Иконка приложения является визуальным представлением вашего продукта и может существенно повлиять на его успех. Качественная и привлекательная иконка может привлечь больше пользователей и вызвать у них желание установить ваше приложение. Если вы хотите сделать иконку приложения самостоятельно, в этой статье мы рассмотрим подробный процесс создания иконки, который поможет вам выделиться среди конкурентов.
Во-первых, определитесь с концепцией вашей иконки. Она должна отражать суть вашего приложения и быть привлекательной для вашей целевой аудитории. Например, если ваше приложение связано с музыкой, иконка может содержать изображение ноты или музыкального инструмента. Если вы создаете приложение для фотографий, иконка может включать в себя камеру или объектив. Важно, чтобы иконка ясно передавала информацию о функциональности вашего приложения.
Затем вы можете начать создание иконки с помощью графического редактора, такого как Adobe Photoshop или Sketch. Создайте новый файл с размерами иконки приложения и выберите цветовую палитру, которая соответствует общему оформлению вашего приложения. Создайте главные элементы иконки, используя формы, линии и текст. Отдельные элементы могут быть созданы в виде отдельных слоев, чтобы вы могли легко редактировать их позже.
Когда иконка готова, экспортируйте ее в нескольких форматах и размерах, соответствующих требованиям различных платформ или магазинов приложений, таких как App Store и Google Play. Обычно требуется предоставить иконку в форматах PNG или JPEG с разрешением от 512x512 пикселей до 1024x1024 пикселей. Оптимизируйте иконку для веб-форматов, если вы планируете использовать ее также на веб-сайте или в рекламных материалах.
А теперь, когда ваша иконка приложения готова, она может быть использована как логотип приложения, на веб-сайте или в приложениях. Этот процесс может занять некоторое время и требует графических навыков, но полностью самостоятельное создание иконки приложения даст вам полный контроль над внешним видом и визуальным представлением вашего продукта.
Шаг 1: подготовка необходимых материалов

Прежде чем приступить к созданию собственной иконки для приложения, вам потребуется подготовить несколько важных материалов.
Вот список основных вещей, которые вам понадобятся:
- Идея для иконки: Придумайте концепцию вашей иконки. Здесь важно учесть тематику вашего приложения и стиль, которым хотите выразить его с помощью иконки.
- Графический редактор: Откройте любимый графический редактор, такой как Adobe Photoshop или GIMP. Это поможет вам создавать и редактировать изображения для вашей иконки.
- Разрешение и размер иконки: Определите необходимое разрешение и размер иконки в пикселях. Обычно это 512x512 пикселей для главной иконки и 192x192 пикселей для иконки в области уведомлений.
- Цветовая палитра: Выберите цветовую палитру, которая будет использоваться в вашей иконке. Можно создать свою собственную палитру или использовать существующую.
- Интернет-ресурсы: Ищите вдохновение и полезные ресурсы в Интернете. Существуют многочисленные веб-сайты и блоги, где вы найдете советы и рекомендации по созданию иконок.
После того, как вы подготовили все необходимые материалы, вы будете готовы переходить к следующему шагу создания вашей собственной иконки для приложения.
Шаг 2: выбор формы и размера иконки

После того как определились с тематикой приложения, необходимо выбрать форму и размер иконки, которая будет отображаться на экране устройства.
Форма иконки может быть квадратной, круглой или иметь другую геометрическую форму в зависимости от дизайна приложения и его стиля. Также можно добавить некоторые декоративные элементы или логотип компании для большей индивидуальности.
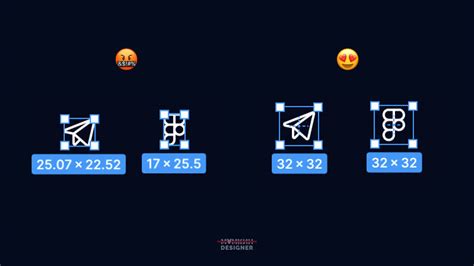
Размер иконки также важен, поскольку она должна отображаться четко и явно на различных устройствах с различными разрешениями экранов. Обычно используются стандартные размеры иконок, такие как 512x512 пикселей для основного изображения и 192x192 пикселей для иконки приложения на главном экране устройства.
Однако нужно учитывать требования платформы, для которой разрабатывается приложение, и проверить, являются ли указанные размеры оптимальными для данной платформы.
В процессе выбора формы и размера иконки, необходимо учитывать баланс между оригинальностью и узнаваемостью. Иконка должна быть уникальной и привлекать внимание пользователя, но в то же время отображать цель и функцию приложения. Чтобы достичь этой цели, можно провести исследование других приложений в той же категории и изучить их иконки для лучшего понимания тенденций и предпочтений пользователей.
После выбора формы и размера иконки необходимо приступить к ее созданию с помощью графического редактора или специализированных онлайн-инструментов, таких как Figma, Sketch или Canva. Или можно обратиться к профессиональному дизайнеру, чтобы создать уникальную иконку, которая подчеркнет уникальность вашего приложения и будет соответствовать его концепции и целям.
Шаг 3: создание иконки в графическом редакторе

