Браузер – это основное программное обеспечение для каждого пользователя интернета. Однако, по умолчанию большинство из нас видят один и тот же нейтральный по цвету интерфейс веб-браузера. А что, если вам надоело смотреть на обычные окна и вкладки? Что, если вы хотите сделать что-то новое и интересное? В этой статье мы покажем вам, как создать фиолетовый браузер, чтобы он соответствовал вашему стилю и настроению.
Шаг 1: Установите необходимые инструменты
Первый шаг – проверить, есть ли у вас все необходимые инструменты для создания фиолетового браузера. Вам понадобятся:
- Редактор кода: для редактирования HTML и CSS файлов. Вы можете использовать любой текстовый редактор, но рекомендуется использовать специализированное ПО, такое как Sublime Text или Visual Studio Code.
- Браузер: для просмотра вашего фиолетового браузера. Вы можете использовать любой современный браузер, такой как Chrome или Firefox.
- Цветовая палитра: для выбора фиолетовых цветов. Вы можете использовать онлайн-инструменты, такие как Adobe Color или Coolors.
Шаг 2: Создайте файлы HTML и CSS
После установки необходимых инструментов, вы можете начать создавать свой фиолетовый браузер. Создайте файлы HTML и CSS, откройте их в редакторе кода и приступайте к работе. Вам понадобится базовое понимание HTML и CSS, чтобы создать интерфейс вашего браузера.
Создайте основную структуру HTML файла, включая контейнеры для заголовка, навигационной панели и содержимого страницы. Задайте классы и идентификаторы для каждого элемента, чтобы легче было стилизовать их с помощью CSS.
Шаг 3: Примените стили
Теперь самое интересное – настройка стилей вашего фиолетового браузера. Откройте файл CSS и начните применять стили к различным элементам веб-браузера.
Используйте цветовую палитру, чтобы выбрать фиолетовые оттенки для фона, текста, кнопок и других элементов интерфейса. Играйте с разными стилями шрифтов, настройте отступы и границы, чтобы создать уникальный и современный внешний вид вашего браузера. Не забудьте добавить анимации и переходы, чтобы сделать интерактивность браузера.
Теперь, когда вы применили все стили и настроили интерфейс вашего фиолетового браузера, сохраните файлы и откройте HTML файл в браузере, чтобы увидеть результат. Поздравляю, у вас теперь есть уникальный фиолетовый браузер, который отличается от других!
Подготовка к созданию фиолетового браузера

Перед тем, как приступить к созданию фиолетового браузера, необходимо выполнить несколько подготовительных шагов:
- Установить на компьютер необходимые инструменты разработки, такие как текстовый редактор и браузер для проверки результатов.
- Определиться с основной целью создания фиолетового браузера. Это может быть чисто декоративный проект или браузер со специфическим функционалом, работающий в фиолетовой цветовой схеме.
- Изучить основы HTML, CSS и JavaScript, так как они являются основными технологиями для создания браузеров.
- Познакомиться с основными принципами разработки веб-браузера, такими как рендеринг веб-страниц, работа с DOM-деревом и обработка событий.
- Создать пустой проект и настроить его структуру. Создайте файлы HTML, CSS и JavaScript для вашего фиолетового браузера.
После завершения данных подготовительных шагов вы будете готовы приступить к созданию своего фиолетового браузера.
Выбор подходящего браузера и операционной системы

Существует множество популярных браузеров: Google Chrome, Mozilla Firefox, Microsoft Edge и Opera, чтобы назвать лишь некоторые из них. Каждый из них имеет свои собственные особенности и уникальные функции. При выборе браузера необходимо учесть такие факторы, как производительность, безопасность, поддержка расширений и удобство использования. Не забудьте также проверить, поддерживается ли ваша операционная система выбранным браузером.
Кроме выбора браузера, важно также выбрать подходящую операционную систему. Интернет-провайдеры могут предоставлять определенные рекомендации относительно совместимых операционных систем для использования с их услугами. В дополнение к этому, следует учесть совместимость операционной системы с выбранным браузером, а также уровень безопасности и поддержку обновлений.
Как только будет выбрана подходящая комбинация браузера и операционной системы, вы будете готовы начать создание вашего фиолетового браузера! Но не забывайте, что правильный выбор браузера и операционной системы - это только начало. Чтобы получить идеальный фиолетовый браузер, вам придется применить ряд других технических решений и настроек. Но об этом мы поговорим чуть позже в нашей инструкции!
Установка необходимых программ и инструментов

