Яндекс предлагает множество удобных инструментов для создания и управления формами на вашем сайте. Это позволит собрать ценную информацию от ваших посетителей и сделать вашу работу более эффективной. В данной инструкции мы рассмотрим все шаги по созданию формы на Яндексе.
Шаг 1: Начните с создания аккаунта на Яндексе
Прежде чем приступить к созданию формы, вам нужно будет зарегистрироваться на Яндексе, если у вас еще нет аккаунта. Это займет всего несколько минут, и после регистрации вы получите доступ ко всем сервисам, включая инструменты для создания форм.
Помните, что Яндекс предоставляет такие функциональные возможности, как создание различных типов полей (текстовые, радиокнопки, выпадающие списки и многие другие), настройка валидации данных и гибкая настройка дизайна формы под ваш сайт. Также вы сможете настроить получение уведомлений о новых заполнениях формы и просмотр результатов собранных данных.
Требования к созданию форм на Яндексе

При создании формы на Яндексе необходимо учитывать определенные требования, чтобы убедиться, что форма работает корректно и удобна для пользователей. Вот основные требования:
1. Валидный HTML
Форма должна быть оформлена в соответствии со стандартами и требованиями HTML. Следует проверить наличие закрывающих тегов, правильное использование атрибутов и т.д. Это позволяет избежать ошибок и обеспечить правильное функционирование формы.
2. Оптимальная структура
Форма должна быть логически и просто организована. Используйте разделы, заголовки и подзаголовки, чтобы сделать ее более понятной и наглядной для пользователей. Разбейте форму на логические блоки и позвольте пользователям легко найти необходимую информацию.
3. Корректное заполнение полей
Необходимо убедиться, что поля формы заполнились корректно и такие данные обрабатываются правильно. Валидируйте данные, проверяйте на наличие ошибок и защитите форму от фальшивых данных или спама.
4. Четкая и понятная инструкция
Предоставьте пользователю четкие инструкции о том, как правильно заполнять форму. Укажите, какие поля обязательны для заполнения, какие форматы данных принимает форма и т.д. Это поможет избежать недоразумений и ошибок при заполнении.
5. Корректная работа на разных устройствах
Убедитесь, что форма корректно отображается и функционирует на различных устройствах и браузерах. Форма должна быть адаптивной и отзывчивой, чтобы каждый пользователь мог удобно заполнять ее независимо от используемого устройства.
Соблюдение этих требований поможет создать удобную и функциональную форму на Яндексе, обеспечивая позитивный опыт пользователя и повышая конверсию.
Регистрация аккаунта и создание проекта

Прежде всего, для начала работы с созданием форм на Яндексе необходимо зарегистрировать аккаунт на платформе. Для этого перейдите на сайт Яндекса и нажмите на кнопку "Зарегистрироваться". Заполните все необходимые поля, включая адрес электронной почты, пароль и имя пользователя, и нажмите кнопку "Зарегистрироваться".
После успешной регистрации вы будете автоматически войдены в свой аккаунт. Теперь вам доступны возможности создания и управления своими проектами на платформе Яндекса.
Чтобы создать новый проект, перейдите на страницу "Мои проекты" и нажмите кнопку "Создать проект". Введите название проекта в соответствующее поле и нажмите кнопку "Создать". Ваш проект будет создан и отображен в списке проектов.
Важно помнить, что для работы с формами в проекте необходимо использовать сервис Яндекс Формы. Чтобы добавить его в свой проект, перейдите на страницу "Настройки проекта", выберите вкладку "Сервисы" и нажмите кнопку "Добавить сервис". Найдите "Яндекс Формы" в списке предлагаемых сервисов и нажмите кнопку "Добавить". Теперь вы можете создавать и настраивать формы для своего проекта.
Поздравляем! Вы успешно зарегистрировали аккаунт на Яндексе и создали проект для работы с формами. Теперь вы можете приступить к созданию своей первой формы и использованию ее функционала в своих проектах.
Выбор типа формы и добавление полей

