один из ключевых аспектов - это использование правильных альтернативных текстов. Альтернативный текст (alt-текст) является описанием изображения и позволяет пользователям с ограниченными возможностями понять, о чем речь на картинке. Он также может использоваться программами чтения с экрана, которые помогают пользователям с низким зрением получать доступ к информации.
Для создания макетов, которые будут доступны людям с ограниченными возможностями, также важно учитывать контрастность цветов. Яркий и читаемый текст поможет пользователям с проблемами зрения легче читать информацию на сайте или в социальных сетях. Кроме того, необходимо уделить внимание размеру текста и его шрифту. Текст должен быть достаточно большим и легкочитаемым, чтобы пользователи с ограниченным зрением могли комфортно взаимодействовать с контентом.
Еще одним важным аспектом доступности является логический порядок элементов на странице. Корректная структура документа и правильное использование заголовков помогут пользователям с ограниченными возможностями лучше ориентироваться на странице и быстрее найти нужную информацию. Также важно помнить о правильном использовании таблиц для представления данных - они должны содержать соответствующие заголовки и быть легко воспринимаемыми программами чтения.
Наконец, при создании макетов изображений для сайта и соцсетей, необходимо обратить внимание на доступность взаимодействия с элементами. То есть использовать понятные и информативные подписи для ссылок, кнопок и других интерактивных элементов. Это поможет пользователям с ограниченной моторикой легче взаимодействовать с контентом и уменьшит возможность ошибок.
| Аспект доступности | Ключевые рекомендации |
|---|---|
| Альтернативный текст | Добавьте описания изображений для пользователей с ограниченным зрением |
| Контрастность цветов | Обеспечьте читаемость текста для пользователей с проблемами зрения |
| Размер текста и шрифт | Сделайте текст достаточно большим и легкочитаемым |
| Логический порядок элементов | Используйте заголовки и подходящую структуру документа |
| Взаимодействие с элементами | Используйте понятные и информативные подписи для элементов управления |
Соблюдение этих рекомендаций поможет создать макеты изображений, которые будут доступны для людей с ограниченными возможностями. Удобство использования - это важный аспект, который следует учитывать при разработке сайтов и содержимого для социальных сетей, чтобы обеспечить равный доступ к информации для всех пользователей.
Визуальные эффекты: как использовать анимацию и эффекты переходов

Визуальные эффекты и анимация могут значительно улучшить пользовательский опыт на сайте или в социальных сетях. Они помогают привлечь внимание посетителей и сделать контент более интересным и запоминающимся. В этом разделе мы рассмотрим несколько лучших практик по использованию анимации и эффектов переходов.
1. Подчеркните ключевые моменты
Анимированные элементы, такие как кнопки или иконки, могут быть использованы для подчеркивания основных действий или важных сообщений. Например, вы можете добавить анимацию к кнопке "Купить сейчас", чтобы привлечь внимание пользователя и подчеркнуть ее важность.
2. Создайте плавные переходы
Эффекты переходов могут сделать ваш контент более плавным и эстетичным. Например, вы можете использовать плавные переходы при открытии или закрытии модальных окон или при скрытии или появлении блоков информации. Это создаст более приятное визуальное впечатление и улучшит взаимодействие пользователя с контентом.
3. Используйте анимированные иконки и загрузочные анимации
Анимации могут быть использованы для добавления жизни и динамики в ваш контент. Вы можете использовать анимированные иконки для обозначения различных действий или состояний, например, окно ожидания или успешного выполнения действия. Загрузочные анимации также помогут снизить ощущение долгого ожидания и сделать процесс загрузки более интересным для пользователя.
4. Умеренность и согласованность
При использовании анимации и эффектов переходов важно помнить о мере и согласованности. Используйте анимацию с умеренностью и не перегружайте контент излишними эффектами. Также важно, чтобы анимация была согласована с общим стилем и целями вашего сайта или бренда.
Использование анимации и эффектов переходов может значительно улучшить пользовательский опыт и сделать ваш контент более привлекательным и интерактивным. Однако важно помнить, что они должны быть использованы с умеренностью и согласованностью, чтобы не перегрузить контент и не отвлекать пользователя от основного сообщения или цели вашего сайта или социальной страницы.
Тестирование и оптимизация: как проверить и улучшить свои макеты

После создания макетов для сайта и соцсетей важно провести тестирование и оптимизацию, чтобы убедиться, что они будут работать эффективно и эстетично. В этом разделе мы рассмотрим несколько лучших практик для того, чтобы проверить и улучшить свои макеты.
Первым шагом при тестировании макета является его проверка на различных устройствах и браузерах. Убедитесь, что ваш макет выглядит правильно и хорошо работает на разных разрешениях экрана, таких как настольный компьютер, планшет и мобильные устройства. Также проверьте, как ваш макет отображается в различных популярных браузерах, таких как Google Chrome, Mozilla Firefox и Safari.
Для проверки макета на различных устройствах вы можете использовать такие инструменты, как эмуляторы мобильных устройств или реальные устройства. Не забудьте проверить также интерактивность и функциональность вашего макета на разных устройствах.
Другим важным аспектом тестирования макета является его скорость загрузки. Оптимизируйте изображения и другие ресурсы, чтобы ускорить загрузку страницы. Используйте сжатие изображений, кэширование и минификацию CSS и JavaScript файлов. Избегайте использования слишком тяжелой графики, а также избыточного количества и размера файлов.
Также рекомендуется провести тестирование и оптимизацию доступности вашего макета. Убедитесь, что макет отвечает стандартам доступности, чтобы он был доступен для всех пользователей, включая людей с ограниченными возможностями. Проверьте, насколько удобно ваш макет использовать с клавиатуры, а также проверьте его на наличие цветовых схем, которые соответствуют рекомендациям для людей с дальтонизмом.
Наконец, не забывайте собирать обратную связь и реагировать на нее. Попросите людей, которые смотрят ваш макет, оценить его и предложить свои комментарии и предложения по улучшению. Обратитесь к своей целевой аудитории, чтобы получить ценные отзывы и настроить макет под ее потребности и ожидания.
Тестирование и оптимизация макетов являются важной частью процесса создания сайта и соцсетей. Следуя лучшим практикам и уделяя внимание деталям, вы сможете создать макеты, которые будут работать безупречно и внешне привлекательны.