Таблица – это одно из наиболее распространенных средств организации информации. Она является удобным инструментом для представления данных в упорядоченном виде. Однако часто возникает необходимость создать таблицу определенного размера, чтобы уместить всю информацию на экране или бумаге.
В данной статье мы расскажем вам, как нарисовать таблицу нужного размера. Этот процесс достаточно прост, но требует некоторых знаний и навыков. Следуя нашим советам и инструкции, вы сможете справиться с этой задачей без особых проблем.
Первым шагом является выбор программы или инструмента для создания таблицы. Вы можете использовать различные программы и редакторы текста, такие как Microsoft Excel, Google Sheets, LibreOffice Calc или даже просто HTML и CSS. Важно выбрать такой инструмент, который вы хорошо знаете и который предоставляет нужные вам возможности.
После выбора программы или инструмента, вы должны определить нужные вам размеры таблицы. Это может быть количество строк и столбцов или конкретные размеры каждой ячейки таблицы. Определите эти параметры заранее, чтобы иметь ясное представление о структуре будущей таблицы.
Как начертить идеальную таблицу - эффективные советы и подробная инструкция

Создание таблицы с нужным размером может быть довольно простым заданием, если вы знаете правильные шаги. В этой статье я расскажу вам о нескольких эффективных советах и предоставлю подробную инструкцию о том, как нарисовать идеальную таблицу.
- Определите размер таблицы: перед тем, как приступить к ее созданию, решите, какой размер вам нужен. Размер может быть указан в процентах или в пикселях, в зависимости от ваших потребностей и особенностей дизайна.
- Решите, сколько строк и столбцов должно быть в таблице: определите, сколько данных вы планируете вставить в таблицу, исходя из этого определите количество строк и столбцов.
- Откройте тег таблицы: используйте тег <table> для начала создания таблицы в HTML.
- Добавьте заголовок таблицы: используйте тег <caption>, чтобы добавить заголовок таблицы. Заголовок является важным элементом, поэтому уделите этому шагу особое внимание.
- Создайте строки и столбцы: используйте теги <tr> (строка) и <td> (столбец), чтобы создать нужное количество строк и столбцов в таблице.
- Добавьте содержимое в ячейки: используйте теги <td> и <th> для добавления содержимого в ячейки таблицы. <td> используется для обычных ячеек, а <th> - для заголовков столбцов или строк.
- Закройте тег таблицы: закройте таблицу, используя тег </table>, чтобы завершить процесс создания таблицы.
- Добавьте стили: если нужно, вы можете добавить стили к таблице с помощью CSS, чтобы сделать ее более привлекательной и соответствующей вашим потребностям.
Следуя этой подробной инструкции и используя эффективные советы, вы сможете создать идеальную таблицу нужного размера. Не забудьте проверить таблицу в разных браузерах и устройствах, чтобы убедиться, что она выглядит так, как вам нужно.
Выбор размера и формы

Когда вы создаете таблицу, важно определить ее размер и форму, чтобы она лучше вписывалась в ваш дизайн. Вот несколько советов, которые помогут вам сделать правильный выбор:
1. Размер таблицы:
Чтобы определить размер таблицы, учтите количество строк и столбцов, которые вам нужно отобразить. Если ваша таблица содержит больше данных, вам может потребоваться большая таблица с большим количеством строк и столбцов. Если же ваша таблица содержит меньше данных, вы можете использовать меньшую таблицу с меньшим количеством строк и столбцов.
2. Форма таблицы:
Выберите форму таблицы, которая соответствует вашему дизайну. Вы можете выбрать прямоугольную, квадратную или круглую форму таблицы. Прямоугольная форма наиболее распространена и обычно наиболее удобна для отображения данных. Квадратная и круглая формы таблицы могут быть использованы для создания интересного и оригинального дизайна.
Следуя этим советам, вы сможете выбрать размер и форму таблицы, которая будет идеально сочетаться с вашим дизайном и отображать ваши данные эффективным способом.
Изучение основных элементов таблицы

В HTML таблицы создаются с помощью тега <table>. Тег <table> определяет начало таблицы, а ячейки внутри него создаются с помощью тега <td>. Каждая ячейка может содержать текст, изображение или другие элементы.
Тег <tr> используется для создания строк таблицы, а теги <th> используются для создания заголовков таблицы. В ячейках заголовка обычно помещаются названия столбцов или дополнительная информация о содержимом таблицы.
Для объединения нескольких ячеек таблицы в одну используются атрибуты rowspan и colspan. Атрибут rowspan устанавливает число объединяемых строк, а colspan - число объединяемых столбцов.
Применение границ и отступов

Границы таблицы можно задать с помощью свойства border. Например, чтобы установить границу таблицы, добавьте следующий код в секцию стилей:
table {
border: 1px solid black;
}
Этот код устанавливает однопиксельную черную границу для всех таблиц на странице. Если вы хотите установить границу только для определенной таблицы, можете применить класс или идентификатор к таблице, а затем определить стили для этого класса или идентификатора.
Отступы между ячейками можно установить с помощью свойства padding. Например, чтобы установить отступы внутри ячеек таблицы, добавьте следующий код:
td {
padding: 10px;
}
Этот код установит отступы размером 10 пикселей для всех ячеек таблицы. Также, как и с границами, вы можете применить класс или идентификатор к ячейкам, а затем определить стили для этого класса или идентификатора.
Чтобы установить разные границы и отступы для разных частей таблицы, вы можете использовать селекторы для отдельных строк и ячеек. Например, чтобы установить разные границы для заголовков таблицы, строки с данными и нижней строки, вы можете использовать следующий код:
th {
border-bottom: 1px solid black;
}
tr td:first-child {
border-left: 1px solid black;
}
tr td:last-child {
border-right: 1px solid black;
}
tr:last-child td {
border-bottom: 1px solid black;
}
В этом примере границы нижней строки устанавливаются для всех ячеек последней строки, а границы левой и правой сторон таблицы устанавливаются только для первой и последней ячеек в каждой строке, соответственно.
Таким образом, с помощью свойств border и padding вы можете настроить границы и отступы в таблице так, чтобы она отображалась в нужном вам размере.
Добавление заголовков и разделов