Перед тем, как начать создание формы на Яндексе, необходимо определиться с типом формы, которую вы хотите создать. Яндекс предлагает несколько вариантов:
- Обратная связь. Этот тип формы подходит для сбора отзывов и вопросов от посетителей вашего сайта.
- Заявка на обратный звонок. Если вы хотите предоставить посетителям своего сайта возможность оставлять заявки на обратный звонок, выберите этот тип формы.
- Заказ товара или услуги. Если ваш сайт предлагает продажу товаров или услуг, такой тип формы позволит посетителям оставлять заявки на покупку.
- Анкета. Чтобы получить от посетителей более подробную информацию, вы можете создать анкету, в которую будут включены различные вопросы.
После выбора типа формы, можно приступать к добавлению полей. Яндекс предоставляет возможность добавлять разные типы полей, включая текстовые поля, поле для ввода электронной почты, поле для файла и многие другие.
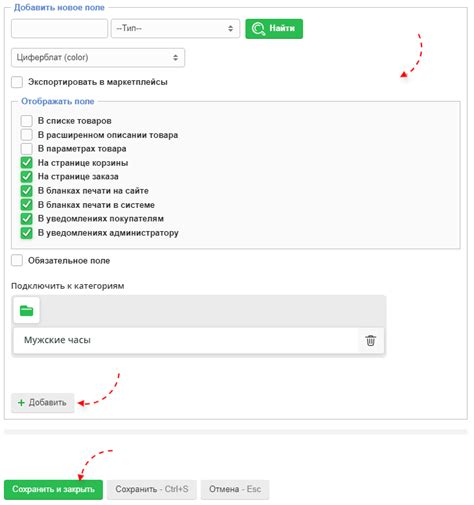
Для добавления поля на форму нужно нажать кнопку "Добавить поле" и выбрать нужный тип из списка. Затем нужно указать название поля и задать его настройки (например, сделать поле обязательным для заполнения).
Выбирая типы полей и настраивая их параметры, следует учитывать цель формы и не забывать о удобстве пользователя. Помните, что чем проще и понятнее форма, тем больше вероятность, что посетители вашего сайта будут ее заполнять.
Настройка обязательных полей и валидации данных

Для того чтобы убедиться, что пользователь заполнил все необходимые поля в форме, мы можем использовать функционал обязательных полей и валидации данных. В Яндекс.формах есть возможность указать, какие поля должны быть обязательными для заполнения.
Для настройки обязательных полей вам необходимо открыть редактор формы и выбрать интересующее вас поле. Затем в правой панели инструментов вы найдете раздел "Параметры поля". В этом разделе вы можете найти переключатель "Обязательное поле". Включите эту опцию и сохраните изменения.
Кроме того, Яндекс.формы поддерживают валидацию данных. Валидация данных позволяет проверить, корректно ли заполнены поля формы в соответствии с заданными условиями. Например, вы можете указать, что в поле "Email" должен быть введен корректный адрес электронной почты или что поле "Телефон" должно содержать только цифры.
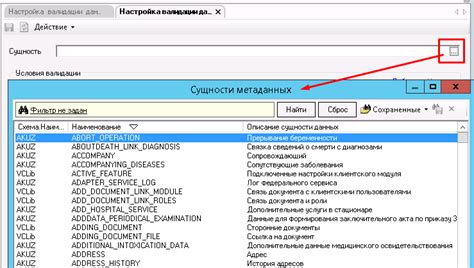
Для настройки валидации данных вы также открываете редактор формы и выбираете нужное поле. Затем прокрутите вниз до раздела "Параметры поля" и найдите опцию "Правила проверки". Здесь вы можете выбрать из множества предустановленных правил для проверки данных или настроить свое собственное правило.
Например, если вы хотите проверить, что в поле "Email" введен корректный адрес электронной почты, выберите правило "Email" из списка предустановленных правил. Если вы хотите проверить, что в поле "Телефон" содержатся только цифры, вы можете выбрать правило "Целое число".
Помимо предустановленных правил, вы также можете настроить свои собственные правила проверки. Например, вы можете проверить, что значение поля должно быть больше определенного числа или содержать определенный паттерн.
Настройка обязательных полей и валидации данных позволяет создать более надежную и функциональную форму, которая будет корректно принимать и обрабатывать данные от пользователей.
Добавление дополнительных функций к форме

Помимо базовой функциональности, Яндекс.Формы позволяют добавлять дополнительные функции и настройки.
1. Валидация данных
Возможность проверки и ограничения введенных пользователем данных – одна из полезных функций. Вы можете добавить проверку на правильность заполнения полей, таких как email или номер телефона. Чтобы включить валидацию, вам необходимо выбрать соответствующую опцию в настройках формы.
2. Отправка уведомлений
Настройте уведомления, чтобы получать оповещение о заполненной форме на свою электронную почту. Вы можете указать несколько адресов, на которые будут отправляться уведомления. Также можно настроить текст и тему письма.
3. Сохранение записей
Функция сохранения записей позволяет хранить отправленные пользователем данные в табличной форме. Вы сможете получить их в виде таблицы в Google Документах или загрузить файл с базой данных на свой компьютер.
4. Интеграция со сторонними сервисами
Добавьте возможность автоматического импорта данных из формы в другие сервисы, такие как CRM-система или электронная таблица.
5. Кодирование данных
Чтобы ваша информация была защищена, используйте SSL-сертификат для кодирования данных перед их отправкой.
6. Пользовательские настройки
Добавление этих дополнительных функций позволит вам сделать вашу форму более удобной для пользователей и обеспечить безопасность и надежность ваших данных.
Оформление внешнего вида и настройка стилей