Для создания фиолетового браузера вам понадобится установить несколько программ и инструментов. Ниже представлена таблица, в которой перечислены все необходимые компоненты:
| Название | Описание | Ссылка для скачивания |
|---|---|---|
| HTML-редактор | Программа для написания и редактирования HTML-кода | https://www.sublimetext.com/ |
| CSS-редактор | Инструмент для создания и редактирования CSS-стилей | https://brackets.io/ |
| JavaScript-редактор | Среда разработки для написания и отладки JavaScript-кода | https://code.visualstudio.com/ |
| Web-браузер | Браузер для тестирования веб-страниц и приложений | https://www.google.com/chrome/ |
После установки всех необходимых программ вы будете готовы приступить к созданию своего фиолетового браузера. Убедитесь, что все программы работают корректно и готовы к использованию перед переходом к следующему шагу.
Создание фиолетового дизайна браузера

Шаг 1: Вам понадобится таблица, чтобы создать фиолетовый фон для вашего браузера. Используйте следующий код:
Шаг 2: Чтобы установить фиолетовый цвет заголовка браузера, вставьте следующий код:
| Мой Фиолетовый Браузер |
|---|
Шаг 3: Чтобы создать фиолетовый цвет текста внутри браузера, используйте следующий код:
| Мой Фиолетовый Браузер |
|---|
| Ваш текст здесь |
Шаг 4: Чтобы изменить цвет ссылок внутри браузера на фиолетовый, используйте следующий код:
| Мой Фиолетовый Браузер |
|---|
| Моя ссылка |
Шаг 5: Вы можете продолжить настраивать свой фиолетовый браузер, добавляя другие стили и элементы, которые вы считаете полезными и эстетически приятными.
Создание фиолетового дизайна браузера - это простой, но эффективный способ добавить уникальность и стиль к вашему браузеру.
Выбор цветовой палитры и шрифтов

Помимо основного цвета, следует выбрать дополнительные цвета, которые будут использоваться для акцентов и подчеркивания различных элементов интерфейса. Например, можно использовать светлый или темный фиолетовый цвет для выделения заголовков и кнопок.
Помимо цветов, также следует обратить внимание на выбор шрифтов. Они должны быть четко читаемыми и сочетаться с основными и дополнительными цветами. Желательно использовать не более двух-трех шрифтов, чтобы сохранить единый стиль и не перегружать дизайн.
Основной цвет: фиолетовый
Дополнительный цвет: светлый фиолетовый
Шрифты: Arial, Verdana
При выборе цветовой палитры и шрифтов учитывайте, что они должны отлично сочетаться между собой и выглядеть гармонично на разных экранах и устройствах. Это обеспечит удобство использования вашего фиолетового браузера и позволит создать запоминающийся и стильный дизайн.
Разработка логотипа и иконок