После определения размеров таблицы, нужно добавить заголовки и разделы, чтобы организовать содержимое ячеек. Заголовки помогут определить содержание каждой колонки или строки таблицы, а разделы помогут сгруппировать связанные данные.
Для добавления заголовков используется тег <th>, который размещается внутри тега <tr> (ряда) в самом начале или в конце тега. Заголовки обычно выделены жирным шрифтом, чтобы их легко было отличить от обычных ячеек.
Для добавления разделов используется тег <th> вместе с атрибутом colspan для горизонтального объединения ячеек или с атрибутом rowspan для вертикального объединения ячеек.
Пример кода:
<table> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> <th>Заголовок 3</th> </tr> <tr> <th>Раздел 1</th> <td>Содержимое 1-1</td> <td>Содержимое 1-2</td> </tr> <tr> <th>Раздел 2</th> <td>Содержимое 2-1</td> <td>Содержимое 2-2</td> </tr> </table>
В этом примере таблица содержит два заголовка ("Заголовок 1" и "Заголовок 2") и два раздела ("Раздел 1" и "Раздел 2"). Обратите внимание на использование тегов <th> для заголовков и тегов <td> для обычных ячеек.
Добавление заголовков и разделов поможет улучшить визуальное представление таблицы и сделает ее более понятной для пользователей.
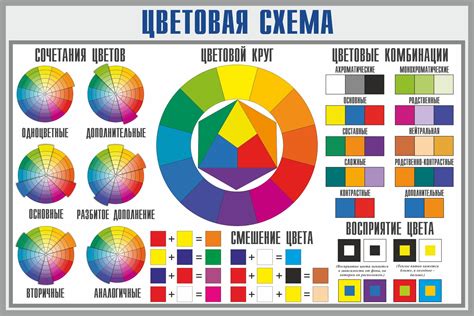
Выбор цветовой схемы

Выбор правильной цветовой схемы для таблицы может сделать ее более привлекательной и легкочитаемой. Вам следует учитывать цветовые предпочтения вашей целевой аудитории, а также контекст использования таблицы.
Важно помнить о читабельности и контрастности цветов. Лучше всего использовать комбинацию темного фона и светлых цветов для текста и границ. Например, темно-серый или синий фон с белым или черным текстом.
Не стоит использовать слишком яркие и резкие цвета, так как они могут вызвать раздражение и затруднить чтение информации в таблице. Лучше придерживаться нейтральных цветов, таких как серый, бежевый или светло-желтый.
Также можно экспериментировать с использованием градиентов или теней, чтобы добавить глубины и интереса к таблице. Важно при этом не перегружать таблицу излишними декоративными элементами, чтобы не отвлекать внимание от самой информации.
Помните, что цветовая схема должна соответствовать общему дизайну страницы и не вызывать конфликта с другими элементами. Используйте гармоничные цветовые комбинации, которые будут подчеркивать структуру таблицы и делать ее более удобной для восприятия.
Использование шрифтов и центровки

При рисовании таблицы имеет значение не только ее размер, но и внешний вид текста внутри ячеек. Для создания читаемости и стилистического оформления можно использовать различные шрифты и центровку текста.
- Выбор шрифта. Перед созданием таблицы можно задать определенный шрифт для текста в ячейках. Это может быть шрифт с засечками, без засечек или курсивный шрифт. Выбор шрифта влияет на внешний вид таблицы и ее восприятие пользователем.
- Размер шрифта. Для каждого текста в таблице можно задать определенный размер шрифта. Большой размер шрифта может использоваться для выделения заголовков, а маленький - для содержимого значений. Размер шрифта оказывает влияние на читаемость таблицы и ее эстетическое оформление.
- Центровка текста. Чтобы сделать таблицу более аккуратной и удобной для чтения, можно выровнять текст внутри ячеек по центру. Это касается как заголовков столбцов и строк, так и содержимого значений. Центровка текста делает таблицу более симметричной и облегчает визуальное восприятие.
Использование различных шрифтов, размеров и центровки позволяет создавать таблицы разного вида и стиля в зависимости от задачи и предпочтений автора. Такие элементы оформления способствуют улучшению внешнего вида таблицы и повышению качества ее восприятия пользователями.
Оформление таблицы в HTML-коде

Для оформления таблицы в HTML-коде можно использовать CSS стили, которые задаются с помощью атрибута "style" у тега <table> или с помощью внешнего файла стилей.
Пример использования CSS стилей для табличного оформления:
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #000;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
font-weight: bold;
}
</style>
В данном примере заданы следующие стили:
- width: 100%; - таблица занимает 100% ширины родительского элемента;
- border-collapse: collapse; - слияние границ ячеек таблицы;
- border: 1px solid #000; - толщина рамки ячеек таблицы;
- padding: 8px; - отступ внутри ячеек таблицы;
- text-align: left; - выравнивание содержимого ячеек по левому краю;
- background-color: #f2f2f2; - цвет фона заголовков таблицы;
- font-weight: bold; - выделение заголовков таблицы жирным шрифтом.
Данные стили можно задать непосредственно в атрибуте "style" у тега <table> или вынести их во внешний файл стилей и подключить его с помощью тега <link>.
Оформление таблиц в HTML-коде позволяет создавать различные дизайнерские решения и привлекать внимание к важным данным в таблице.