Градиенты - это отличный способ добавить красоты и глубины вашим веб-страницам. Благодаря ним вы можете создавать эффектные переходы от одного цвета к другому, создавая приятное визуальное впечатление у посетителей сайта. В этом гайде мы рассмотрим, как создать градиентный блок в Тильде, платформе для создания сайтов, без каких-либо программных навыков.
Для того чтобы сделать градиентный блок в Тильде, вам потребуется использовать модуль "Формодизайн". Этот модуль позволяет управлять формами и стилями вашего сайта, и включает в себя функционал для создания градиентов.
Чтобы начать, перейдите на вкладку "Формодизайн" в Тильде. Далее, создайте блок, в котором хотите добавить градиент. Выберите этот блок и нажмите на кнопку "Настройки блока" в верхнем меню. В открывшемся окне вам нужно будет перейти на вкладку "Фон" и выбрать опцию "Градиент".
Что такое градиент блока?

Градиенты блоков в веб-разработке широко используются для создания привлекательных и эстетических дизайнов. Они помогают усилить визуальный интерес и добавить глубину внешнему виду блоков на веб-странице. С помощью градиентов можно создавать разнообразные эффекты, от простых и плавных переходов цвета до сложных и уникальных композиций.
В Тильде градиенты блоков можно легко создать с помощью встроенных инструментов. В редакторе Тильде есть специальные инструменты для настройки градиента - вы можете выбирать цвета, задавать направление и настраивать прозрачность. Также можно использовать CSS для более сложных и уникальных градиентных эффектов. Градиенты блоков в Тильде позволяют создавать потрясающие дизайны и привлекательные веб-страницы без необходимости в глубоких знаниях по веб-разработке.
Преимущества использования градиента блока

Преимущества использования градиента блока включают:
- Визуальное привлекательность: Градиенты добавляют глубину и текстуру блокам, что делает веб-страницу более интересной и привлекательной для посетителей.
- Усиление визуальной иерархии: Градиенты могут быть использованы для выделения определенных разделов или элементов на странице, помогая посетителям легче ориентироваться и улучшая пользовательский опыт.
- Создание эффекта объема: Градиенты могут создавать иллюзию объема и глубины, делая блоки более реалистичными и живыми.
- Адаптивность: Градиенты могут быть легко настроены для адаптивного дизайна, позволяя блокам выглядеть хорошо на разных устройствах и разрешениях экранов.
Использование градиентов в дизайне блоков на веб-странице помогает создать эффектный и современный интерфейс, привлекая внимание пользователей и улучшая их впечатления от сайта.
Как создать градиент блока в Тильде

1. Зайдите в редактор Тильде и выберите блок, в котором вы хотите добавить градиент.
2. Нажмите на кнопку "Настройки" справа от блока, чтобы открыть его параметры.
3. В разделе "Фон" выберите "Градиент" из выпадающего списка.
4. Теперь вы можете настроить градиент по своему вкусу. Введите цвета и установите желаемый угол градиента. Вы также можете выбрать тип градиента: линейный, радиальный или повторяющийся.
5. После завершения настройки градиента сохраните изменения и опубликуйте страницу.
Теперь ваш блок будет иметь красивый градиентный фон, который привлечет внимание пользователей и придаст вашей странице профессиональный вид.
Выбор цветов для градиента блока

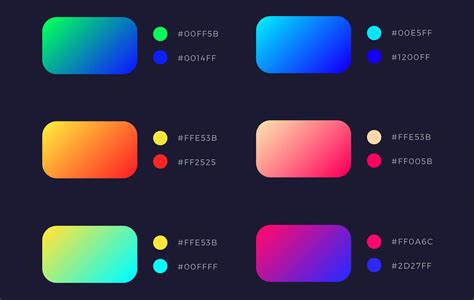
Создание градиента блока в Тильде начинается с выбора цветов, которые будут использоваться в градиенте. Цвета можно выбрать самостоятельно или воспользоваться цветовыми схемами и инструментами для создания градиентов.
При выборе цветов для градиента блока важно учитывать цветовую гамму вашего сайта или дизайна, а также контрастность цветов для достижения оптимальной читаемости и визуального впечатления.
Вы можете использовать различные сочетания цветов, например, аналогичные цвета из одной гаммы, контрастные цвета для создания яркого и выразительного градиента, или градиент с постепенным переходом от одного цвета к другому.
Кроме того, вы можете использовать дополнительные эффекты, такие как прозрачность или наложение текстур на градиент, чтобы сделать его более интересным и оригинальным.
Важно помнить, что эстетический вкус и визуальное восприятие цветов у каждого человека индивидуальны. Поэтому рекомендуется экспериментировать с различными цветовыми комбинациями и просматривать результаты на разных устройствах и в разных условиях освещения, чтобы выбрать наиболее подходящий градиент для вашего блока.
Используя эти рекомендации, вы сможете создать гармоничный и привлекательный градиент блока в Тильде, который подчеркнет уникальный стиль вашего сайта и привлечет внимание посетителей.
Настройка параметров градиента блока

