Оглавление играет важнейшую роль в любом тексте, помогая читателю быстро и удобно найти нужные разделы. Одним из ключевых аспектов оформления оглавления является создание ровных точек перед заголовками разделов. Ровные точки не только придают оглавлению эстетическую привлекательность, но также улучшают читабельность и восприятие информации.
Как же сделать ровные точки в оглавлении?
Первое, что следует отметить, это необходимость использования специального символа для создания точек в оглавлении. В качестве такого символа чаще всего выбирается символ «точка» (•), так как он является наиболее часто используемым и удобным для восприятия. Этот символ можно вставить с помощью HTML-сущности • или Unicode символа •.
Однако простое вставление символа точки не гарантирует ровного расположения точек перед заголовками. Для того чтобы точки выровнялись по одной вертикальной линии, необходимо использовать дополнительные HTML и CSS свойства.
Советы по созданию полезного оглавления

1. Использование нумерованных или маркированных списков: Организация информации в виде списка помогает читателю более легко ориентироваться в структуре статьи. Нумерованные списки подходят для последовательных шагов или этапов, а маркированные списки – для набора рекомендаций или советов.
2. Использование заголовков и подзаголовков: Правильное использование заголовков и подзаголовков помогает создать логическую структуру статьи. Заголовки должны быть информативными и отражать основную идею каждого раздела, а также помогать понять, о чем будет идти речь в данной части статьи.
3. Краткость и ясность: Оглавление должно быть лаконичным и понятным. Используйте краткие фразы или даже однословные подзаголовки, чтобы помочь читателю сориентироваться в контенте статьи.
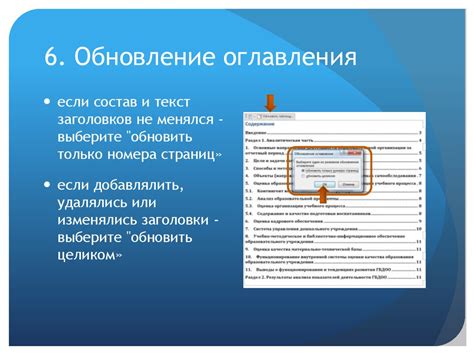
4. Актуализация оглавления: После написания статьи, не забудьте проверить, что оглавление соответствует действительной структуре статьи. Если вы вносите изменения в текст, убедитесь, что они отражены в оглавлении.
5. Использование ссылок: Если статья содержит большое количество разделов или подразделов, можно добавить ссылки в оглавление, чтобы обеспечить быстрое перемещение по тексту. Это особенно полезно для длинных статей или тех, которые выкладываются на нескольких страницах.
Следуя этим советам, вы сможете создать полезное и удобочитаемое оглавление для вашей статьи.
Определение структуры текста

Один из способов определения структуры текста - это использование заголовков разного уровня. Заголовки должны быть явно выделены и иметь правильную иерархическую структуру. Начинается структура с главного заголовка, который обычно помечается тегом <h1>. Затем следуют подзаголовки, которые имеют более низкий уровень и обозначаются тегами <h2>, <h3> и так далее.
Для внутренней структуры абзацев можно использовать тег <p>. Абзацы могут быть выровнены таким образом, чтобы каждый начинался с отступа. Это делает текст более читаемым и позволяет легче определить начало следующего параграфа.
Определение структуры текста может включать также выделение ключевых слов или фраз. Для этого используются теги <strong> или <em>. Они позволяют выделить важную информацию и помочь читателю сориентироваться в тексте.
Выбор подходящего шрифта

При выборе шрифта для оглавления следует учитывать несколько важных факторов:
| 1. Читабельность | Шрифт должен быть читаемым даже при маленьком размере. Оптимальный шрифт для оглавления имеет хорошую разборчивость и не вызывает утомления глаз. |
| 2. Стиль | Шрифт должен соответствовать стилю и дизайну остальной части документа. Если весь текст в документе использует шрифт с засечками, то и шрифт для оглавления должен быть таким же. |
| 3. Контрастность | Шрифт оглавления должен быть контрастным по отношению к фону. Используйте светлый шрифт на темном фоне или темный шрифт на светлом фоне для лучшей читаемости. |
| 4. Совместимость | Убедитесь, что выбранный шрифт поддерживается на всех устройствах и браузерах, на которых будет отображаться ваш документ. Если шрифт не будет поддерживаться на некоторых устройствах, он может быть заменен на шрифт по умолчанию, что может исказить оформление оглавления. |
При выборе шрифта не стоит забывать о его размере. Размер шрифта оглавления должен быть достаточно большим, чтобы обеспечить хорошую читаемость. Рекомендуется использовать размер шрифта от 14 до 18 пикселов.
Запомните, что выбор подходящего шрифта для оглавления играет важную роль в создании привлекательного и понятного документа. Правильно выбранный шрифт поможет читателям быстро ориентироваться в тексте и создаст хорошее первое впечатление о вашем документе.
Использование отступов и выравнивания

