After Effects - это мощная программа, которая позволяет создавать профессиональные анимации и визуальные эффекты. Одним из популярных применений After Effects является создание HTML5 баннеров.
HTML5 баннеры активно используются в онлайн-рекламе для привлечения внимания пользователей. Они могут содержать анимацию, видео, кнопки и другие интерактивные элементы. Создание HTML5 баннеров с помощью After Effects позволяет получить высококачественный и эффективный рекламный материал.
В этой подробной инструкции мы рассмотрим основные шаги создания HTML5 баннеров в программе After Effects. Мы охватим важные аспекты, такие как выбор размера и формата баннера, настройка композиции, анимация и экспорт в HTML5 формат.
Если вы хотите научиться создавать качественные и привлекательные HTML5 баннеры с использованием After Effects, то этот гайд идеально подойдет вам!
Выбор программы для создания HTML5 баннеров

Для создания HTML5 баннеров можно использовать различные программы, которые помогут вам воплотить в жизнь ваши творческие идеи. В этом разделе мы рассмотрим несколько популярных инструментов, которые позволяют создавать анимированные баннеры с использованием HTML5.
- Adobe Animate: Это одна из наиболее распространенных программ для создания HTML5 баннеров. Она предоставляет мощные инструменты для создания анимации с простым интерфейсом и дружественной для пользователей средой.
- Google Web Designer: Это бесплатное приложение, разработанное Google, которое предоставляет интуитивно понятный интерфейс для создания анимированных баннеров с использованием HTML5 и CSS3.
- Adobe After Effects: Это профессиональная программа для создания визуальных эффектов, которая также позволяет создавать анимированные баннеры в формате HTML5.
- Google Web Designer: Это бесплатное приложение, разработанное Google, которое предоставляет интуитивно понятный интерфейс для создания анимированных баннеров с использованием HTML5 и CSS3.
Выбор программы для создания HTML5 баннеров зависит от ваших потребностей и уровня опыта. Если вы новичок в создании анимаций, рекомендуется начать с программ, которые предоставляют простой интерфейс и много готовых шаблонов, таких как Google Web Designer. Если у вас уже есть опыт в создании анимаций, то Adobe Animate и Adobe After Effects предоставят вам больше функциональности и возможностей для реализации ваших идей.
Установка и настройка программы After Effects

Перед тем, как начать создавать HTML5 баннеры в программе After Effects, необходимо сначала установить и настроить саму программу. В этом разделе мы рассмотрим шаги по установке и настройке After Effects.
Шаг 1: Загрузка и установка программы
Для начала, вам необходимо загрузить программу After Effects с официального сайта Adobe. После загрузки, запустите установщик и следуйте инструкциям на экране, чтобы установить программу на ваш компьютер.
Шаг 2: Активация программы
После успешной установки, запустите программу After Effects. Вам может потребоваться ввести вашу учетную запись Adobe и активировать программу с помощью лицензионного ключа.
Шаг 3: Настройка рабочего пространства
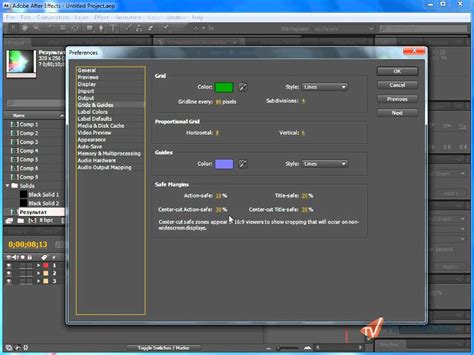
После активации программы, выберите настройки рабочего пространства, которые наиболее удобны для вас. Вы можете выбрать одну из предустановленных конфигураций или настроить свое собственное рабочее пространство.
Шаг 4: Проверка и обновления
Перед началом работы, убедитесь, что у вас установлена последняя версия программы After Effects. Проверьте наличие обновлений и установите их, если таковые имеются. Обновления могут содержать исправления ошибок и новые функции, которые улучшат ваши возможности при создании баннеров.
Теперь, когда программа After Effects установлена и настроена, вы готовы приступить к созданию HTML5 баннеров. В следующем разделе мы рассмотрим основные шаги этого процесса.
Изучение основных инструментов программы

Программа After Effects предоставляет множество инструментов и функций, которые помогут вам создать профессиональные баннеры с использованием HTML5. Ниже приведены некоторые из основных инструментов, которые вам потребуются:
- Композиции: В After Effects вы можете создавать композиции, которые представляют собой рабочие области, где вы можете размещать графику, текст, анимацию и другие элементы баннера.
- Слои: Слои являются основными элементами вашего баннера. Вы можете создать их, удалять, перемещать и настраивать их свойства, такие как цвет, прозрачность и эффекты.
- Ключевые кадры и анимация: After Effects позволяет создавать анимацию, используя ключевые кадры. Вы можете задать начальные и конечные значения для свойств слоя и программа автоматически создаст плавный переход между ними.
- Эффекты и фильтры: Вы можете применять различные эффекты и фильтры к своим слоям и композициям, чтобы придать баннеру уникальный вид. Например, вы можете добавить размытие или наложить текстуру на изображение.
- Текст и шрифты: After Effects предоставляет возможность добавлять текст на ваш баннер и настраивать его свойства, такие как размер, цвет и выравнивание. Вы также можете использовать различные шрифты, чтобы создать нужный стиль для вашего баннера.
Изучение и освоение этих основных инструментов поможет вам создавать качественные HTML5 баннеры в программе After Effects. Не бойтесь экспериментировать и пробовать новые функции, чтобы достичь желаемого результата.
Создание композиции для HTML5 баннера

