Окантовка – это важный элемент дизайна, который помогает придать законченности и структурированности любому проекту. Она может использоваться на принтах, веб-сайтах, документах и многом другом. Но как создать идеальную окантовку?
Первым шагом является выбор подходящей ширины и стиля линии для окантовки. Часто используются толстые и жирные линии для выделения и контраста, однако иногда более тонкие линии могут выглядеть более изящно и элегантно. Также важно обратить внимание на цвет окантовки – она должна сочетаться с остальными элементами дизайна и быть достаточно контрастной, чтобы выделяться.
Далее, необходимо решить, где именно будет использоваться окантовка. Это может быть рамка вокруг всего элемента или только в некоторых его частях, например, вокруг заголовка. Выбор зависит от конкретной задачи и стиля, который вы хотите создать. Имейте в виду, что иногда лучше ограничиться небольшим количеством окантовок, чтобы избежать излишнего загромождения дизайна.
Как создать элегантные и аккуратные границы: основные правила и советы

Идеально выполненная окантовка может значительно улучшить внешний вид любого документа или веб-страницы. Она придает тексту структурированность и делает его более читабельным. В этом разделе мы расскажем вам о основных правилах и советах по созданию элегантных и аккуратных границ.
- Выберите подходящий стиль границы: перед тем как начать создание окантовки, решите, какой вид границы будет наилучшим для вашего документа. Некоторые из популярных стилей границы включают сплошную, пунктирную, двойную, пунктирно-двойную и гравировку. Учтите стиль и цель вашего документа, чтобы выбрать подходящий стиль границы.
- Определите толщину границы: решите, насколько вы хотите, чтобы границы были заметными. Для большинства документов рекомендуется использовать тонкие границы, так как они выглядят более элегантно и аккуратно.
- Выберите цвет границы: подумайте о цвете, который будет лучше всего сочетаться с вашим текстом или дизайном страницы. Часто используются классические цвета, такие как черный, серый или темно-синий. Если вы хотите, чтобы границы были более заметными, выберите яркий или контрастный цвет.
- Разместите границу в правильном месте: перед размещением границы решите, где она будет наиболее эффективной. Например, вы можете добавить границу только сверху и снизу текста, чтобы выделить заголовок или абзац, или добавить границы со всех сторон, чтобы оформить весь блок текста.
- Используйте сбалансированные пропорции: чтобы границы выглядели эстетично, убедитесь, что их толщина и длина пропорциональны размерам текста или блока. Слишком толстая или короткая граница может выглядеть неестественно или непропорционально.
Следуя этим основным правилам и советам, вы сможете создать элегантные и аккуратные границы для любых документов или веб-страниц. Помните, что границы должны дополнять ваш контент и оформление, а не отвлекать от них. Используйте их с умом и они сделают ваш текст более привлекательным и профессиональным.
Выбор цвета и стиля для окантовки

1. Выбор цвета:
При выборе цвета для окантовки важно учитывать цвет фона и основного контента. Ваша окантовка должна быть достаточно контрастной, чтобы выделяться на фоне, но при этом не перекрывать или отвлекать внимание от основной информации. Рекомендуется выбирать цвет, который будет хорошо сочетаться с основной цветовой палитрой вашего проекта.
2. Выбор стиля:
Стиль окантовки может быть разным в зависимости от предпочтений и целей дизайна. Вы можете выбрать простой и минималистичный стиль, чтобы окантовка не отвлекала внимание от контента, или же можно использовать более сложные и декоративные стили, чтобы добавить акцент и привлечь внимание к конкретным элементам.
Некоторые популярные стили окантовки включают:
- Пунктирные линии: это классический стиль, который добавляет легкость и воздушность окантовке. Он идеально подходит для документов с большим количеством информации.
- Сплошные линии: этот стиль подходит для создания более четких и выразительных окантовок, особенно если вы хотите привлечь внимание к определенным элементам.
- Тень: этот стиль добавляет объем и глубину окантовке, что помогает создать эффект трехмерности и привлекает внимание к конкретным элементам.
3. Примеры использования:
Представим, что у вас есть веб-сайт с темным фоном и вы хотите добавить окантовку вокруг своего логотипа, чтобы он выделялся. В этом случае вы можете выбрать светлый цвет окантовки, такой как белый или светло-серый, чтобы создать контраст и привлечь внимание к логотипу.
Если у вас есть презентация с большим количеством информации, вы можете использовать пунктирные линии вокруг заголовков или разделителей, чтобы сделать их более наглядными без отвлечения внимания от самого контента.
Независимо от выбранного цвета и стиля, важно быть последовательным и использовать их во всем проекте или документе, чтобы создать единый и гармоничный дизайн.
В конечном итоге, выбор цвета и стиля для окантовки зависит от вашего вкуса и креативности, но помните, что главная цель - сделать окантовку красивой, четкой и соответствующей основному контенту.
Использование пограничных элементов с различными узорами