Теперь, когда у вас есть концепция и понимание требований к иконке, можно приступить к созданию самой иконки в графическом редакторе. В этом шаге мы рассмотрим основные этапы работы с редактором и дадим несколько полезных советов, которые помогут вам создать профессиональный и уникальный дизайн.
- Выберите подходящий графический редактор. Существует множество программ для создания иконок, таких как Adobe Illustrator, Sketch и CorelDRAW. Выберите тот, который вы знаете или желаете изучить, и убедитесь, что у вас есть доступ к нему.
- Определите размеры и разрешение иконки. Обычно размер иконки составляет 1024x1024 пикселей, но он может отличаться в зависимости от требований операционной системы или платформы. Убедитесь, что вы правильно настроили размер и разрешение документа в вашем графическом редакторе.
- Создайте начальный эскиз иконки. Начните с широкого общего плана и постепенно добавляйте детали и акценты. Рекомендуется использовать векторный подход, чтобы иметь возможность масштабировать иконку без потери качества.
- Играйте с цветами и формами. Экспериментируйте с различными цветовыми схемами и формами, чтобы найти комбинацию, которая выглядит наилучшим образом в контексте вашего приложения. Обратите внимание на используемые вами цвета и формы, чтобы они соответствовали общему стилю и бренду приложения.
- Добавьте детали и отделите элементы. Изучите иконки других приложений или веб-сайтов, чтобы получить вдохновение и идеи для деталей. Попробуйте использовать разные линии, штрихи, закругления и тени, чтобы сделать вашу иконку более живой и интересной.
- Проверьте и настройте масштабирование иконки. Убедитесь, что ваша иконка выглядит хорошо и читаемо в различных размерах. Используйте функцию масштабирования в вашем графическом редакторе и проверьте, как ваша иконка выглядит при уменьшении и увеличении.
- Сохраните иконку в правильном формате. Когда вы закончили работу над иконкой, сохраните ее в подходящем формате. Обычно для мобильных приложений используется формат PNG или SVG. Убедитесь, что ваша иконка сохранена в высоком разрешении и подходит для платформы или операционной системы, на которой будет использоваться ваше приложение.
Помните, что создание иконки может занять некоторое время и требует терпения и творческого подхода. Не бойтесь экспериментировать и пробовать разные варианты. И, главное, не забывайте о том, что ваша иконка должна быть уникальной и соответствовать стилю и бренду вашего приложения.
Шаг 4: добавление цвета и эффектов

Теперь, когда мы создали основу иконки, пришло время добавить ей цвет и эффекты. Для этого можно использовать различные инструменты и техники:
- Заливка цветом: выберите нужный цвет и заполните получившуюся форму, чтобы придать иконке яркость и контрастность.
- Градиенты: используйте градиенты для создания плавного перехода цветов и добавления объемности и глубины.
- Тени: добавьте тени под элементами иконки, чтобы они выглядели более объемно и реалистично.
- Штриховка и текстуры: примените штриховку или текстуру к элементам иконки, чтобы придать им дополнительную текстурность.
- Стилизация: используйте различные стилизации, такие как скругление углов, обводка и эффекты прозрачности, чтобы создать уникальный и эффектный вид иконки.
Экспериментируйте с разными комбинациями цветов и эффектов, чтобы найти наиболее подходящий стиль для вашей иконки. Не бойтесь делать ошибки и вносить исправления - процесс создания иконки сам по себе является творческим и позволяет проявить индивидуальность и фантазию.
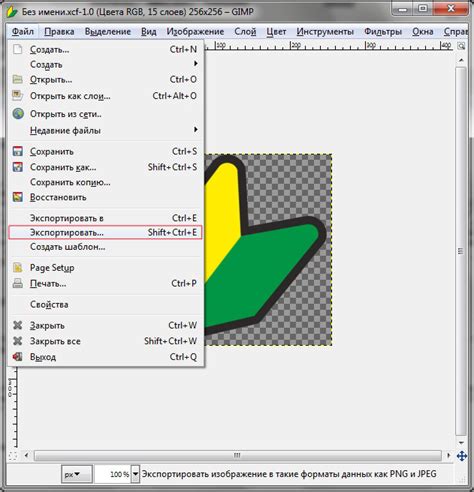
Шаг 5: сохранение иконки в нужном формате

