Дизайнеры всего мира используют Figma для создания привлекательных и современных интерфейсов. Одним из главных инструментов в Figma являются компоненты. Компоненты помогают упростить процесс работы, повысить эффективность и сохранить единообразный стиль дизайна.
Создание компонента в Figma - простая и интуитивно понятная процедура. Сначала необходимо выбрать объект или группу объектов, которые вы хотите превратить в компонент. Затем выделите их и нажмите правой кнопкой мыши, выберите в контекстном меню опцию "Создать компонент".
Когда вы создаете компонент, Figma автоматически сохраняет его в библиотеку компонентов. Это позволяет использовать компоненты повторно в разных проектах и поддерживать их единообразный стиль. Кроме того, если вы внесете изменения в компонент, они автоматически применятся везде, где он был использован.
Можно также добавить названия и описания к компонентам, а также управлять их свойствами и поведением. Например, вы можете задать свойства, такие как размер, цвет или форму, а также решить, будет ли компонент растягиваться или останется фиксированным по размеру.
Таким образом, создание компонентов в Figma - необходимая составляющая процесса дизайна. Это помогает сэкономить время, упростить работу и сохранить единообразный стиль, что особенно важно при коллективной разработке дизайн-проектов.
Создание компонента в Figma: пошаговая инструкция

Компоненты играют важную роль в дизайне, позволяя повторно использовать элементы интерфейса. В Figma можно легко создавать и управлять компонентами, что экономит время и упрощает процесс работы.
Шаг 1:
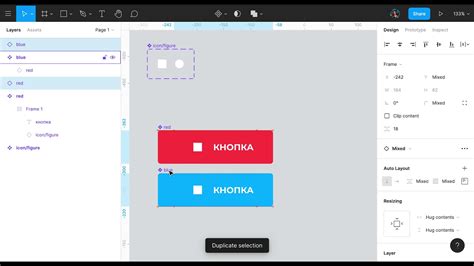
Откройте Figma и выберите файл, в котором вы хотите создать компонент. На панели слоев найдите элемент интерфейса, который вы хотите превратить в компонент.
Шаг 2:
Выделите этот элемент и нажмите правой кнопкой мыши. В контекстном меню выберите опцию "Создать компонент".
Шаг 3:
После создания компонента вы увидите его на панели "Компоненты" в правом меню. Здесь вы можете изменить его имя, добавить его в другие фреймы и страницы.
Шаг 4:
Если вы захотите внести изменения в компонент, просто отредактируйте его на одной из страниц. Это изменение будет автоматически применено ко всем экземплярам этого компонента.
Шаг 5:
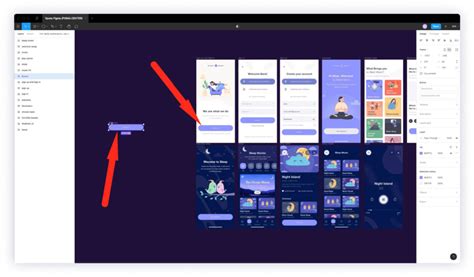
Чтобы добавить экземпляр компонента на другую страницу или фрейм, просто перетащите его из панели "Компоненты" на нужное место.
Шаг 6:
Если вы захотите отключить связь экземпляра компонента с исходным компонентом, нажмите правой кнопкой мыши на экземпляре и выберите опцию "Отсоединить экземпляр".
Шаг 7:
Чтобы обновить все экземпляры компонента согласно изменениям, внесенным в исходный компонент, нажмите правой кнопкой мыши на исходном компоненте и выберите опцию "Обновить все экземпляры".
Теперь вы знаете, как создавать компоненты в Figma и управлять ими. Это очень полезно при работе над макетами и дизайнами интерфейса, позволяя с легкостью изменять элементы и сэкономить много времени.
Получите доступ к Figma и выберите проект

После регистрации и входа в аккаунт вы увидите панель управления, где представлены все ваши проекты. Чтобы создать новый проект или выбрать уже существующий, вам нужно нажать на кнопку "Create New" или выбрать нужный проект из списка.
Выбрав проект, вы попадете в его рабочую область, где можно будет создавать и редактировать графические элементы. В этой области вы сможете создать и настроить компонент, который потом сможете использовать в разных проектах и макетах.
После этого вы будете готовы приступить к созданию своего компонента в Figma.
Процесс создания компонента в Figma

Создание компонентов в Figma позволяет упростить процесс работы над дизайном и обеспечить его последовательность и однородность. Вот пошаговая инструкция о том, как создать компонент в Figma:
Шаг 1:
Откройте Figma и выберите страницу или файл, в котором вы хотите создать компонент.
Шаг 2:
Выберите объекты или элементы дизайна, которые вы хотите объединить в компонент. Это могут быть кнопки, меню, заголовки и другие элементы интерфейса.
Шаг 3:
Перетащите выбранные объекты в панель "Assets" справа от экрана. Вам будет предложено создать новый компонент или добавить объекты к существующему компоненту.
Шаг 4:
Выберите опцию "Create Component" для создания нового компонента или "Add to Existing" для добавления объектов к существующему компоненту.
Шаг 5:
Дайте название созданному компоненту и укажите его тип (например, "Button" или "Menu").
Шаг 6:
Настройте свойства и параметры компонента, такие как размер, цвет, шрифт и т. д. Эти настройки можно изменить в любой момент.
Шаг 7:
Используйте созданный компонент в своем дизайне. Вы можете перетаскивать его на любую страницу или файл, чтобы повторно использовать его в различных местах.
Шаг 8:
Компонент можно обновить, изменив его свойства. Изменения будут автоматически применены ко всем экземплярам компонента в дизайне.
Используя эту инструкцию, вы сможете легко создать и использовать компоненты в Figma, что значительно упростит вашу работу над дизайном.
Откройте свой проект в Figma

1. Зайдите на сайт Figma (https://www.figma.com/) и войдите в свою учетную запись или создайте новую.
2. После входа в учетную запись вы увидите список своих проектов. Чтобы открыть конкретный проект, щелкните на его название или на обложку проекта.
3. Если вы не видите нужный проект в списке, нажмите на кнопку "New" в верхнем левом углу и выберите "Create a new file" для создания нового проекта.