Для создания композиции перейдите к панели "Проект", щелкните правой кнопкой мыши и выберите "Новая композиция". В открывшемся окне укажите имя композиции и выберите нужные настройки, такие как размер и продолжительность баннера. Убедитесь, что выбран формат HTML5 для композиции.
После создания композиции вы можете добавить необходимые элементы в ваш баннер. Например, вы можете добавить текст, изображения, фигуры и другие эффекты.
Чтобы добавить текст, выберите инструмент "Текст", создайте новый текстовый слой и введите текст вашего баннера. Используйте инструменты форматирования текста, такие как "Полужирный" и "Курсив", для придания стиля вашему тексту.
Для добавления изображений, перейдите к панели "Проект", найдите нужное изображение, щелкните правой кнопкой мыши и выберите "Добавить к проекту". Затем перетащите изображение на композицию и измените его размер или позицию при необходимости.
Также вы можете добавить фигуры и другие эффекты, используя инструменты в верхней панели. Например, вы можете создать прямоугольник или окружность, применить к ним заполнение или обводку, и изменить их размер и позицию.
Когда вы закончите работу над композицией, убедитесь, что все элементы находятся в пределах границ композиции и что они видны в пределах размеров баннера. Это важно, чтобы ваш баннер отображался корректно на различных устройствах и платформах.
После создания композиции вы можете сохранить ваш проект и экспортировать композицию в формате HTML5, чтобы использовать ее в веб-браузерах и рекламных сетях.
Вот и все! Теперь у вас есть композиция для вашего HTML5 баннера, которую вы можете дальше настраивать и анимировать по вашему желанию.
Импортирование и настройка элементов дизайна

Как только файлы будут добавлены в проект, вы можете начать настраивать их свойства.
Выберите элемент дизайна в окне проекта, затем щелкните правой кнопкой мыши и выберите "Настроить".
В диалоговом окне настройки вы можете изменить различные параметры элемента, такие как размер, положение, цвет и т.д.
Также вы можете добавить эффекты к элементу, используя вкладку "Эффекты и пресеты". Здесь вы найдете различные фильтры и стили, которые вы можете применить к вашим элементам дизайна.
После настройки всех элементов дизайна вы можете начать создавать анимацию и добавлять эффекты к вашему баннеру.
Не забудьте сохранить ваш проект, чтобы иметь возможность внести изменения и экспортировать готовый HTML5 баннер.
Добавление и анимирование текста и графики

Этот раздел покажет, как добавить текст и графику в HTML5 баннеры и анимировать их с помощью программы After Effects.
Шаг 1: Запустите программу After Effects и создайте новый проект. Выберите размеры баннера, которые соответствуют требованиям вашего проекта.
Шаг 2: Добавьте текст в баннер, используя инструмент текста в панели инструментов. Выберите нужный шрифт, размер и цвет текста.
Шаг 3: Добавьте графику в баннер, используя инструменты рисования или импортируя уже существующее изображение. Разместите графику в нужном месте на баннере.
Шаг 4: Настройте анимацию для текста и графики. Выберите элементы, которые вы хотите анимировать, и выберите соответствующий эффект анимации в панели эффектов и переходов.
Шаг 5: Настройте параметры анимации, такие как продолжительность, скорость и направление движения, поворот или изменение размера элемента.
Шаг 6: Просмотрите анимацию, нажав кнопку "Проиграть" в панели управления. Если вам не нравится результат, отредактируйте анимацию, пока не достигнете желаемого эффекта.
Шаг 7: Когда анимация готова, экспортируйте баннер в формате HTML5. Для этого выберите соответствующую опцию в меню "Файл" и сохраните файл на вашем компьютере.
Теперь вы знаете, как добавить и анимировать текст и графику в HTML5 баннеры с помощью программы After Effects. Это отличный способ создать эффектные и привлекательные рекламные материалы для вашего бизнеса или проекта.
Настройка временных настроек и эффектов