Одним из вариантов использования пограничных элементов с различными узорами является использование фонового изображения. Вы можете создать уникальный узор или выбрать из уже существующих и применить его в качестве фона для окантовки вашего элемента. Это может быть узор из геометрических фигур, цветов, линий и т.д. Важно подобрать узор, который будет хорошо сочетаться с общим стилем вашего дизайна и будет четко виден на заднем плане.
Еще одним способом использования пограничных элементов с различными узорами является использование паттернов. Паттерны - это группы дизайнерских элементов, которые могут быть повторены по определенному шаблону. Вы можете использовать паттерны с геометрическими фигурами, текстурами или другими узорами, чтобы создать уникальную окантовку. При выборе паттерна важно учесть его масштабируемость, чтобы он выглядел хорошо на разных размерах окантовки.
- Помимо фоновых изображений и паттернов, можно использовать CSS для создания пограничных элементов с различными узорами. CSS позволяет создавать различные эффекты и комбинировать их для получения уникальных окантовок. Например, вы можете использовать границы с тенью, градиенты, переходы и другие свойства для создания интересных пограничных элементов.
Важно учесть, что использование пограничных элементов с различными узорами должно быть сбалансированным и не должно перегружать дизайн. Выбирайте узоры и элементы, которые хорошо сочетаются с общим стилем вашего дизайна и не отвлекают внимание от основного контента. Также не забывайте о читаемости и воспринимаемости вашего контента на фоне пограничных элементов.
Использование пограничных элементов с различными узорами является одним из способов сделать вашу окантовку красивой и привлекательной. Подберите уникальные узоры и элементы, которые добавят стиля и оригинальности вашему дизайну, и создайте уникальную окантовку, которая будет подчеркивать ваш контент.
Избегайте слишком ярких орнаментов и перегруженности

При выборе орнамента для окантовки рекомендуется придерживаться принципа минимализма. Используйте относительно небольшой и дискретный орнамент, который хорошо сочетается с основным дизайном изделия.
Также важно избегать перегруженности окантовки. Добавление слишком множества элементов может вызвать визуальное раздражение и затруднить восприятие окантовки в целом.
Помните, что главная задача окантовки – подчеркнуть красоту изделия и придать ему выразительность. Поэтому выбирайте орнаменты и элементы окантовки с умом и с учетом общего стиля и целей дизайна.
Определение ширины и толщины границы в зависимости от элементов

Ширина границы определяет, насколько широкая будет линия окантовки элемента. Она может быть задана в пикселях, процентах или других единицах измерения. Обычно, для создания эстетически приятной окантовки, рекомендуется выбирать ширину границы в пределах 1-2 пикселей.
Толщина границы, с другой стороны, определяет, насколько толстая будет линия окантовки элемента. Она также может быть задана в пикселях, процентах или других единицах измерения. Толщина границы влияет на восприятие элемента и его визуальный вес. Тонкая граница может создать эффект легкости, в то время как толстая граница придает элементу силу и акцентирование внимания.
При выборе ширины и толщины границы необходимо учитывать различные факторы, такие как тип элемента, его размер, контекст использования и общий стиль дизайна веб-страницы. Важно стремиться к гармоничному сочетанию границы с другими элементами дизайна, чтобы создать уравновешенный и привлекательный внешний вид.
Используя соответствующие значения ширины и толщины границы, можно создать эффектные контуры элементов на странице и придать им привлекательность. Комбинирование различных типов границ и экспериментирование с их стилями позволяет достичь разнообразия визуальных эффектов и визуально интересного дизайна.
Заключение: Правильное определение ширины и толщины границы является важной задачей при создании красивой и четкой окантовки элементов на веб-странице. Выбор сочетания ширины и толщины границы зависит от множества факторов и требует экспериментирования. Главное – стремиться к гармоничному сочетанию границы с другими элементами дизайна, чтобы достичь эстетического и привлекательного внешнего вида.
Создание гармоничной окантовки с помощью контрастных цветов

