Веб-дизайнеры постоянно ищут способы увеличить взаимодействие пользователя с интерфейсом сайта или приложения, и одним из популярных методов является добавление эффекта hover. Этот эффект активируется, когда курсор мыши наводится на элемент, и может придавать интерфейсу динамичности и привлекательности. Если вы работаете с Фигмой и хотите научиться создавать hover-эффект, то в этой статье мы расскажем вам о некоторых полезных советах и покажем примеры использования.
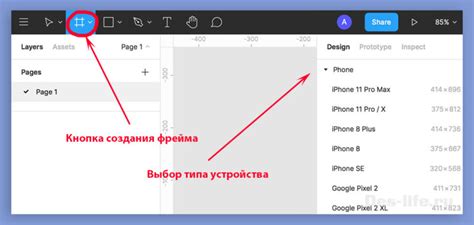
Первый совет - использовать состояние компонента hover. В Фигме можно создать состояние hover для различных элементов интерфейса, таких как кнопки, ссылки, изображения и т.д. Для этого достаточно создать новый фрейм или компонент, указать в названии "Hover" и нарисовать необходимые изменения для этого состояния. Например, можно изменить цвет фона, шрифта или добавить анимацию. Затем, при использовании элемента в макете, просто переключитесь на состояние hover, чтобы увидеть изменения.
Второй совет - использовать эффекты стилей. В Фигме вы можете добавить различные стили и эффекты к элементам интерфейса, которые будут активироваться при наведении курсора. Например, вы можете использовать эффект тени или изменить цвет границы. Для этого выберите нужный элемент, перейдите в панель свойств и настройте требуемые эффекты. Теперь, при наведении курсора, элемент будет выглядеть более выразительно и привлекательно.
В завершение статьи давайте рассмотрим пример использования hover в дизайне кнопки. Вы можете создать компонент кнопки, настроить его состояния hover и просто переключаться между ними, чтобы видеть результаты. Например, при наведении курсора, кнопка может изменить цвет фона, добавить эффект тени и увеличить размер шрифта. Это поможет привлечь внимание пользователя и подчеркнуть важность данного элемента интерфейса.
Как создать hover в Фигме

Hover-эффект представляет собой изменение визуального состояния элемента при наведении на него курсора мыши. Такой эффект может быть полезен для создания анимированных кнопок, ссылок, элементов меню и других интерактивных элементов в веб-дизайне.
Чтобы создать hover-эффект в Фигме, следуйте инструкциям ниже:
- Выберите элемент, для которого вы хотите создать hover-эффект.
- В панели слоев (Layers) находите нужный элемент и щелкните на значке "Эффекты" (Effects).
- В открывшемся меню выберите "Наведение" (Hover).
- Настройте параметры hover-эффекта, такие как изменение цвета фона, изменение размера или добавление эффектов перехода.
- Проверьте результат, наведя курсор на элемент в режиме Прототипа (Prototype).
Кроме того, Фигма позволяет создавать более сложные hover-эффекты с помощью анимаций и переходов между различными состояниями элементов. Например, вы можете создать анимацию изменения размера кнопки при наведении курсора или добавить эффекты переключения между разными изображениями при наведении на галерею.
Использование hover-эффектов в Фигме позволяет вам представить свой дизайн более реалистично и дать пользователям представление о том, как он будет взаимодействовать с интерфейсом. Кроме того, создание hover-эффектов помогает улучшить удобство использования и интерактивность вашего дизайна.
Советы и техники

Создание hover-эффектов в Фигме может быть интересным и креативным процессом. Вот несколько советов и техник, которые помогут вам создавать уникальные и привлекательные hover-эффекты:
- Используйте анимации. Добавление движения к вашему hover-эффекту можно сделать с помощью анимаций. Вы можете изменить цвет или размер элемента, добавить переходы и трансформации, чтобы создать более привлекательный эффект.
- Играйте с прозрачностью. Изменение прозрачности элемента при наведении курсора может создать эффект прорезиненности, который привлечет внимание пользователей. Вы можете изменять прозрачность фона или текста, добавлять плавные переходы для более плавного эффекта.
- Экспериментируйте с тенями. Добавление теней к элементу при hover может придать ему объем и глубину. Вы можете играть с цветом, расположением и размером теней, чтобы создать различные эффекты.
- Используйте изменение размера и формы элементов. Можно использовать hover, чтобы изменять размер или форму элемента, что позволит создать интересные эффекты. Например, вы можете сжимать или растягивать элемент, изменять его форму или добавлять анимацию, чтобы сделать эффект еще более заметным.
- Не забывайте о контрасте и яркости. Ваш hover-эффект будет выглядеть более привлекательным, если вы используете контрастные цвета или яркие акценты. Вы можете изменить цвет фона, добавить яркие элементы или использовать яркие цвета для создания привлекательного эффекта.
Помните, что создание hover-эффектов - это процесс творчества. Не бойтесь экспериментировать и пробовать новые идеи. С помощью Фигмы вы можете создавать потрясающие и уникальные hover-эффекты, которые оживят ваш дизайн и произведут запоминающееся впечатление на ваших пользователей.
Примеры и идеи