Оформление внешнего вида формы на Яндексе можно настроить с помощью таблицы стилей CSS. В HTML-коде формы используются классы элементов, которые могут быть стилизованы с помощью CSS-правил.
В таблице стилей можно задать цвет, шрифт, размеры и другие параметры для текста, фона, границ и других элементов формы.
Пример стилизации формы:
| Селектор | Свойство | Значение |
|---|---|---|
| .form-input | font-size | 14px |
| .form-input | color | #333333 |
| .form-button | background-color | #1E90FF |
| .form-button | color | #FFFFFF |
В данном примере классы .form-input и .form-button применены к полям ввода и кнопке отправки соответственно. Заданные свойства определяют размер, цвет текста и фона элементов.
Чтобы применить стили к форме, необходимо подключить таблицу стилей CSS с помощью тега <link> или внутри тега <style> на странице с формой.
Также можно использовать встроенные стили CSS, которые указываются непосредственно в атрибуте style элемента.
При стилизации формы на Яндексе важно учитывать, что некоторые стили, такие как полужирное начертание или изменение ширины элементов, могут быть ограничены самим сервисом и могут не применяться к форме.
Публикация формы и интеграция с сайтом

После создания формы на Яндексе вы можете легко опубликовать ее на своем сайте и интегрировать с ним. Яндекс предоставляет два способа публикации формы: через код HTML или через iframe.
Если вы выбираете публикацию через код HTML, вам необходимо скопировать полученный код и вставить его в исходный код вашей веб-страницы. Затем форма будет отображаться прямо на странице сайта, вписываясь в его дизайн.
Если вы предпочитаете использовать iframe, Яндекс также предоставляет соответствующий код. Вам нужно будет скопировать его и вставить в исходный код веб-страницы. Форма будет отображаться в отдельном «окне», что позволит сохранить ее вид и функционал вне зависимости от дизайна сайта.
После публикации формы вы можете начать ее интеграцию с сайтом. Яндекс предоставляет возможность создания обработчика формы, который будет получать данные, отправленные пользователями, и передавать их вам. С помощью него вы сможете организовать автоматическую отправку уведомлений на почту, сохранение данных в базе данных или в иную систему.
Для настройки обработчика вам потребуется немного программирования на языке PHP. Вам необходимо будет создать файл обработчика, который будет принимать POST-запросы с данными из формы. В этом файле вы сможете определить логику обработки данных и выполнение необходимых действий.
После создания файла обработчика вам нужно будет указать его адрес в настройках формы на Яндексе. Таким образом, Яндекс будет отправлять данные формы на ваш сервер для обработки. Вы сможете получать эти данные и выполнять нужные действия, полностью интегрируя форму в ваш сайт.
Анализ результатов заполнения формы и настройка уведомлений

После того, как форма создана и размещена на вашем сайте, важно настроить анализ результатов заполнения формы и получать уведомления о новых отправленных сообщениях. Для этого Яндекс.Формы предоставляют удобный инструментарий.
В первую очередь стоит настроить уведомления о новых заполненных формах. Для этого в настройках формы на Яндексе выберите способ получения уведомлений. Можно указать несколько адресов электронной почты, на которые будут отправляться уведомления о новых отправленных сообщениях. Также можно настроить получение уведомлений по SMS.
Для осуществления анализа результатов заполнения формы, войдите в Яндекс.Директ и откройте раздел "Статистика" в меню выбранной формы. В этом разделе вы сможете увидеть статистику заполнения формы в разрезе разных показателей, таких как количество отправленных сообщений, процент успешных заполнений, среднее время заполнения и другое.
Также вы можете установить цель конверсии в настройках Яндекс.Метрики для формы, чтобы отслеживать количество пользователей, успешно заполнивших форму и выполнивших целевое действие, например, совершивших покупку или подписавшихся на рассылку.
Анализ результатов заполнения формы поможет вам определить эффективность формы и произвести необходимые корректировки, чтобы увеличить конверсию и удовлетворенность пользователей.
Не забывайте регулярно проверять уведомления о новых заполнениях формы, чтобы оперативно отвечать на вопросы пользователей или обрабатывать запросы.