Для того чтобы создать красивую и четкую окантовку, очень важно выбрать правильные цвета. Использование контрастных цветов позволит привлечь внимание читателя и сделать окантовку более выразительной.
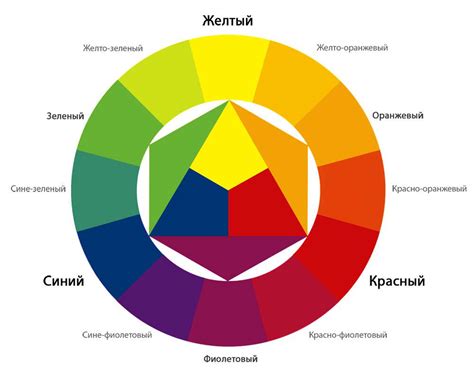
Один из способов создания контрастной окантовки - использование цветов, находящихся на противоположных концах цветового спектра. Например, можно сочетать синий цвет с оранжевым или желтым, красный - с голубым или зеленым. Такое сочетание цветов создаст сильный контраст и сделает вашу окантовку заметной.
Еще один способ использования контрастных цветов - выбор цветов, находящихся рядом друг с другом на цветовом круге. Например, можно сочетать синий и фиолетовый или зеленый и желтый. Такое сочетание цветов создаст более мягкий контраст, но все равно добавит интерес и яркость к вашей окантовке.
Чтобы окантовка выглядела более гармонично, не забывайте также о других аспектах дизайна, таких как шрифты и размеры элементов. Необходимо подобрать шрифты, которые хорошо сочетаются с выбранными цветами и обеспечивают четкость и удобочитаемость.
Важно помнить, что цвета окантовки должны соответствовать тематике вашего контента и передавать нужные эмоции. Например, для серьезных и официальных тем можно использовать контрастные цвета, такие как черный и белый. Для более игривых и ярких тем можно использовать контрастные цвета, такие как красный и синий.
Все вышеперечисленные рекомендации помогут вам создать гармоничную и привлекательную окантовку с помощью контрастных цветов. Экспериментируйте с сочетаниями цветов, ищите нестандартные решения и создавайте уникальные дизайны!
Использование разных типов и форм границы в зависимости от контекста

Разные типы и формы границы могут существенно влиять на общий вид и восприятие элементов на веб-странице. Веб-дизайнеры и разработчики могут экспериментировать с различными типами и формами границы, чтобы достичь нужного визуального эффекта в зависимости от контекста.
При выборе типа границы следует учитывать не только эстетические предпочтения, но и цель, которую вы пытаетесь достичь. Это может быть:
- Привлечение внимания к определенному элементу: для этого можно использовать границы с яркими цветами или высоким контрастом с фоном.
- Разделение секций на веб-странице: границы разных типов и форм могут помочь выделить разные секции или блоки информации.
- Улучшение удобства использования: выбор границы, которая помогает четко отделить элементы друг от друга, может улучшить навигацию пользователей и сделать веб-страницу более понятной.
Для разных типов содержимого и различных контекстов могут быть пригодны следующие типы и формы границы:
- Сплошная граница: это наиболее распространенный тип границы, который охватывает весь элемент. Он может использоваться для обрамления картинок, кнопок или разных блоков информации.
- Пунктирная граница: отличается от сплошной границы пунктирным рисунком, создающим эффект удаленности и воздуха. Этот тип границы может быть полезен для декоративных элементов или разделения блоков информации.
- Граница с закругленными углами: может смягчить общий вид элемента и придать ему более органичный вид. Он может быть полезен для карточек с информацией или блоков с содержимым, которые вы хотите выделить.
- Граница с тенью: добавление тени к границе может придать элементу трехмерный вид. Он может быть полезен для создания визуального контраста и акцентирования элементов, таких как фотографии или заголовки.
Выбор конкретного типа и формы границы должен основываться на анализе контекста и ожидаемого визуального эффекта. Не бойтесь экспериментировать и находить свое собственное сочетание границ, которое поможет вашей веб-странице выглядеть красиво и четко.
Важность согласованности стиля окантовки внутри веб-сайта

Один из основных аспектов согласованности стиля окантовки состоит в использовании одного и того же набора шрифтов, цветов и размеров для всех элементов разметки.
Шрифты: Выберите 2-3 шрифта, которые будут использоваться для текста, заголовков и других элементов на веб-сайте. Подберите их таким образом, чтобы они дополняли друг друга и выглядели гармонично вместе.
Цвета: Определите палитру цветов, которую будете использовать для окантовки различных элементов. Обратите внимание на основной цвет фона, цвет текста и цвет акцента. Согласуйте их так, чтобы они хорошо вписывались друг в друга и создавали единый стиль.
Размеры: Определите базовые размеры окантовки для заголовков, параграфов и других элементов. Выбранные размеры должны быть универсальными и применяться на всем сайте.
Согласованный стиль окантовки придает веб-сайту профессиональный вид и улучшает его эстетическое восприятие. Он помогает создать цельную и качественную пользовательскую среду, в которой легко ориентироваться и получать необходимую информацию.
Не забывайте, что согласованность стиля окантовки - это процесс. Она может быть достигнута путем создания стилевых правил или использования готовых фреймворков и библиотек. Важно помнить об этом и постоянно подстраивать ваш веб-сайт под требования вашего бренда и аудитории.
Применение дополнительных эффектов, таких как тень или рельеф

