Кнопка скачивания - важный элемент дизайна веб-страниц, который позволяет пользователям загружать файлы с вашего сайта. Это не только удобный инструмент, но и важная функция, которую можно реализовать с помощью простых инструкций на HTML. В этой статье мы покажем вам несколько примеров и объясним, как создать кнопку скачивания на вашем сайте.
Для создания кнопки скачивания в HTML вы можете использовать элемент <a> с атрибутами href и download. Атрибут href задает путь к файлу, который пользователь сможет скачать, а атрибут download указывает имя файла, под которым он будет сохранен на компьютере пользователя. Вот пример:
<a href="путь_к_файлу" download>Скачать</a>
Данный код создает гиперссылку "Скачать", при клике на которую пользователь сможет загрузить файл, указанный в атрибуте href. Имя файла, под которым он будет сохранен, будет совпадать с именем файла, указанным в пути к файлу.
Обратите внимание, что для работы атрибута download необходимо, чтобы файл был доступен через протокол HTTP, иначе атрибут будет проигнорирован. Также не стоит забывать, что имя файла должно быть валидным и содержать правильное расширение.
Идеи для кнопки скачивания

Вот несколько идей, как сделать кнопку скачивания привлекательной и удобной для пользователя:
Простой и понятный текст Используйте простой и понятный текст на кнопке, который ясно указывает на то, что она предназначена для скачивания. Например, "Скачать", "Скачать файл", "Загрузить" и т. д. | |
Иконка скачивания Добавьте иконку скачивания рядом с текстом кнопки. Это поможет пользователям легче и быстрее понять, что кнопка предназначена для скачивания. Например, используйте иконку с изображением стрелки вниз или дискеты. | |
Яркий и привлекательный дизайн Используйте яркие и привлекательные цвета для кнопки скачивания, чтобы она выделялась на странице. Также можно добавить анимацию или эффекты при наведении курсора на кнопку, чтобы привлечь внимание пользователя. | |
Компактный размер Стремитесь сделать кнопку скачивания компактной, чтобы она не занимала много места на странице. Не используйте слишком большие размеры и избегайте излишних элементов вокруг кнопки. |
Выберите подходящую идею для вашей кнопки скачивания и примените ее к вашему веб-сайту. Помните, что сверхууказанные идеи могут быть адаптированы и настроены в соответствии с вашими предпочтениями и требованиями дизайна.
Создание привлекательного дизайна кнопки

Внешний вид кнопки может существенно повлиять на ее привлекательность и способствовать увеличению числа ее нажатий. Ниже приведены несколько советов, как создать привлекательный дизайн для кнопки в HTML:
1. Используйте яркий цвет фона: Выберите цвет, который выделяется на странице и подходит к общему дизайну вашего сайта. Используйте насыщенные и яркие цвета, чтобы привлечь внимание пользователей.
2. Используйте простой и понятный текст: Будьте ясны и конкретны в использовании текста на кнопке. Избегайте заполнения кнопки слишком многострочными или сложными фразами. Используйте краткий и понятный текст, который наглядно описывает, что произойдет при нажатии на кнопку.
3. Используйте привлекательные иконки: Дополните текст кнопки значком или иконкой, которые помогут визуально передать сообщение или дополнительную информацию. Это может быть значок загрузки для кнопки скачивания, иконка почты для кнопки отправки формы и т. д.
4. Добавьте эффекты при наведении курсора: Добавьте визуальные эффекты для кнопки при наведении курсора, чтобы привлечь внимание пользователя. Это может быть изменение цвета фона, изменение размера кнопки или добавление анимации.
5. Подберите удобный размер и форму: Выберите размер кнопки, который будет удобен для пользователя. Избегайте создания кнопки слишком маленькой или слишком большой. Также учтите, что форма кнопки может влиять на ее привлекательность. Некоторые распространенные формы - прямоугольник, круг или закругленный прямоугольник.
6. Расположение кнопки: Разместите кнопку на месте, которое максимально привлекает внимание пользователя. Обычно кнопка располагается рядом с соответствующим контентом или в конце страницы. Убедитесь, что пользователь без труда может найти кнопку и она не загромождает страницу.
Следуя этим советам, вы сможете создать привлекательный дизайн для кнопки скачивания в HTML, который привлечет больше внимания пользователей и повысит их вовлеченность на вашем сайте.
Выбор цветовой схемы для кнопки