Первым шагом в разработке логотипа является создание концепции. Концепция логотипа должна отражать основные ценности и идеи, которые мы хотим передать аудитории. Например, мы можем использовать фиолетовый цвет логотипа, чтобы подчеркнуть инновационность и современность нашего браузера.
После создания концепции, можно приступить к разработке непосредственного дизайна логотипа. Важно учитывать, что логотип должен быть простым и запоминающимся. Мы можем использовать геометрические формы и узнаваемые символы, которые ассоциируются с интернетом и браузерами. Например, можно использовать стилизованное изображение глобуса или символы, связанные с интернетом, такие как стрелки или пазлы.
После создания логотипа, мы должны разработать иконки для нашего браузера. Иконки должны быть практичными и узнаваемыми даже в маленьком размере. Мы можем использовать уменьшенную версию логотипа или создать иконку, которая ассоциируется с браузерами, например, иконку в виде компаса или открытой книги.
После завершения дизайна логотипа и иконок, мы должны протестировать их на разных устройствах и разрешениях экрана, чтобы убедиться, что они выглядят хорошо и читаемы в любых условиях.
| Шаги разработки логотипа и иконок |
|---|
| 1. Создание концепции логотипа, учитывая основные ценности и идеи браузера. |
| 2. Разработка дизайна логотипа, используя простые и запоминающиеся геометрические формы и символы. |
| 3. Создание иконок, учитывая их практичность и узнаваемость. |
| 4. Тестирование логотипа и иконок на разных устройствах и разрешениях экрана. |
Интеграция фиолетового дизайна в браузер

Вот несколько шагов, которые помогут вам интегрировать фиолетовый дизайн в ваш браузер:
1. Определите цветовую палитру: выберите оттенки фиолетового цвета, которые наиболее подходят для вашего дизайна. Вы можете использовать разные оттенки фиолетового, как главный цвет или в качестве акцентов.
2. Создайте фон: используйте CSS-стили, чтобы установить фиолетовый фон для вашего браузера. Это поможет создать единый стиль и обеспечить согласованный внешний вид.
3. Разработайте иконки и кнопки: создайте кастомные иконки и кнопки с использованием фиолетовых оттенков. Иконки и кнопки - это важные элементы интерфейса браузера, которые могут помочь пользователям легче найти и использовать функции.
4. Подберите шрифты: выберите шрифты, которые хорошо сочетаются с фиолетовым цветом и обеспечивают хорошую читаемость. Шрифты могут сильно повлиять на восприятие дизайна, поэтому важно выбрать подходящие.
5. Не забудьте о контрасте: учитывайте контрастность цветов для обеспечения хорошей читаемости и доступности. Текст и другие элементы интерфейса должны быть ясно видны на фиолетовом фоне.
6. Тестируйте и настраивайте: уделите время тестированию вашего дизайна на разных экранах и устройствах, чтобы убедиться, что он выглядит хорошо во всех условиях. Внесите корректировки, если это необходимо, чтобы достичь наилучшего результата.
Интеграция фиолетового дизайна в браузер может помочь создать уникальное и привлекательное визуальное восприятие для ваших пользователей. Следуйте этим шагам и наслаждайтесь результатами!
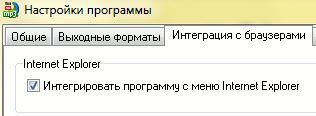
Настройка пользовательского интерфейса и управления

После создания базовой структуры фиолетового браузера, пора приступить к настройке пользовательского интерфейса и управления. В этом разделе мы рассмотрим несколько ключевых аспектов:
- Добавление кнопок управления.
- Настройка панели вкладок.
- Изменение внешнего вида элементов интерфейса.
Для создания функциональной и красивой панели управления браузера рекомендуется использование кода на языке HTML и CSS. Для добавления кнопок управления можно воспользоваться тегом <button> и задать необходимые стили с помощью CSS. Кроме того, можно использовать изображения для кнопок, указав путь к ним через атрибут "src".
Для настройки панели вкладок рекомендуется использовать теги <ul> и <li> для создания списка вкладок. С помощью CSS можно задать стили для списка вкладок и активной вкладки, чтобы сделать их узнаваемыми и интуитивно понятными.
Для изменения внешнего вида элементов интерфейса можно использовать CSS. С помощью CSS-стилей можно задать цвета, шрифты, отступы и многое другое. Для элементов, таких как кнопки и вкладки, можно добавить эффекты при наведении мыши или нажатии.
Не забывайте о том, что пользовательский интерфейс и управление должны быть интуитивно понятными и удобными для пользователей. Настраивайте и тестируйте интерфейс, чтобы убедиться, что он соответствует ожиданиям вашей целевой аудитории и обеспечивает комфортное использование браузера.