Тень может быть применена к окантовке, чтобы создать иллюзию трехмерности и глубины. Вы можете настроить тень, чтобы она отображалась только на одной стороне окантовки или на всех сторонах. Это добавит элегантный и модный вид к вашей окантовке.
Рельеф, с другой стороны, может создать впечатление выпуклости или углубления. Вы можете выбрать, какой тип рельефа хотите использовать, чтобы добиться нужного эффекта. Но будьте осторожны - слишком яркий или неправильно настроенный рельеф может выглядеть странно и отвлекать внимание.
Независимо от того, выберете ли вы тень или рельеф, важно помнить о сбалансированности и целеустремленности своего дизайна. Если вы добавляете дополнительные эффекты только для того, чтобы вызвать впечатление, это может привести к избыточности и мешать четкости вашей окантовки. Поэтому всегда оценивайте, какой эффект дополнительные эффекты могут иметь на общую композицию окантовки и принимайте решение на основе этого.
Балансирование окантовки с другими визуальными элементами

Во-первых, окантовка не должна загромождать дизайн и отвлекать внимание от основного контента. Она должна быть достаточно тонкой и ненавязчивой, чтобы не создавать излишнего шума. Использование сильных цветов или сложных узоров в окантовке может вызвать чувство перегруженности и неприятное ощущение.
Во-вторых, окантовка должна гармонировать с другими визуальными элементами. Выбирайте цвета и стили, которые сочетаются с основным фоном и шрифтами страницы. Например, если у вас есть фон с пастельными цветами, то окантовка с ярким и контрастным цветом может нарушить общую гармонию.
Кроме того, стиль окантовки должен соответствовать стилю и настроению страницы. Например, для строгих и серьезных тематик рекомендуется использовать простые линии или рамки, а для креативных и игривых тематик можно экспериментировать с формами, сплошной окантовкой или декоративными элементами.
Не забывайте также о принципе консистентности дизайна. Если у вас есть окантовка на одной странице, то постарайтесь использовать ее и на других страницах сайта. Это поможет создать ощущение единого стиля и добавит профессиональности.
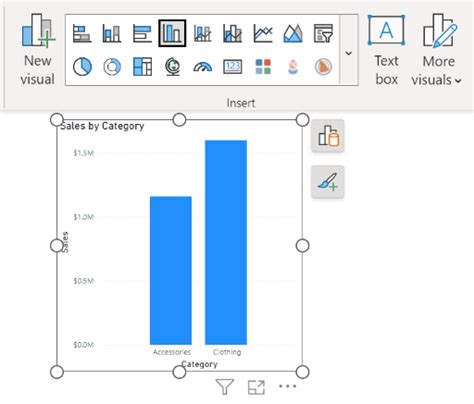
Техники создания границ в профессиональных графических редакторах

В профессиональных графических редакторах, таких как Adobe Photoshop, Illustrator или CorelDRAW, имеется множество инструментов и техник, которые позволяют создавать красивые и четкие границы для различных элементов дизайна. В этом разделе рассмотрим некоторые из них.
Один из основных инструментов для создания границ является инструмент "Контур". С его помощью можно выбирать различные формы границы - от простых линий до сложных узоров. Также можно настроить толщину и цвет границы, чтобы она соответствовала общему стилю дизайна.
Еще один полезный инструмент - "Стили слоев". С его помощью можно быстро и просто добавить границу к любому элементу дизайна. В "Стилях слоев" можно настроить различные параметры границы, такие как цвет, толщина, стиль (сплошная, пунктирная, пунктирная с точками и т.д.) и даже тени или эффекты.
Также можно использовать специальные инструменты, такие как "Фигурные кисти" или "Штамп", чтобы создать интересные формы границы с уникальными текстурами или узорами. Эти инструменты позволяют добавить оригинальность и креативность к границам дизайна.
Если вам необходима более точная и аккуратная граница, вы можете использовать "Векторные формы" или "Фигуры". С их помощью можно быстро создавать границы с прямыми линиями и точно настроенными углами. Это особенно полезно при работе с логотипами, иконками или другими векторными элементами дизайна.
| Инструмент | Описание |
|---|---|
| Контур | Выбор формы границы и настройка ее параметров |
| Стили слоев | Быстрое добавление границы с различными эффектами |
| Фигурные кисти | Создание уникальных границ с текстурами и узорами |
| Штамп | Добавление креативных элементов к границам |
| Векторные формы | Создание точных и аккуратных границ |
Использование этих инструментов и техник поможет вам создавать красивую и четкую окантовку в профессиональных графических редакторах. При этом не забывайте экспериментировать и находить свой уникальный стиль!