В социальной сети ВКонтакте каждый день появляются новые функции и инструменты, позволяющие пользователям сделать свою страницу более яркой и удобной. Одним из таких полезных инструментов являются кнопки, с которыми можно добавить на страницу ссылки на свои проекты, группы, сайт, товары и многое другое.
Интеграция кнопок в профиль весьма проста и не требует больших навыков программирования. Для создания кнопок в VK необходимо использовать коды, которые вы должны вставить в html-разметку вашего профиля. Но не волнуйтесь, даже если у вас нет опыта в программировании, следуя этой подробной инструкции, вы сможете сделать это без проблем.
Прежде всего, отметим, что кнопки в ВКонтакте бывают разных типов. Вы можете создать кнопку с текстом, кнопку-баннер и кнопку с иконкой. Каждый вид кнопки имеет свою структуру и особенности. Но не волнуйтесь, мы рассмотрим каждый тип кнопки по отдельности, чтобы вы могли сделать правильный выбор в соответствии с вашими потребностями и предпочтениями.
Создание приложения в ВКонтакте

Для создания кнопок в ВКонтакте вам понадобится создать приложение в разработческой панели.
Вот пошаговая инструкция, как это сделать:
- Перейдите на сайт разработческой платформы ВКонтакте по ссылке: https://vk.com/dev.
- Авторизуйтесь на сайте, используя логин и пароль от своего аккаунта ВКонтакте.
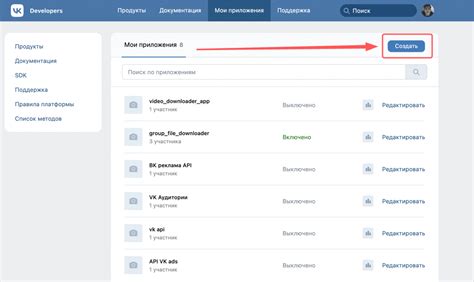
- Перейдите в раздел "Мои приложения" и нажмите кнопку "Создать приложение".
- Задайте имя приложения и выберите его тип.
- Укажите URL-адрес, на который будут направлены пользователи после нажатия на кнопку вашего приложения.
- Заполните остальные необходимые поля и сохраните настройки приложения.
- Скопируйте код, сгенерированный ВКонтакте для вашего приложения.
- Вставьте скопированный код на вашу веб-страницу в нужное место, чтобы отобразить кнопки ВКонтакте.
Теперь у вас есть созданное приложение ВКонтакте, с которым вы можете работать и отображать кнопки на своем веб-сайте.
Генерация ключа доступа для приложения

Для того чтобы создать кнопки в ВКонтакте, вам необходимо сгенерировать ключ доступа для вашего приложения. Для этого следуйте инструкциям ниже:
- Перейдите на страницу управления приложениями ВКонтакте. Для этого зайдите в свой профиль ВКонтакте и в верхней панели перейдите в раздел "Мои приложения".
- Нажмите на кнопку "Создать приложение". В открывшемся окне укажите название приложения и выберите платформу, на которой будет работать кнопка (например, веб или Android).
- После создания приложения вам будет доступен ключ доступа. Для его получения нажмите на вкладку "Настройки" и найдите поле "Ключ доступа". Скопируйте ключ.
- Ссылка - кнопка, которая перенаправляет пользователя по указанной ссылке. Для этого типа кнопки необходимо указать значение атрибута
href. - Сообщение - кнопка, которая отправляет определенное сообщение в чат или на стену пользователя. Для этого типа кнопки необходимо указать значение атрибута
message. - Открытие окна - кнопка, которая открывает всплывающее окно с определенным контентом. Для этого типа кнопки необходимо указать значение атрибута
actionиpayload.
Важно: ключ доступа необходимо хранить в надежном месте и не передавать третьим лицам, так как он предоставляет доступ к вашим данным в ВКонтакте.
Регистрация кнопки на сайте ВКонтакте