При создании градиентного блока в Тильде, вы имеете возможность настроить различные параметры, чтобы достичь желаемого эффекта. Вот некоторые из основных параметров, которые можно изменить:
Цветовая палитра: Вы можете выбрать два или более цвета, которые будут использоваться в градиенте. Нажмите на каждый цветовой прямоугольник, чтобы выбрать желаемый цвет или ввести его код в формате HEX или RGB. Вы также можете добавлять и удалять цвета, чтобы настроить палитру градиента.
Направление градиента: Вы можете выбрать, как градиент будет распределяться по блоку. Например, вы можете указать вертикальное направление (сверху вниз) или горизонтальное направление (слева направо). Также доступны диагональные направления и настройки для круговых градиентов.
Режим смешивания: Этот параметр позволяет вам выбирать, как цвета будут смешиваться друг с другом в градиенте. Вы можете выбрать режимы, такие как линейный, радиальный, эллиптический и другие, чтобы создать уникальные эффекты.
Прозрачность: Вы можете настроить уровень прозрачности градиента, чтобы достичь определенного эффекта или смешать его с другими элементами на странице. Используйте ползунок, чтобы установить значение прозрачности по вашему выбору.
Все эти параметры можно настроить с помощью интуитивного интерфейса Тильде. Перебирайте различные настройки, экспериментируйте с цветами и направлениями, чтобы создать уникальные и привлекательные градиентные блоки для вашего сайта.
Пример градиента блока в Тильде

Для создания градиента блока в Тильде необходимо использовать специальный CSS-код. Ниже приведен пример того, как это можно сделать.
- Откройте редактор Тильде и выберите нужный блок, к которому хотите добавить градиент.
- Во вкладке "Настройки" найдите раздел "Стили" и нажмите на кнопку "Добавить стиль".
- В появившемся окне в поле "CSS-код" вставьте следующий код:
background: linear-gradient(to right, #FFC371, #FF5F6D);
Где #FFC371 и #FF5F6D – это цвета, которые вы можете заменить на свои. Первый цвет будет располагаться слева, второй – справа. Вы также можете использовать другие значения градиента, например, вертикальное расположение:
background: linear-gradient(to bottom, #FFC371, #FF5F6D);
После вставки кода нажмите кнопку "Применить" и градиент будет применен к выбранному блоку. Вы также можете настроить другие параметры градиента, такие как радиус или угол наклона, используя соответствующие значения.
Таким образом, с помощью простого CSS-кода вы можете создать эффектный градиентный блок в Тильде без использования дополнительных инструментов или программирования.
Кроссбраузерность градиента блока

При работе с градиентами в Тильде можно использовать CSS-свойство background-image и функцию linear-gradient() для создания линейного градиента. Однако, не все браузеры полностью поддерживают эту функцию.
Чтобы обеспечить кроссбраузерность градиента блока, можно использовать дополнительные CSS-свойства, такие как background или background-color. Например, можно задать фоновый цвет блока и добавить градиент в качестве фонового изображения с использованием CSS-свойства background-image.
Для создания кроссбраузерного градиента также можно воспользоваться генераторами градиентов, которые автоматически генерируют код для различных браузеров. Некоторые популярные генераторы градиентов, такие как Ultimate CSS Gradient Generator и ColorZilla Gradient Editor, позволяют выбирать не только цвета и направление градиента, но и оптимизировать код для лучшей кроссбраузерности.
Важно также учитывать возможности и ограничения старых версий браузеров. Например, Internet Explorer 9 и старше не поддерживают линейные градиенты. Для обеспечения кроссбраузерности в таких случаях можно использовать фоновое изображение градиента, созданное в графическом редакторе, и добавить его с помощью CSS-свойства background-image.