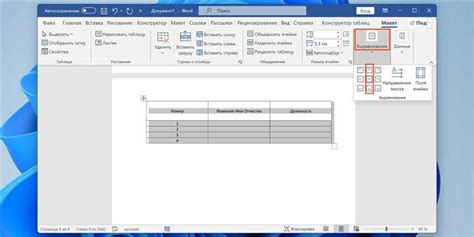
Для создания отступов можно использовать атрибуты cellpadding и cellspacing внутри тега <table>. Атрибут cellpadding задает величину отступа вокруг содержимого ячейки таблицы, а cellspacing - величину отступа между ячейками таблицы.
Например:
| Глава 1 | Введение |
| Глава 2 | Основные принципы |
| Глава 3 | Заключение |
Кроме использования отступов, необходимо обратить внимание на выравнивание текста в ячейках таблицы. Для этого можно использовать атрибуты align и valign.
Атрибут align позволяет выравнивать текст горизонтально, атрибут valign - вертикально.
Например:
| Глава 1 | Введение |
| Глава 2 | Основные принципы |
| Глава 3 | Заключение |
Таким образом, правильное использование отступов и выравнивания поможет создать ровные точки в оглавлении и сделать его более понятным и привлекательным для читателя.
Добавление ссылок к разделам

Первым шагом к добавлению ссылок к разделам оглавления будет создание якорей. Якори - это места в документе, на которые можно ссылаться. Мы можем создать якорь для каждого раздела, указав уникальный идентификатор с помощью атрибута id. Например:
| Раздел | Якорь |
|---|---|
| Введение | <a id="intro"></a> |
| Методология | <a id="methodology"></a> |
| Результаты | <a id="results"></a> |
Когда у нас есть якори, мы можем создать ссылки на них в оглавлении. Мы используем тег <a> и атрибут href для создания ссылки. Атрибуту href мы присваиваем значение идентификатора якоря. Например:
<a href="#intro">Введение</a>
Такая ссылка будет переходить к разделу "Введение", когда на нее нажимают. Мы можем добавить такие ссылки для каждого раздела в оглавлении. Например:
<a href="#methodology">Методология</a> <a href="#results">Результаты</a>
Если мы добавим подобные ссылки к нашему оглавлению, читатель сможет быстро перейти к нужному разделу, просто нажимая на ссылки.
Активное использование ключевых слов

Чтобы сделать оглавление более эффективным, следует активно использовать ключевые слова в заголовках и подзаголовках. Но не забывайте о естественности и читабельности текста – ключевые слова должны вписываться органично в структуру и контекст статьи, не вызывая неприятных ощущений у читателя.
Также можно использовать ключевые слова в списке элементов оглавления. Например, если статья посвящена ремонту автомобилей, то в оглавлении можно использовать следующие ключевые слова: "диагностика", "замена деталей", "техническое обслуживание". Такой подход позволяет точно передать тематику статьи и помочь поисковым системам правильно ее проиндексировать.
- Однако не стоит злоупотреблять ключевыми словами – чрезмерное их использование может быть расценено как спам поисковыми системами и привести к снижению рейтинга и популярности страницы.
- Если вы сомневаетесь, как и где использовать ключевые слова, можно обратиться к помощи специалистов в области SEO-оптимизации, которые подскажут наиболее эффективные и безопасные варианты.
Также следует отметить, что использование ключевых слов в оглавлении является только одним из факторов оптимизации контента. Важно также создать содержательный и полезный материал для пользователей, чтобы они долго задерживались на вашей странице и возвращались к ней снова. Качественный контент и правильное использование ключевых слов способствуют улучшению позиций вашего сайта в поисковых системах и, как следствие, увеличению трафика и числа активных пользователей.