Вот несколько примеров и идей для создания hover-эффектов в Фигме:
- Использование изменения цвета фона при наведении на элементы. Вы можете изменить цвет фона кнопки, ссылки или другого элемента при наведении курсора на него.
- Добавление анимации при наведении на элементы. Вы можете использовать анимацию, чтобы визуально привлечь внимание к элементу, например, добавить плавное появление или изменение размера.
- Создание эффекта 3D. Вы можете создать иллюзию глубины, добавив тень или перспективу к элементам при наведении.
- Изменение шрифта или размера текста при наведении на заголовки или ссылки.
- Создание эффекта "плавающего" элемента. Вы можете добавить небольшое движение к элементу при наведении на него для придания ему интерактивности.
- Использование эффекта затемнения или размытия фона при наведении на элементы. Это помогает создать фокус на конкретном элементе и улучшить его читаемость.
Это только некоторые идеи для создания hover-эффектов в Фигме. Возможности по кастомизации и дизайну в Фигме безграничны, поэтому экспериментируйте и всегда оставайтесь в теме последних трендов дизайна.
Дизайн и стиль

Дизайн и стиль играют решающую роль в создании привлекательных и функциональных веб-страниц. Дизайн, основанный на правильном использовании цвета, текста, изображений и компонентов, помогает передать нужную эмоциональную и информационную нагрузку пользователю. Стиль, с другой стороны, определяет общий вид и оформление веб-страницы, создавая единое визуальное впечатление.
При разработке дизайна и стиля веб-страницы необходимо соблюдать принципы простоты, понятности, согласованности и доступности. Простота позволяет пользователю быстро ориентироваться на странице, понимать, как использовать различные элементы и функции. Понятность включает в себя ясность и понятность представленной информации. Согласованность обеспечивает единообразие визуального оформления всех элементов страницы. Доступность предполагает использование четких и понятных шрифтов, контрастных цветовых сочетаний и удобной навигации.
Макеты и эскизы являются важными инструментами при создании дизайна и стиля веб-страницы. Макет позволяет представить общий вид, расположение элементов и компонентов на странице. Эскизы позволяют разработать идеи и концепты, прежде чем переходить к их воплощению в макетах. Использование набросков и разных вариантов помогает выбрать наиболее удачное решение.
Особое внимание необходимо уделить типографике, цветовой гамме и компонентам. Они должны соответствовать общей концепции и целям веб-страницы. Ясный и читаемый шрифт, гармоничные цвета и привлекательные компоненты помогут создать привлекательный и эффективный дизайн.
Эффекты и анимация

Один из способов добавить анимацию к элементу - использовать псевдокласс :hover. Этот псевдокласс позволяет задать стили элемента при наведении курсора на него.
Например, можно добавить эффект при наведении на ссылку. Для этого достаточно задать новый цвет или задний фон для ссылки при использовании псевдокласса :hover. В результате, при наведении на ссылку она может измениться, что сделает интерфейс более привлекательным и интерактивным.
Еще один популярный эффект - изменение размера или положения элемента при наведении. Например, можно увеличить размер изображения, изменить положение кнопки или добавить эффекты перехода между состояниями элемента.
Для более сложных и динамичных анимаций можно использовать CSS-анимации и ключевые кадры. CSS-анимации позволяют задать плавные переходы между состояниями элемента, а ключевые кадры могут использоваться для создания более сложных и динамичных анимаций.
Также, для создания эффектов и анимаций можно использовать JavaScript и библиотеки, такие как jQuery или Anime.js. С помощью JavaScript можно создавать более сложные и интерактивные анимации, а библиотеки существенно упрощают процесс создания анимаций и предоставляют более широкий набор возможностей.
В общем, эффекты и анимация играют важную роль в создании интерактивного и привлекательного пользовательского интерфейса. Важно выбрать подходящие эффекты и учесть потребности и ожидания пользователей, чтобы создать оптимальный опыт использования веб-сайта или приложения.