Размытый задний фон - это эффект, который добавляет глубину и фокус на основной объект, делая его выделяющимся на фоне. Этот эффект широко используется в дизайне веб-сайтов, приложений и фотографии. Он помогает создать эстетически привлекательный и профессиональный вид.
Техники:
- Фильтр размытия: Один из самых простых способов для создания эффекта размытого заднего фона - использование фильтра размытия в программе для редактирования изображений. Во многих графических редакторах есть инструменты для применения различных видов размытия, таких как радиальное размытие или гауссово размытие. Просто выберите нужный радиус размытия и примените фильтр к фоновому изображению.
- Градиент: Еще одна популярная и простая техника - использование градиента. Создайте градиентный слой поверх фонового изображения и настройте его от яркого к темному или наоборот. Постепенное изменение яркости создаст эффект размытого заднего фона.
- Фоновое изображение с эффектом размытия: Еще один интересный способ создания эффекта размытого заднего фона - использование специально подготовленного фонового изображения. Вы можете найти множество бесплатных и платных ресурсов с коллекциями изображений, которые уже имеют встроенный эффект размытия. Просто выберите подходящее изображение и настройте его размер под свои нужды.
Советы:
- Умеренность: Используйте эффект размытого заднего фона с умеренностью. Слишком сильный эффект может отвлекать внимание и усложнять восприятие основного контента.
- Цветовая схема: Обратите внимание на цветовую схему вашего дизайна. Выберите цвета, которые будут хармонировать с размытым задним фоном. Не забывайте о читабельности текста на фоне.
- Применение параллакса: Параллакс - это прием анимации, который создает эффект глубины и движения. Размытый задний фон в сочетании с параллаксом может создать удивительный эффект, который привлечет внимание пользователей.
В завершение, создание эффекта размытого заднего фона - это простой способ добавить глубину и эстетическую привлекательность вашему дизайну. Выберите подходящую технику и экспериментируйте с настройками, чтобы достичь желаемого результата.
Техника размытия заднего фона с помощью CSS

Для применения размытого заднего фона с помощью CSS, добавьте следующий код в свой файл стилей:
|
В приведенном выше примере, element - это селектор CSS, который может быть классом элемента, идентификатором или любым другим типом селектора. Значение blur(10px) указывает размытие заднего фона элемента на 10 пикселей. Вы можете изменить это значение, чтобы получить желаемый эффект размытия.
Обратите внимание, что свойство backdrop-filter может не поддерживаться во всех браузерах и версиях. Чтобы обеспечить кросс-браузерную совместимость, рекомендуется добавить вендорные префиксы и альтернативные методы размытия заднего фона.
Например, вы можете использовать свойство filter: blur(10px); для создания размытого заднего фона. Однако это свойство применяет размытие ко всему элементу, включая его содержимое, в отличие от backdrop-filter, которое применяет размытие только к заднему фону.
Итак, если вы хотите создать эффект размытого заднего фона на вашей веб-странице, попробуйте использовать CSS свойство backdrop-filter или альтернативные методы размытия с вендорными префиксами. Это простой способ добавить глубину и стиль к вашему дизайну.
Советы по выбору подходящих изображений для эффекта размытого заднего фона

Эффект размытого заднего фона может значительно улучшить визуальное впечатление от вашего веб-сайта. Чтобы достичь наилучшего результата, важно выбрать подходящие изображения для этого эффекта. Вот несколько советов, которые помогут вам сделать правильный выбор:
1. Выберите изображение с четко определенным передним планом и фоном. Чем более четкие и различимые объекты на изображении, тем лучше будет виден эффект размытого заднего фона.
2. Определите глубину поля. Если вы хотите, чтобы передний план был полностью четким и выделялся на фоне, выберите изображение с небольшой глубиной поля. Если вы хотите, чтобы было видно некоторую размытость в переднем плане, выберите изображение с большей глубиной поля.
3. Обратите внимание на цвета и контрастность изображения. Изображения с яркими и насыщенными цветами, а также с хорошей контрастностью, лучше подходят для создания эффекта размытого заднего фона.
4. Размер изображения также важен. Убедитесь, что изображение имеет достаточное разрешение, чтобы не потерять детали при увеличении или обрезке. Изображение должно быть достаточно большим, чтобы оно было применимо к вашему заднему фону.
5. Избегайте изображений с слишком сложным передним планом. Это может запутать визуальное восприятие и сделать эффект размытого заднего фона менее заметным.
6. Не забудьте учесть контекст вашего веб-сайта. Выберите изображение, которое будет соответствовать вашей тематике и создавать нужное настроение для пользователей.
Следуя этим советам, вы сможете выбрать подходящие изображения для создания эффекта размытого заднего фона и сделать ваш веб-сайт более привлекательным и профессиональным.
Использование фильтра размытия в Photoshop для создания эффекта