После создания композиции для вашего HTML5 баннера в программе After Effects, вы можете настроить временные настройки и применить различные эффекты, чтобы создать впечатляющую анимацию.
Чтобы настроить временные настройки, выберите вашу композицию в панели "Project" и щелкните правой кнопкой мыши. В контекстном меню выберите "Composition Settings". В открывшемся окне вы можете изменить разрешение и продолжительность вашей композиции, а также настроить другие параметры, такие как скорость кадров и цветовой профиль. Убедитесь, что настройки соответствуют требованиям вашего HTML5 баннера.
После настройки временных параметров вы можете применить различные эффекты к вашей анимации. Для этого выберите слой, который вы хотите анимировать, и откройте панель "Effects & Presets" (Эффекты и предустановки). Здесь вы найдете различные эффекты, которые можно применить к вашей анимации. Нажмите дважды на эффекте, чтобы добавить его к выбранному слою. Затем отредактируйте параметры эффекта, чтобы достичь желаемого визуального эффекта.
Помимо стандартных эффектов, After Effects предлагает множество плагинов и расширений, которые можно использовать, чтобы добавить специальные эффекты к вашим HTML5 баннерам. Вы можете установить эти плагины из Интернета и добавить их в программу After Effects. После установки плагинов они будут доступны в панели "Effects & Presets" и вы сможете применять их к вашим анимациям.
Настройка временных настроек и применение эффектов являются важными шагами при создании HTML5 баннеров в программе After Effects. Они позволяют вам создать уникальную и привлекательную анимацию, которая привлечет внимание вашей аудитории.
Экспорт баннера в формате HTML5

Когда вы закончили создание своего баннера в программе After Effects, вам понадобится экспортировать его в формате HTML5 для дальнейшего использования. Вот подробная инструкция, как это сделать:
Шаг 1:
Перейдите в панель Composition и выберите вашу композицию баннера, которую вы хотите экспортировать. Убедитесь, что она находится в конце списка композиций.
Шаг 2:
Нажмите правой кнопкой мыши на вашей композиции и выберите "Добавить в Adobe Media Encoder Queue". Это откроет Adobe Media Encoder с вашей композицией.
Шаг 3:
В Adobe Media Encoder выберите формат под названием "H.264". Это популярный формат для видео в Интернете, который широко поддерживается.
Шаг 4:
Нажмите на кнопку "Output File" и выберите место, где вы хотите сохранить ваш баннер в формате HTML5. Убедитесь, что вы указали правильное имя файл и добавили расширение ".html".
Шаг 5:
В настройках кодирования установите следующие параметры:
Format: HTML5
Video Codec: H.264
Bitrate: Auto (Variable Bitrate)
Frame Rate:_MATCH_COMP
Resolution: Native
Aspect: Square Pixels (1.0)
Quality: High
Шаг 6:
Нажмите кнопку "Encode" и Adobe Media Encoder начнет экспортировать ваш баннер в формате HTML5. Этот процесс может занять некоторое время в зависимости от размера вашего баннера.
Шаг 7:
Когда экспорт будет завершен, вы найдете ваш баннера в формате HTML5 в месте, которое вы указали в шаге 4. Теперь вы можете использовать ваш баннер веб, разместив его на вашем сайте или использовав его в рекламных сетях.
Следуя этим шагам, вы сможете успешно экспортировать свои баннеры из After Effects в формате HTML5.
Тестирование и оптимизация баннера перед размещением

После создания HTML5 баннера в программе After Effects, очень важно протестировать его и оптимизировать перед размещением. Здесь представлены несколько рекомендаций, которые помогут вам создать баннер максимально эффективным и удобным для пользователей.
1. Проверьте работоспособность на различных платформах и устройствах.
Перед размещением баннера убедитесь, что он отображается корректно и работает без ошибок на различных платформах и устройствах. Проведите тестирование на компьютерах, планшетах и смартфонах с различными разрешениями экранов и операционными системами.
2. Проверьте скорость загрузки баннера.
Очень важно, чтобы баннер загружался быстро, чтобы пользователи не уходили из-за долгой загрузки. Оптимизируйте размер и качество изображений, используемых в баннере, чтобы сократить размер его файла.
3. Проверьте работу ссылок.
Если в баннере используются ссылки на веб-страницы или приложения, убедитесь, что они работают корректно. Проведите тестирование кликабельности ссылок на различных устройствах и платформах.
4. Проверьте соответствие требованиям платформы размещения.
При размещении баннера на различных платформах или рекламных сетях, убедитесь, что он соответствует требованиям и ограничениям каждой платформы. Некоторые платформы могут иметь ограничения по размеру файла, типам контента и т. д.
5. Задайте альтернативный текст для изображений.
Если в баннере используются изображения, убедитесь, что для них задан альтернативный текст. Это позволит пользователям с ограниченными возможностями воспринимать содержимое баннера.
6. Проведите A/B-тестирование.
Для оптимизации эффективности баннера, проведите A/B-тестирование различных версий. Измените цветовую схему, текст, изображения или другие элементы и проверьте, какие варианты работают лучше.
Выполнив эти рекомендации, вы сможете создать и оптимизировать HTML5 баннер в программе After Effects, готовый для успешного размещения и привлечения внимания вашей аудитории.