Ловенс - это одна из самых популярных иконок, которая используется для обозначения сердца или любви. Вы, наверняка, видели ее множество раз на сайтах, в приложениях и даже в сообщениях. И если вы хотите добавить красочную и выразительную иконку Ловенса на свою страницу, то у нас есть для вас отличные новости - это очень просто сделать!
В этой статье мы подробно расскажем о пяти простых шагах, которые помогут вам создать и добавить иконку Ловенса на свою страницу. Не важно, имеете ли вы свой собственный сайт или блог, или вам просто хочется украсить свою страницу на социальной сети, мы уверены, что наши инструкции окажутся полезными для вас.
Первый шаг - выбрать подходящую иконку Ловенса. В Интернете существует множество разных вариантов иконок Ловенса, разных цветов, стилей и размеров. Поэтому выберите ту, которая больше всего соответствует вашему вкусу и стилю страницы.
Второй шаг - сохранить иконку на своем устройстве. Обычно иконки Ловенса доступны в формате PNG или SVG. Вы можете сохранить ее, нажав правой кнопкой мыши и выбрав "Сохранить изображение" или "Скачать". Убедитесь, что вы сохраняете иконку в удобном для вас месте, где вы сможете ее легко найти позже.
Шаг 1: Подготовка изображения

Перед тем, как создать иконку Ловенса для своей страницы, необходимо подготовить изображение. Вы можете выбрать любое изображение, которое хотите использовать для иконки. Однако, чтобы изображение выглядело хорошо в маленьком размере, рекомендуется выбирать простые и четкие изображения.
Если у вас уже есть изображение, которое вы хотите использовать, убедитесь, что оно обладает достаточным разрешением и качеством. Если изображение слишком маленькое или имеет низкое качество, оно может выглядеть размытым и нечетким в иконке.
Вам также понадобится программа для редактирования изображений, чтобы изменить размер и форму изображения и сохранить его в нужном формате. Существует множество бесплатных программ, таких как GIMP или Paint.net, которые позволяют редактировать изображения.
Перед изменением изображения, рекомендуется сохранить оригинальное изображение, чтобы в случае необходимости, вы могли восстановить его.
Выбирайте яркое фото

Используйте свое воображение и выбирайте фото, которое отражает вашу индивидуальность и передает нужное настроение. Хорошая идея - использовать свое собственное фото, чтобы сделать иконку еще более персональной.
При выборе фото обратите внимание на яркость и контрастность изображения. Яркая и насыщенная цветовая гамма поможет привлечь внимание пользователей и сделать вашу иконку более привлекательной.
Не бойтесь экспериментировать и выбирать необычные фото. Ведь цель иконки - выделиться на фоне других и привлечь внимание аудитории.
Запомните, что ваш выбор фото будет иметь большое значение для восприятия вашей страницы Ловенса, поэтому следует выбирать то, что лучше всего передает вашу индивидуальность и соответствует целям вашей страницы.
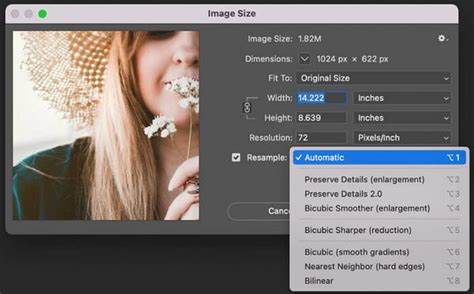
Шаг 2: Изменение размера изображения

После того, как вы загрузили изображение и выбрали его в качестве иконки, вам может потребоваться изменить его размер, чтобы оно идеально вписалось на вашей странице. Для этого вам понадобится использовать атрибуты ширины и высоты в HTML.
Чтобы изменить размер изображения, вам необходимо задать значения для атрибутов width и height. Например, чтобы установить ширину изображения в 100 пикселей и высоту в 100 пикселей, добавьте следующий код перед закрывающим тегом <img>:
<img src="путь_к_изображению.jpg" width="100" height="100" alt="Логотип">
Вы можете изменить значения атрибутов width и height в соответствии с вашими потребностями. Убедитесь, что вы установили одинаковые значения для обоих атрибутов, чтобы сохранить пропорции изображения. Если вы хотите изменить только ширину или высоту, оставьте другой атрибут без значения или укажите значение auto.
После того, как вы зададите нужные значения, сохраните изменения и обновите вашу страницу. Теперь изображение должно быть отображено с новым размером.
Оптимизируйте иконку для сайта