Цветовая схема кнопки играет важную роль в создании ее эстетического вида и привлекательности для пользователей. Правильный выбор цветов может сделать кнопку более заметной и привлекательной для использования. Вот несколько примеров цветовых схем для кнопки:
1. Классическая цветовая схема: кнопка может быть выполнена в традиционных цветах, таких как синий или зеленый. Эти цвета ассоциируются с безопасностью и могут быть хорошим выбором для кнопок, связанных с важными действиями, например, скачивания файлов.
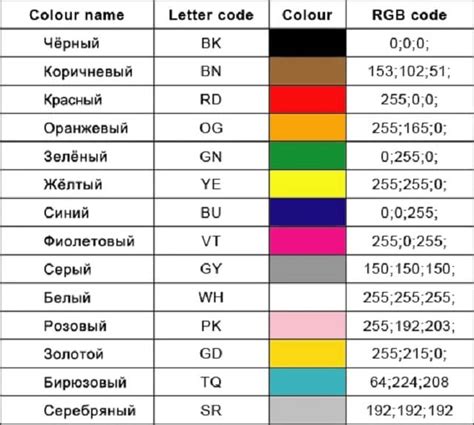
2. Гармоничные контрастные цвета: кнопка может быть выполнена сочетанием контрастных цветов, например, желтого и фиолетового. Такие цветовые комбинации привлекают внимание и создают впечатление энергии и яркости.
3. Монохромная цветовая схема: кнопка может быть выполнена в различных оттенках одного цвета. Это создает единство и гармонию в дизайне, а также позволяет подчеркнуть важность кнопки.
4. Контрастный акцентный цвет: кнопка может быть выполнена в одном цвете, а акцентный цвет выбирается для подчеркивания важного сообщения или действия. Например, кнопка синего цвета с акцентным оранжевым цветом может привлечь внимание пользователя и указать на необходимое действие.
При выборе цветовой схемы для кнопки важно учитывать контекст и цель использования кнопки. Она должна соответствовать общему стилю и атмосфере страницы или приложения, в котором она будет размещена. Кроме того, не забывайте о читабельности текста на кнопке - цвет фона и цвет текста должны быть достаточно контрастными, чтобы кнопка была легко узнаваема и понятна для пользователей.
Размер и расположение кнопки

Чтобы задать размер кнопки, можно использовать атрибуты width и height в теге
<button style="width: 100px; height: 40px;">Скачать</button>
В данном примере ширина кнопки будет равна 100 пикселям, а высота - 40 пикселям.
Чтобы задать расположение кнопки на странице, можно использовать стили CSS. Например:
<button style="position: absolute; top: 100px; left: 200px;">Скачать</button>
В данном примере кнопка будет располагаться абсолютно на странице, с отступом сверху 100 пикселей и отступом слева 200 пикселей.
Выбор размера и расположения кнопки зависит от дизайна страницы и предпочтений разработчика. Важно помнить, что кнопка должна быть достаточно большой, чтобы пользователь мог легко нажать на нее, и в то же время не слишком громоздкой, чтобы она не занимала слишком много места на странице.
Добавление иконки для кнопки скачивания

Сначала вам понадобится подготовить иконку для использования на кнопке скачивания. Вы можете использовать бесплатные или платные ресурсы, чтобы найти нужную вам иконку в формате .svg или .png. Когда вы найдете подходящую иконку, вы можете загрузить ее на свой сервер или использовать внешнюю ссылку на нее.
Далее вам нужно добавить тег к кнопке скачивания и назначить ему класс, который будет использоваться для стилизации иконки с помощью CSS. Например:
HTML:
<button class="download-button"><i class="icon-download"></i> Скачать</button>
CSS:
.icon-download { background-image: url('путь_к_иконке'); /* Добавьте необходимые стили для иконки, такие как размер, позиционирование и т.д. */ }
Стилизация иконки будет зависеть от ваших предпочтений и требований к дизайну. Вы можете использовать свойство background-image в CSS, чтобы задать путь к файлу с иконкой, а затем настроить стили иконки, такие как размер, позиционирование и цвет. Это позволит вам создать уникальный внешний вид иконки для кнопки скачивания.
Если вы хотите использовать векторную иконку в формате .svg, вы можете добавить ее непосредственно в HTML-код кнопки скачивания, используя тег
HTML:
<button class="download-button"> <svg class="icon-download" ...> <use xlink:href="путь_к_иконке"></use> </svg> Скачать </button>
Если вы используете иконки с помощью тега
В результате вы получите кнопку скачивания, на которой будет отображаться выбранная иконка. Это поможет пользователям быстрее распознать функцию кнопки и сделать ее более привлекательной визуально.
Написание кода для кнопки скачивания

Для создания кнопки скачивания на веб-странице необходимо использовать тег <a> с атрибутами, указывающими путь к файлу и название файла.
Пример кода для кнопки скачивания:
Цветной текст
<a href="путь_к_файлу" download>Название файла</a>Стилизованная кнопка
<a href="путь_к_файлу" download><button>Название файла</button></a>Иконка с текстом
<a href="путь_к_файлу" download><i class="иконка"></i> Название файла</a>
В примерах выше, замените путь_к_файлу на фактический путь к файлу на сервере, а Название файла на желаемое название файла, которое будет отображаться на кнопке.
Обратите внимание, что атрибут download указывает браузеру, что файл должен быть загружен, а не открыт в браузере. Если файл находится на другом домене, то должны быть приняты соответствующие меры для разрешения загрузки файла.