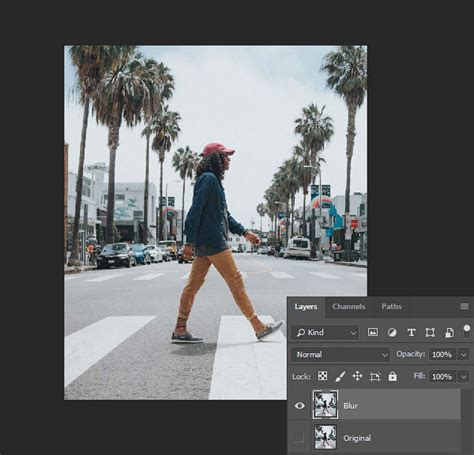
Чтобы применить фильтр размытия в Photoshop, вам необходимо открыть изображение, на котором вы хотите создать эффект размытого заднего фона. Затем выделите передний план изображения с помощью инструментов выделения, таких как "флажок", "лассо" или "магическая палочка".
После того как передний план выделен, выберите пункт меню "Фильтр" и затем "Размыть". В появившемся окне вам предоставляется несколько вариантов размытия, таких как "Гауссово размытие", "Размытие в движении" и "Размытие радиусом". Вы можете экспериментировать с различными вариантами, чтобы найти наиболее подходящий для вашего изображения.
После выбора варианта размытия, вы можете настроить настройки фильтра, такие как радиус размытия и направление размытия, используя соответствующие ползунки в окне фильтра. Вы также можете применить несколько фильтров размытия к одному изображению, чтобы достичь наилучшего результата.
После того как вы настроили фильтр размытия по вашему вкусу, примените его к изображению, нажав кнопку "ОК". В результате вы получите эффект размытого заднего фона, который может сделать ваше изображение более привлекательным и профессиональным.
Использование фильтра размытия в Photoshop - это отличный способ создания эффекта размытого заднего фона на ваших фотографиях. Этот метод позволяет вам контролировать степень размытия и создавать впечатляющие эффекты.
Важно помнить: перед применением фильтра размытия в Photoshop сохраните оригинальное изображение, чтобы иметь возможность вернуться к нему в случае неудачи или несоответствия результатов вашим ожиданиям. Также имейте в виду, что использование этого эффекта должно быть сдержанным и гармоничным, чтобы не вызвать визуальное перегружение изображения.
Использование фильтра размытия в Photoshop - это удобный и эффективный способ создания эффекта размытого заднего фона. Этот метод позволяет вам легко улучшить вашу фотографию, сделать ее более интересной и привлекательной для зрителя.
Как создать эффект размытого заднего фона с помощью JavaScript

Для создания эффекта размытого заднего фона с помощью JavaScript мы будем использовать свойство CSS filter. Давайте посмотрим на пример кода:
// Получаем элемент с задним фоном, который мы хотим размыть
const backgroundElement = document.getElementById('background');
// Применяем эффект размытия заднего фона
backgroundElement.style.filter = 'blur(5px)';
В этом примере мы сначала получаем элемент с задним фоном, к которому хотим применить эффект размытия. Для этого мы используем метод getElementById и передаем в него идентификатор элемента. Затем мы применяем эффект размытия, устанавливая значение свойства filter равным "blur(5px)". При этом значение 5px может быть изменено на любое другое значение, чтобы достичь желаемой степени размытия.
Чтобы создать особый эффект размытия визуально интересного фона, вы также можете добавить дополнительные фильтры, такие как насыщенность и яркость. Например, следующий код применяет эффекты размытия, установленные на 5px, насыщенность на 50% и яркость на 80%:
backgroundElement.style.filter = 'blur(5px) saturate(50%) brightness(80%)';
Таким образом, вы можете создать уникальный эффект размытого заднего фона, который будет соответствовать вашему веб-дизайну и улучшать пользовательский опыт. Не бойтесь экспериментировать с различными значениями и комбинациями фильтров, чтобы достичь наилучшего результата.
Применение эффекта размытого заднего фона в веб-дизайне

Для создания эффекта размытого заднего фона веб-дизайнеры часто используют CSS-свойство backdrop-filter. Это свойство позволяет применить размытие к заднему фону элемента, визуально выделяя содержимое переднего плана. Например, можно использовать этот эффект на заголовках, при наличии фото- или видео-фона, чтобы текст стал более читабельным и привлекательным.
| Применение эффекта размытого заднего фона: |
|---|
| 1. Создание контейнера с фоновым изображением или видео. |
| 2. Применение стиля к контейнеру, используя CSS-свойство backdrop-filter. |
| 3. Задание подходящих значений для свойства backdrop-filter, таких как blur или saturation. |
| 4. Размещение содержимого переднего плана на контейнере для создания контраста. |
Необходимо отметить, что не все браузеры полностью поддерживают CSS-свойство backdrop-filter. Перед использованием этой техники необходимо проверить поддержку браузеров и предусмотреть альтернативные варианты для старых версий.
Применение эффекта размытого заднего фона в веб-дизайне может значительно улучшить визуальное впечатление пользователей и создать атмосферу глубины и привлекательности. Однако, нужно помнить о том, чтобы использовать этот эффект умеренно и с умом, чтобы не перегрузить страницу и сохранить удобство использования.