Для того чтобы ваш сайт загружался быстро и работал эффективно, важно оптимизировать иконку, которую вы используете на своей странице. Вот несколько простых шагов, которые помогут вам добиться лучшего результата.
1. Размер и формат: Выберите размер и формат иконки, которые соответствуют требованиям вашего сайта. Убедитесь, что иконка не слишком большая, чтобы не замедлять загрузку страницы.
2. Оптимизация изображения: Сжатие изображения может помочь уменьшить размер файла иконки. Используйте оптимизаторы изображений, чтобы удалить ненужную информацию и улучшить качество изображения.
3. Использование векторных изображений: Векторные изображения имеют преимущество перед растровыми, так как они масштабируются без потери качества. Рассмотрите возможность создания иконки в векторном формате, чтобы улучшить ее качество и гибкость использования на вашем сайте.
4. Кэширование: Используйте возможности кэширования, чтобы страницы вашего сайта загружались быстрее. Кэширование позволяет хранить временные копии файлов на стороне пользователя, что уменьшает сетевой трафик и ускоряет загрузку страницы.
5. Проверка производительности: После оптимизации иконки, проведите тестирование производительности вашего сайта с использованием инструментов, таких как Google PageSpeed Insights или GTmetrix. Они помогут идентифицировать узкие места и предложить рекомендации по улучшению загрузки страниц.
Следуя этим простым шагам, вы сможете оптимизировать иконку для своего сайта и улучшить его производительность.
Шаг 3: Создание CSS-класса

Для того, чтобы создать уникальную и стильную иконку Ловенса на своей странице, нам понадобится создать CSS-класс, который будет определять внешний вид нашей иконки.
Для начала, откройте файл CSS, который отвечает за стили вашей страницы. Если вы еще не создали такой файл, создайте его и свяжите его с вашим HTML-документом с помощью тега <link>.
Внутри этого файла создайте новый CSS-класс с помощью селектора .icon-lovensa.
Пример кода:
.icon-lovensa {
font-family: "Font Awesome"; /* Выберите подходящий шрифт */
font-size: 30px; /* Размер иконки */
color: #ff0000; /* Цвет иконки (поменяйте на свой) */
margin-right: 10px; /* Расстояние между иконкой и текстом (если нужно) */
}
В этом примере мы использовали шрифт Font Awesome, который содержит множество готовых иконок, включая иконку Ловенса. Если вам нужна другая иконка, выберите подходящий шрифт или библиотеку иконок и примените его к вашему классу.
Теперь, когда у нас есть CSS-класс, который определяет внешний вид нашей иконки, мы готовы перейти к следующему шагу - добавлению иконки на страницу.
Добавьте стиль иконке

Чтобы ваша иконка Ловенса выглядела привлекательно и соответствовала общему стилю вашей страницы, важно добавить ей стиль.
Прежде всего, задайте иконке соответствующий класс или идентификатор. Например:
<div class="lovense-icon"></div>Затем, используйте CSS для определения стиля вашей иконки. Вы можете применить различные свойства, такие как цвет, размер, фоновый цвет и т.д. Например:
.lovense-icon {
width: 50px;
height: 50px;
background-color: #ff3399;
border-radius: 50%;
}Вы также можете применить дополнительные эффекты, такие как тень, переходы или анимацию, чтобы сделать вашу иконку более привлекательной. Не бойтесь экспериментировать с различными стилями, чтобы найти наиболее подходящий для вашей страницы.
Не забудьте добавить этот стиль в ваш CSS-файл или внутри тега <style> в секции <head> вашего HTML-документа.
Шаг 4: Вставка иконки в код страницы

Чтобы добавить иконку Ловенса на свою страницу, необходимо вставить специальный код в код вашего сайта. Для этого нужно открыть файл с кодом вашей страницы в редакторе и найти место, где вы хотите разместить иконку.
Для начала, необходимо определиться с форматом иконки. Ловенс предоставляет несколько вариантов иконок, которые можно использовать. Выберите наиболее подходящую для вашего сайта.
После того, как вы выбрали желаемую иконку, вам нужно скопировать соответствующий код и вставить его в ту часть страницы, где вы хотите разместить иконку.
Важно помнить, что код должен быть правильно вставлен и находиться в нужном месте страницы. Вы можете использовать тег <script> для вставки кода иконки.
Если у вас возникнут сложности с вставкой иконки, вы можете обратиться к документации Ловенса или попросить помощи у специалистов веб-разработки.