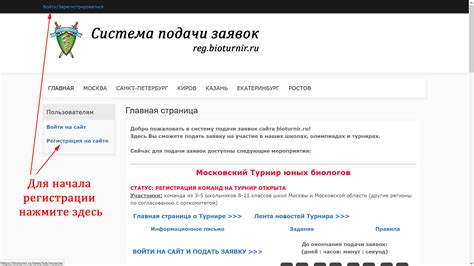
Прежде чем использовать кнопки на сайте ВКонтакте, необходимо зарегистрировать приложение и получить ключ доступа. Для этого следуйте следующим шагам:
| Шаг 1: | Перейдите на страницу разработчика ВКонтакте по ссылке https://vk.com/dev. |
| Шаг 2: | Авторизуйтесь на сайте ВКонтакте, используя свои учетные данные. |
| Шаг 3: | Нажмите на кнопку "Создать приложение" в правом верхнем углу страницы. |
| Шаг 4: | Заполните необходимую информацию о приложении, такую как название, тип и адрес сайта, на котором будут использоваться кнопки. |
| Шаг 5: | Подтвердите права доступа и согласитесь с условиями использования API ВКонтакте. |
| Шаг 6: | Скопируйте и сохраните ключ доступа к приложению, который отображается после успешной регистрации. |
После регистрации кнопки на сайте ВКонтакте вы сможете использовать ее для различных действий, таких как лайк, репост, отправка сообщения и другие функции, доступные через API ВКонтакте.
Выбор типа и стиля кнопки

Есть три основных типа кнопок:
Каждый тип кнопки можно стилизовать, используя различные параметры. Вот некоторые из них:
- Цвет фона - задает цвет фона кнопки.
- Цвет текста - задает цвет текста на кнопке.
- Размер - определяет размер кнопки (маленький, средний, большой).
- Скругление углов - добавляет скругленные углы к кнопке.
- Тень - добавляет тень к кнопке.
Выбирая тип и стиль кнопки, следует учитывать контекст, в котором она будет использоваться, и описывать ее функционал. Помните, что стиль кнопки должен быть согласован с остальным дизайном вашей страницы или группы в социальной сети ВКонтакте.
Установка кнопки на сайт

Установка кнопки ВКонтакте на сайт происходит в несколько простых шагов:
- Авторизуйтесь на сайте ВКонтакте и перейдите в настройки виджетов.
- Скопируйте код виджета кнопки, который Вам необходим для установки на сайт.
- Внедрите скопированный код на страницу своего сайта в нужное место.
Чтобы встроить кнопку ВКонтакте на свой сайт вручную, Вам необходимо быть знакомыми с основами HTML и CSS.
Перед внедрением кнопки убедитесь, что код размещается внутри тега <body>. Некорректное внедрение кода может привести к неправильному отображению кнопки или возникновению ошибок на странице.
После внедрения кода обновите страницу своего сайта и проверьте, появилась ли кнопка ВКонтакте в нужном Вам месте.
Если у Вас возникли проблемы или вопросы, обратитесь за помощью к специалисту или в официальную поддержку ВКонтакте.
Добавление действий при нажатии на кнопку

Когда пользователь нажимает на кнопку, вы можете задать определенные действия, которые должны выполниться. Для этого вам понадобится использовать JavaScript.
Вот пример кода, который добавляет действие при нажатии на кнопку:
<button onclick="myFunction()">Нажми меня</button>
<script>
function myFunction() {
alert("Привет, мир!");
}
</script>
Вы можете изменить alert("Привет, мир!") на другие действия, такие как переход на другую страницу, изменение содержимого элемента и т. д. Здесь важно помнить, что ваш код JavaScript должен быть полностью внутри тега <script></script>.
Теперь вы знаете, как добавить действие при нажатии на кнопку. Используйте эту возможность, чтобы создавать интерактивные кнопки на своей странице ВКонтакте!
Стилизация и настройка поведения кнопки

После создания кнопки вам может понадобиться настроить ее внешний вид и поведение на вашей странице ВКонтакте. Для этого вам понадобится использовать CSS и JavaScript код.
Для стилизации кнопки вы можете использовать CSS, добавив класс или ID к тегу кнопки и применив нужные стили.
Пример CSS-стилей для кнопки:
.button {
background-color: #3498db;
color: #ffffff;
border: none;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.button:hover {
background-color: #2980b9;
}
Для настройки поведения кнопки можно использовать JavaScript код. Например, вы можете добавить обработчик события клика на кнопку и задать функцию, которая будет выполняться при клике на кнопку.
Пример JavaScript-кода для кнопки:
document.getElementById("myButton").addEventListener("click", function() {
// Ваш код для обработки клика на кнопке
});
Здесь "myButton" - это ID вашей кнопки. Вместо комментария "// Ваш код для обработки клика на кнопке" вы должны написать код, который будет выполняться при клике на кнопку.
Используя CSS и JavaScript, вы можете добиться нужного внешнего вида и функционала для кнопки на вашей странице ВКонтакте.