Когда вы закончили создание иконки, необходимо сохранить ее в нужном формате, чтобы она корректно отображалась на разных устройствах и операционных системах.
Существует несколько популярных форматов иконок, которые можно использовать:
- PNG: подходит для использования иконки на разных операционных системах, сохраняет прозрачность и поддерживает высокое качество изображения.
- ICO: формат, специально предназначенный для иконок. Поддерживается большинством операционных систем, но не сохраняет прозрачность.
- SVG: векторный формат, подходит для масштабирования иконки без потери качества. Поддерживается многими современными браузерами.
Выберите нужный формат в зависимости от ваших потребностей и возможностей. Чтобы сохранить иконку в формате PNG или ICO, в большинстве графических редакторов можно воспользоваться функцией «Экспорт» или «Сохранить как». Для формата SVG обычно используется функция «Сохранить как» и выбор расширения файла .svg.
Не забудьте также убедиться, что вы сохраняете иконку с нужными размерами и разрешением. Обычно большинство операционных систем и устройств требуют иконки с набором разных размеров (например, 16x16, 32x32, 64x64 и т. д.), чтобы они выглядели ровно на экране.
После сохранения иконки в нужном формате вы можете приступить к использованию ее в своем приложении или загрузке на онлайн-платформу для дальнейшего распространения.
Шаг 6: установка иконки на рабочий стол или панель задач

После того, как вы создали и закончили работу над иконкой для вашего приложения, установка ее на рабочий стол или панель задач становится необходимым шагом, чтобы пользователи могли легко идентифицировать ваше приложение среди остальных.
Чтобы установить иконку на рабочий стол, выполните следующие действия:
- Нажмите правой кнопкой мыши на рабочем столе и выберите пункт "Персонализация".
- В открывшемся окне выберите "Изменение значка рабочего стола" в левой панели.
- Нажмите кнопку "Обзор" и найдите сохраненную иконку на вашем компьютере.
- Выберите иконку и нажмите кнопку "Открыть".
- Нажмите кнопку "Применить" и затем "ОК".
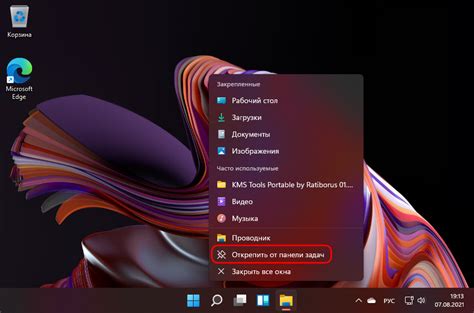
Чтобы установить иконку на панель задач, выполните следующие действия:
- Запустите приложение, иконку которого вы хотите установить на панель задач.
- Нажмите правой кнопкой мыши на иконке приложения в панели задач.
- Выберите пункт "Закрепить на панели задач".
Теперь ваша иконка успешно установлена на рабочий стол или панель задач, и пользователи смогут быстро и легко найти и запустить ваше приложение.
Шаг 7: проверка иконки в разных размерах

После того, как вы успешно создали иконку для вашего приложения, важно убедиться, что она выглядит хорошо в различных размерах. Ведь пользователи будут видеть иконку на разных устройствах и экранах.
Для этого вам понадобится проверить иконку в разных размерах, начиная от самого маленького (обычно 16x16 пикселей) и заканчивая самым большим (обычно 512x512 пикселей).
Лучший способ проверить иконку в различных размерах - это создать таблицу, в которой каждая ячейка будет содержать иконку определенного размера. Ниже приведен пример таблицы:
| 16x16 | 32x32 | 48x48 | 64x64 |
Замените "path_to_icon" на путь к папке, в которой хранятся ваши иконки разных размеров, а "icon_16x16.png", "icon_32x32.png", и т.д. - на соответствующие имена файлов иконок.
При просмотре этой таблицы вы должны убедиться, что иконка выглядит четкой и различимой в каждом размере. Если возникают проблемы с качеством или размытостью, вам следует отредактировать иконку и повторить проверку.
После того, как вы удостоверитесь, что иконка выглядит отлично во всех размерах, она готова к использованию в вашем приложении.
Шаг 8: экспорт иконки для мобильных устройств

После того как вы создали идеальную иконку для своего приложения, настало время экспортировать ее в нужном размере, чтобы она отображалась корректно на мобильных устройствах.
Для начала, вам необходимо определить требуемые размеры иконки для каждой платформы. Наиболее распространенные размеры иконок:
- iOS: 180x180 пикселей для iPhone и 167x167 пикселей для iPad
- Android: 192x192 пикселей для устройств c высокой плотностью пикселей (xxxhdpi)
- Windows: 70x70 для Win8, 50x50 и 30x30 пикселей для WinPhone
При экспорте иконки, учтите, что она должна быть прозрачной и сохранена в формате PNG для наилучшего качества. Используйте графический редактор, такой как Adobe Photoshop или Sketch, чтобы установить требуемый размер и сохранить файл в нужном формате.
Когда иконка сохранена, вам нужно будет переименовать файл в соответствии с рекомендациями каждой платформы. Например, иконка для iOS должна быть названа "icon-180x180.png" или "icon-167x167.png". Вам нужно будет повторить эту операцию для каждой платформы и размера иконки.
После завершения экспорта и переименования файлов, вы можете использовать готовые иконки в своем приложении, следуя документации каждой платформы. Убедитесь, что вы правильно указали пути к иконкам в своем коде приложения или конфигурационных файлах.
Теперь у вас есть полный набор иконок для мобильных устройств, которые будут отображаться кристально четко и профессионально. Удачи в создании своей иконки!